内藤です
今回は人気テーマでもある「Lightning」の設定方法を紹介します。
特にWordPressをコーポレートサイトや、ホームページとして使いたい方にオススメです。
WordPress無料テーマ「lightning」のインストール
まずはテーマ(テンプレート)「Lightning」をインストールします。
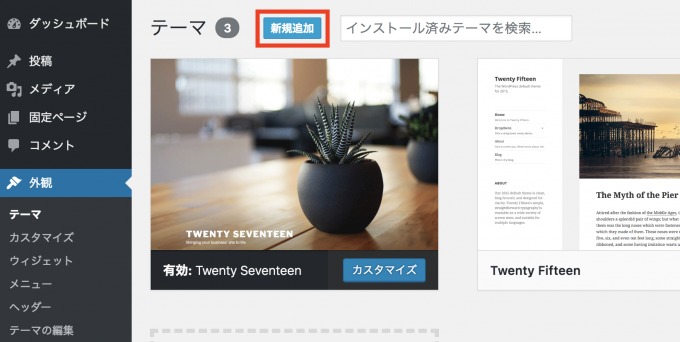
管理画面の[外観]→[テーマ]から[新規追加]をクリックします

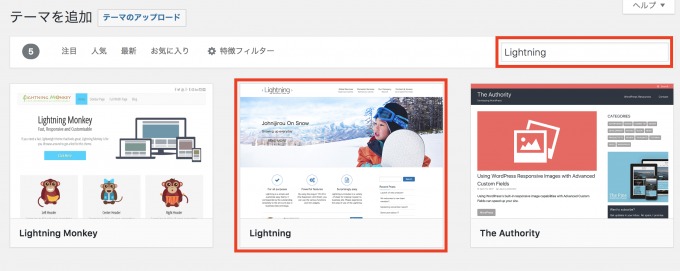
新規追加の右側にある検索窓から「Lightning」を入力します

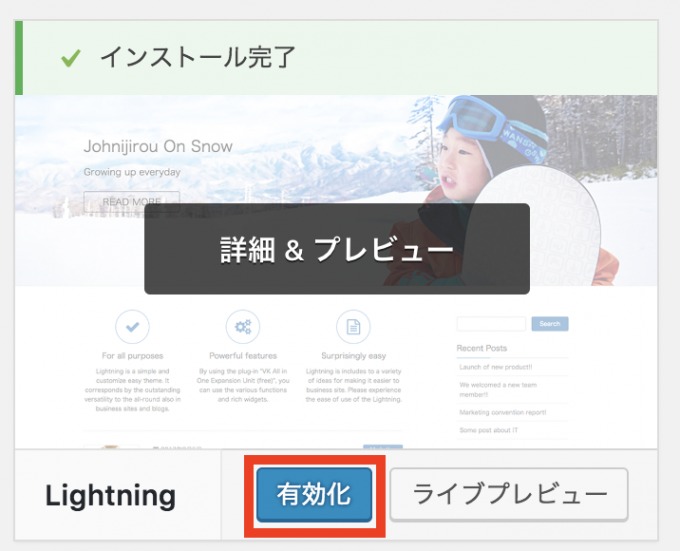
見つかったら[インストール]と[有効化]をします

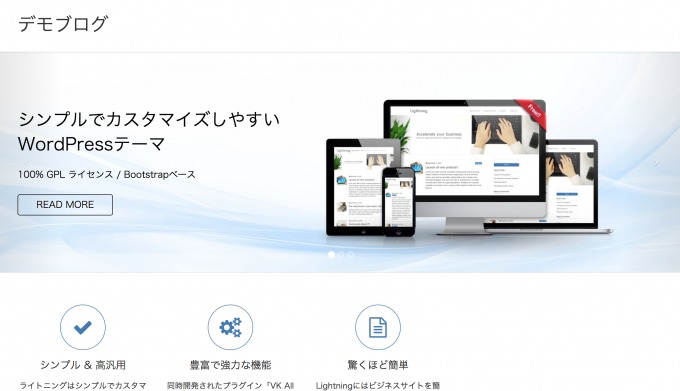
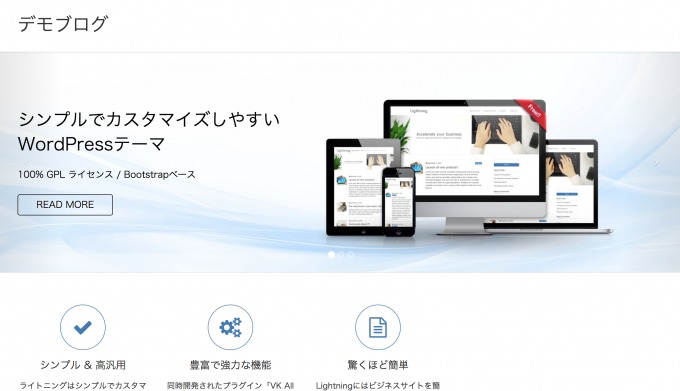
これでブログのデザインが「Lightning」に変更されました

