WordPressの投稿画面で『テキスト』で書いていると、通常はこの通りです

b、i、linkなどよく使うタグのボタンが表示されています。でも枠で囲みたいな〜という時などいちいちタグを打たなければいけません。
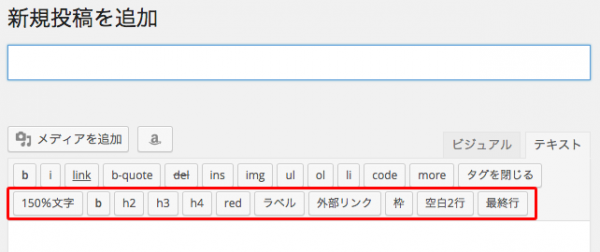
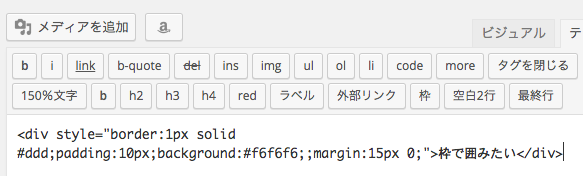
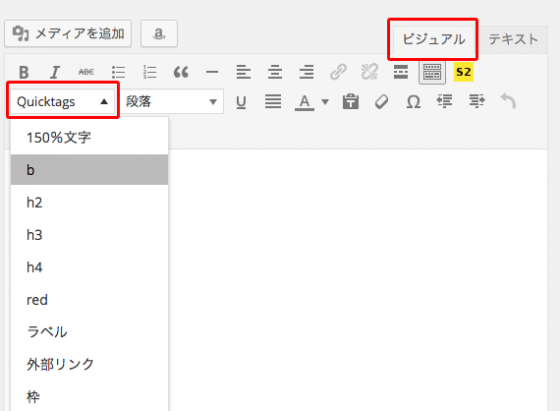
僕はプラグインの『AddQuicktag』こんな風にして入力を簡単にしています

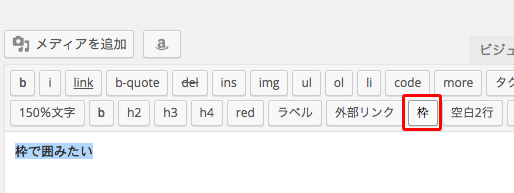
例えば文章を枠で囲みたい時なども、ボタン1つで枠のタグを挿入できます

↓↓↓

実際の表示もこのように枠に囲まれた状態になります

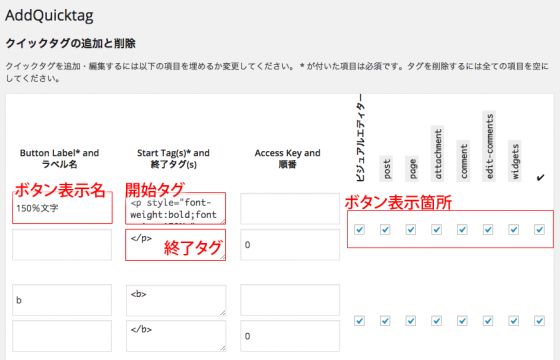
『AddQuicktag』の設定で、自由にボタンを作れます
AddQuicktagのインストール
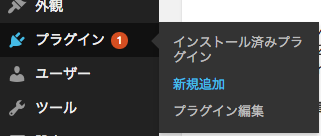
プラグイン ⇒ 新規追加 で

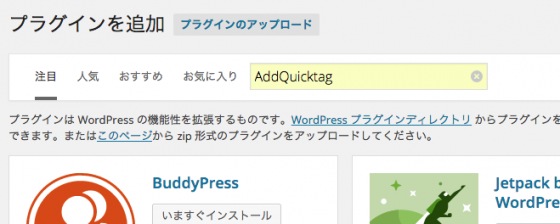
『AddQuicktag』を検索します

AddQuicktagがヒットしますので、インストールと有効化をします。

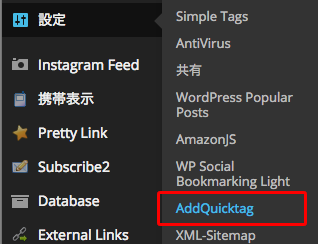
有効化されると『設定』のところに『AddQuicktag』が追加されます

あとは、ボタンの表示名、開始タグ、終了タグを入力し、表示させたい箇所にチェックを入れればOK

よく使うタグをボタン化しておくと便利です。
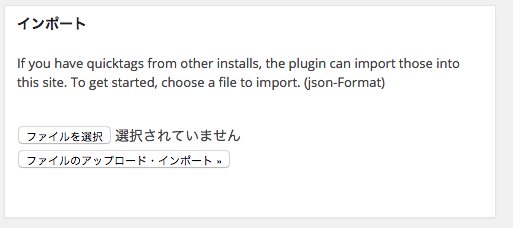
また、このAddQuicktagで設定したボタンはファイルでエクスポート、インポートができます。
例えば、複数ブログをやっていて、1つのブログでは設定したけど、他の方でも同じようにボタンを表示させたい場合にインポートすれば一括で設定ができてしまいます。
ちなみにこちらが僕が使っているAddQuicktagの設定ファイルです。よければ右クリックから保存してダウンロードして使ってください
設定 ⇒ AddQuicktag の設定ページの一番最後にある『インポート』から、ダウンロードしたファイルをアップロードすれば使えます。

また、設定の表示箇所の部分でビジュアルエディターにもチェックを入れておけば『ビジュアル』の場合でも、使う事ができます

是非取り入れて、投稿を簡単にしてくださいね