Lightning推奨プラグインの追加
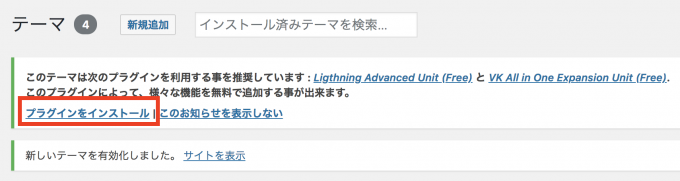
Lightningを入れると、2つのプラグインをいれるように表示されます
VK All in One Expansion Unit
の2つは、Lightningの機能を拡張してくれるのでインストールしましょう。
「プラグインをインストール」をクリック

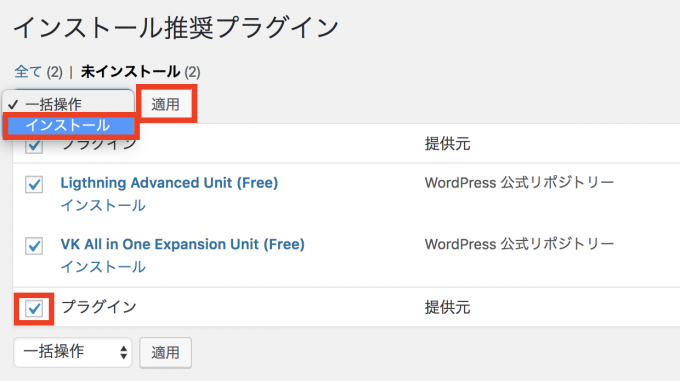
2つのプラグインにチェックをいれて、「インストール」を適用

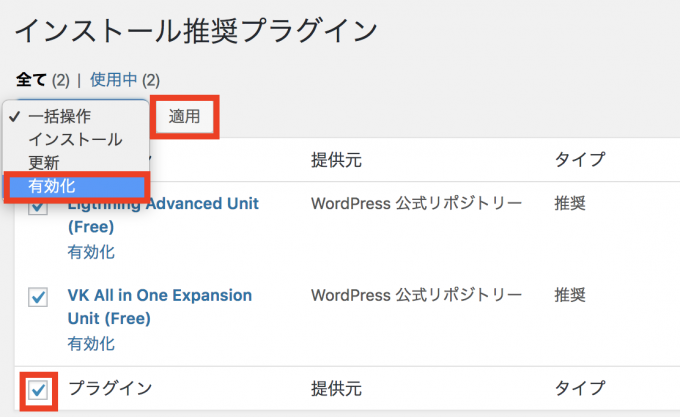
再度この画面で、「有効化」も適用
※インストールしただけでは使えるようになりませんので、必ず有効化しましょう。

これで、細かいカスタマイズやSEO対策に有利な設定ができるようになります。
トップページのデザインを変えたい!
Lightningをインストールし有効化すると、Lightningデフォルトのデザインになります。
サンプルの画像や文章が表示されていたりしますから、すぐに変更したくなるかと思います。

Lightningのデザインデザイン
まず一番気になるヘッダー画像の部分。ここはスライドショーになっています。
Lightningトップページスライドショー
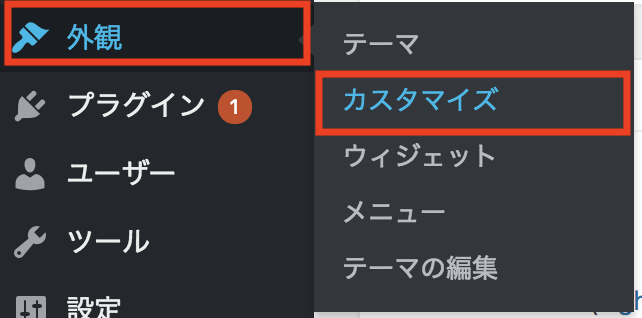
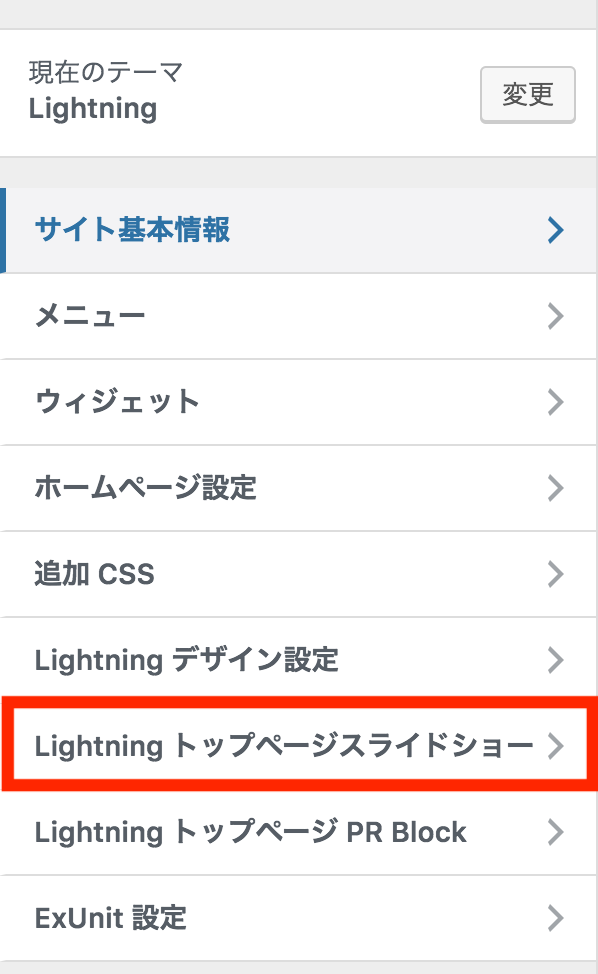
管理画面の[外観] → [カスタマイズ] → [Lightningトップページスライドショー]を開きます


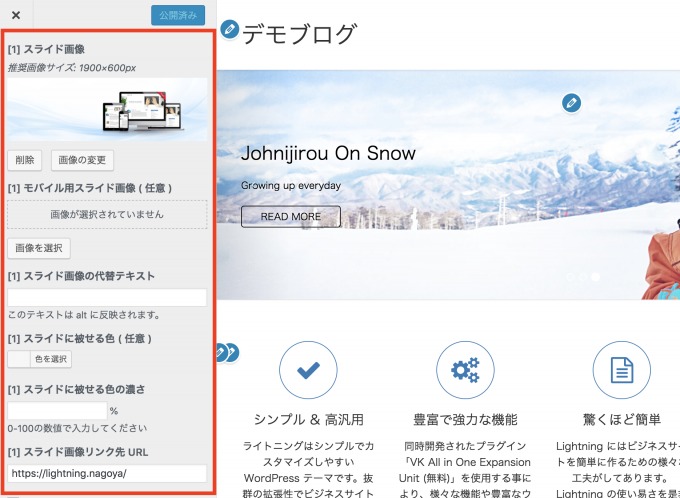
左に表示される部分からスライドショーの設定が可能です。画像を1つだけにしたら、スライドショーではなく、固定のヘッダー画像になります。

各箇所の設定を行います。

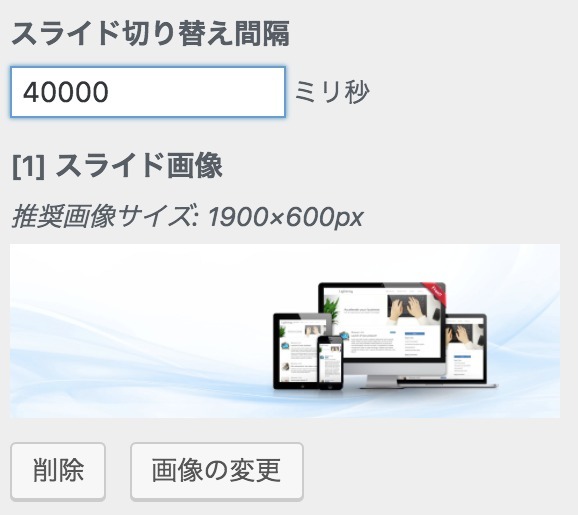
・スライド切り替え間隔
スライドの切り替えのスピードを調整でできます
・[1] スライド画像
スライドの画像をここで設定します。
スライドで設定する画像はサイズを統一しておきましょう。また、とりあえず画像なしにする場合は、デフォルトで設定されているスライド画像を全て削除してください。
サイズの調整は、予め画像編集ソフトでやっておくか、[メディア]で行います。
スライド画像のサイズ編集
[メディア] → [新規追加] から、使いたい画像をアップロードします
アップロードした画像を選択します

選択した画像が開くと、添付ファイルの詳細として表示されます。
画像下にある[編集]をクリックします。

好みのサイズにトリミングします。
①画像の上で使いたいおおよその場所を選択します。
②「選択範囲」の高さ(右側)で、高さを入力して微調整します。複数枚の画像でスライドショーにする場合は、高さを統一しましょう。
③左上にある切り取りボタンで選択箇所をトリミングします。
④保存します

あとは、[外観] → [カスタマイズ] → [Lightningトップページスライドショー]のスライド画像のところで、用意した画像に変更します

変更した場合は、画面上部にある「公開」を忘れずにクリックしておきましょう
次の設定です

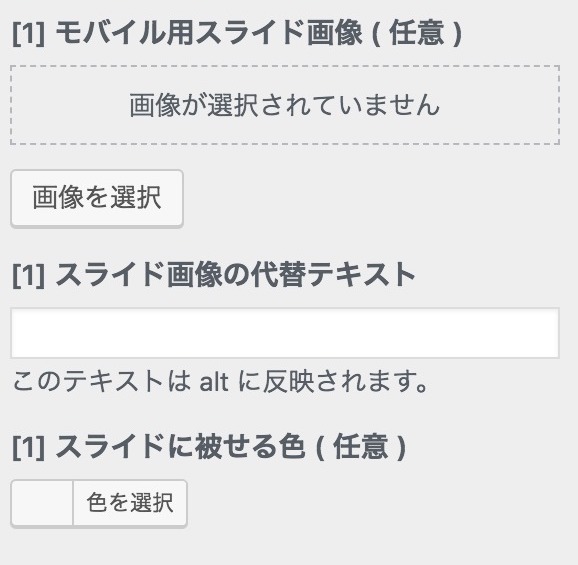
・[1] モバイル用スライド画像 ( 任意 )
スマホ用のスライド画像を設定できます。パソコンとスマホで表示させるスライド画像を変えたい場合に設定します。
設定しなければ、先の「スライド画像」で設定されている画像がスマホでも表示されます。
・[1] スライド画像の代替テキスト
スライド画像の説明テキストになり、SEOの効果もあります。検索されたいキーワードを入れておくといいでしょう。

・[1] スライドに被せる色 ( 任意 )
スライド画像の上に一枚色をのせることができます
・[1] スライドに被せる色の濃さ
スライド画像の上にのせた色の透明度を設定できます
・[1] スライド画像リンク先 URL
スライド画像にリンクをはることができます。スライド画像をクリックした時に移動させる先のURLを設定します。

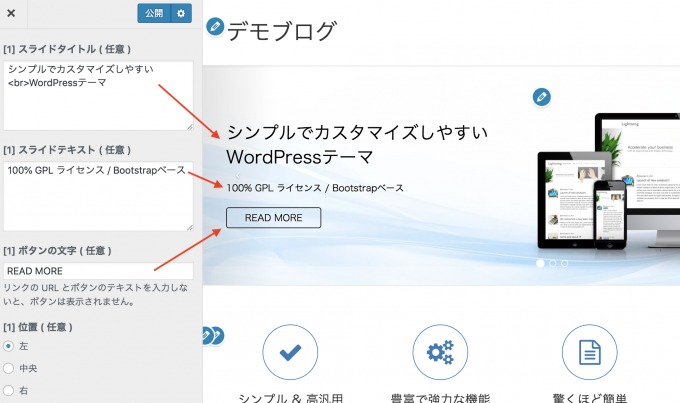
・[1] スライドタイトル ( 任意 )
スライド画像に表示させるキャッチコピーを設定できます
・[1] スライドテキスト ( 任意 )
スライドタイトルを補足する説明文です
・[1] ボタンの文字 ( 任意 )
スライド画像からのリンクボタンの文字を設定します
・[1] 位置 ( 任意 )
スライドタイトル、スライドテキスト、ボタンの位置を左、中央、右から設定できます。

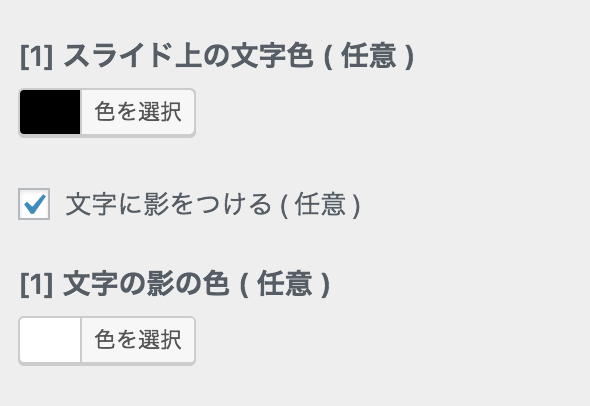
・[1] スライド上の文字色 ( 任意 )
スライドタイトル、スライドテキスト、ボタンの文字色を変更できます。
・[1] 文字の影の色 ( 任意 )
スライドタイトル、スライドテキスト、ボタンの文字に影をつけることができます。
※スライド画像の設定枚数分設定します。
スライド画像を一枚のみにすれば、固定されたヘッダー画像になります。
また全てのスライド画像を削除すれば、スライドもヘッダー画像もなくなります。
僕のこのブログは何も設定していません。
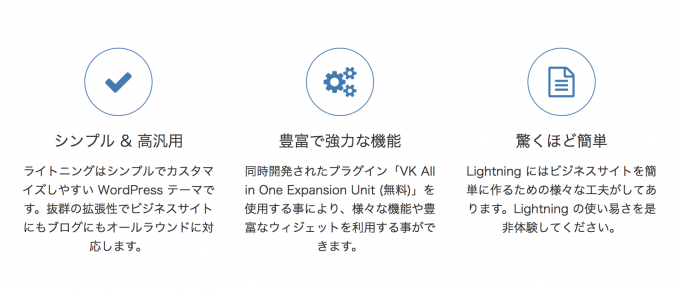
ヘッダー下の3つのPRアイコン
次にヘッダー下の3つのアイコンが表示されている部分の設定です

アイコンと説明文と共に、好きなページにリンクさせられます。
が、これを使うのはあまりオススメしません。これとは別に、アイコンの代わりに画像を入れてリンクを入れられる部品(ウィジェット)があるからです。画像の方がイメージしやすいですからね。
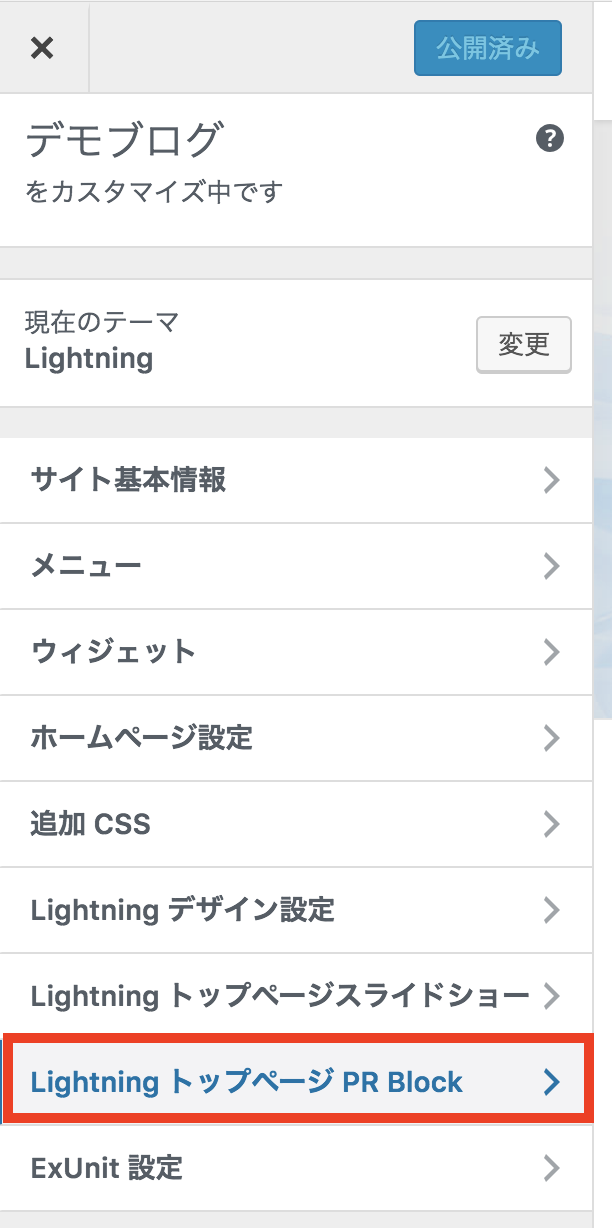
[外観] → [カスタマイズ] → [Lightning トップページ PR Block]を開きます
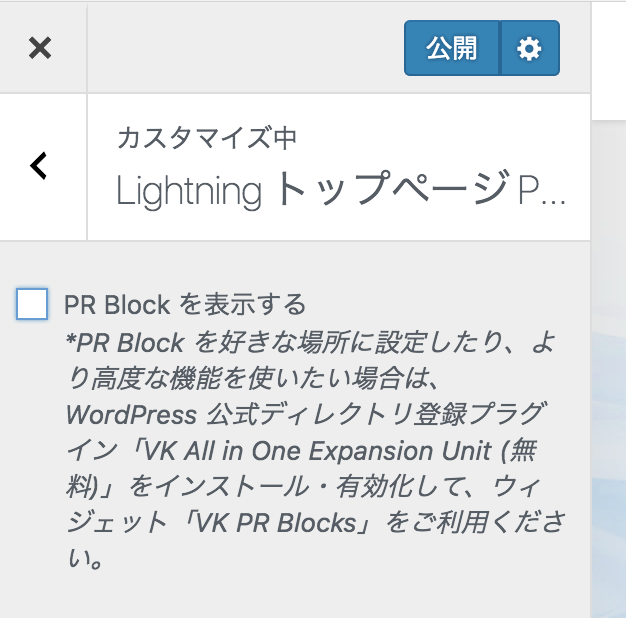
「PR Block を表示する」 のチェックを外します。

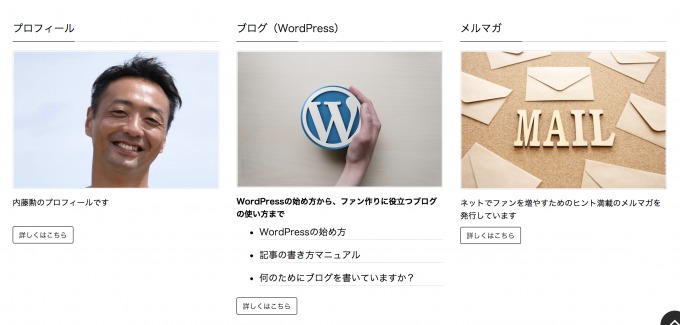
今度は、このPR Blockの代わりに、画像付きのVK_3PR エリアを設定します
画像付きVK_3PRの設定
アイコンの代わりに、このような画像が入れられる3つのPRを設定します

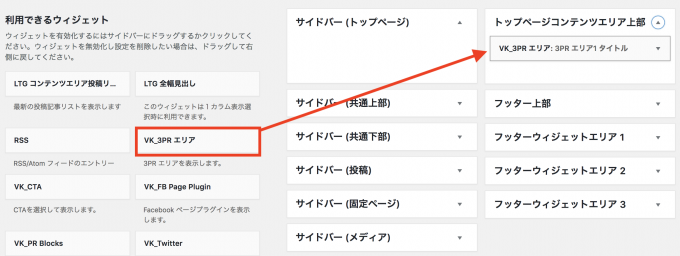
左側にある利用できるウィジェットから「VK_3PRエリア」を、右側にある「トップページエリア上部」に移動させます。

設置したVK_3PRエリアを開いて設定します
実際に表示される箇所と編集箇所になります。

・タイトル
見出しタイトルの部分の文字を設定します
・PC 用に表示される画像を選択
表示される画像を選びます。3つの画像は高さを揃えるようにしてください。
スマホの画像を別にしたい場合は、スマホ用も設定します。同じでもよければ必要ありません。
・概要となるテキスト
画像下に表示される説明文になります
・リンク先ページのURL
「詳しくはこちら」をクリックした時に移動できるリンク先のURLを入力します。
同様の設定を3つ分行ってください。
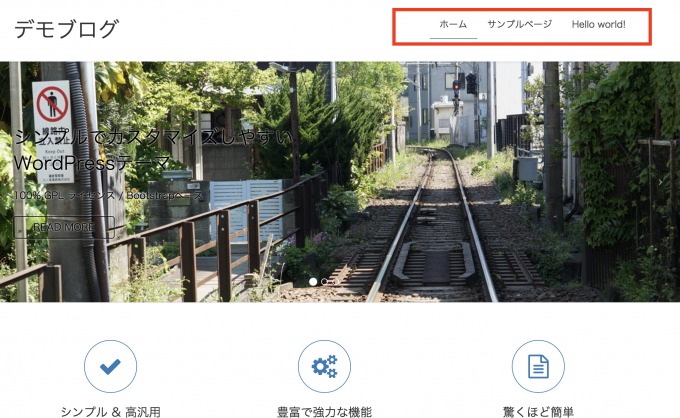
ヘッダーメニュー
ヘッダーの部分やフッターの部分にメニューバーを設定できます。
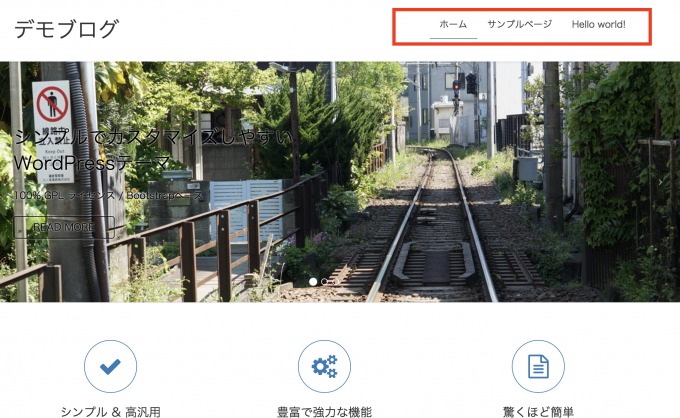
Lightningではヘッダーのメニューは右上に表示されます

メニューの設定方法を説明しますね
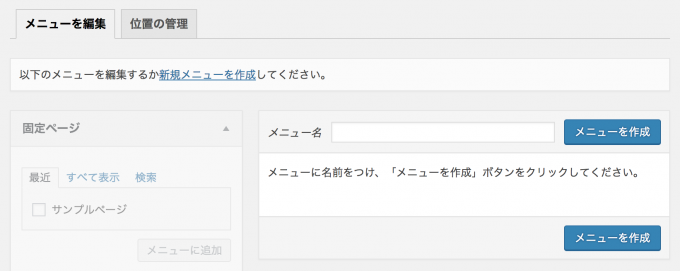
まず「外観」⇒「メニュー」を開きます

『新規メニューを作成』から、メニューの名前をつけて作成ボタンをおします。

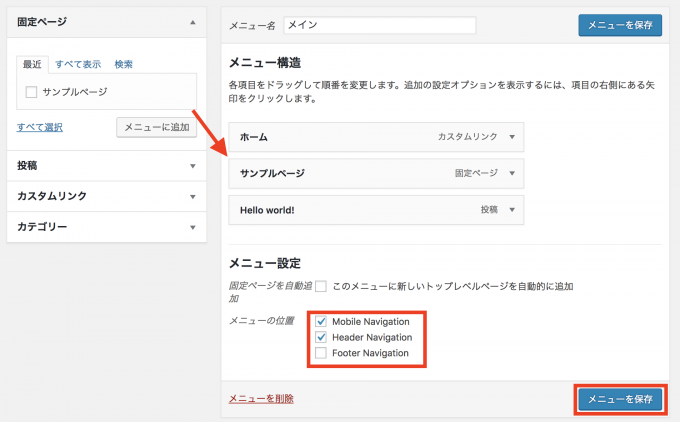
・左の固定ページ、リンク、カテゴリーからメニューに入れたいものを選んで追加します。 リンクは、外部サイトなどを加えたい場合に使います。

・メニューの位置にチェックを入れます。
Mobile Navigationは、後述する「VK Mobile Nav(スマホ表示でのメニュー表示)」を選んだ際に表示されます
Header Navigationは、ヘッダー上部に表示されるメニューになります。
Footer Navigationは、フッターに表示させたい場合にチェックをいれます。
最後に『メニューを保存』をクリックします。
これでメニューボタンが表示されるようになります。
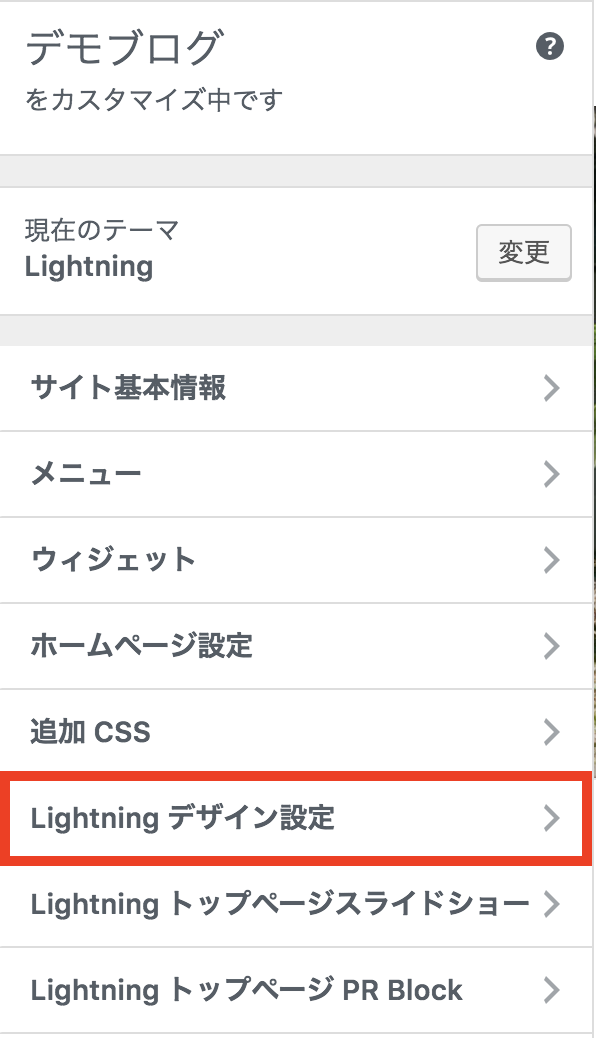
Lightningデザイン設定
メインのカラーをなどデザインの設定ができます

デザインスキン
デザインスキンとは、Lightningのテーマ(テンプレート)をデザイン拡張してくれるもの。
有料のスキンに変更することもできますが、デフォルトでは選択できません。
Lightningの拡張デザインスキンを購入し、インストールしていれば選択することが可能になります。

「Lightning Origin」は、デフォルトのスキン。
有料の拡張デザインスキンはこちら
デザインスキン | 拡張機能 | Lightning – シンプルでカスタマイズしやすいWordPress.org登録無料テーマ –
ヘッダーロゴ画像
サイトタイトルをロゴ画像に変えることができます。
※ヘッダー画像ではありません。

設定する場合は、幅280px高さ60px以内のロゴ画像を使います。
キーカラー
サイトのベースカラーを設定できます

「キーカラー」は、見出しのラインやボタン類の背景色として反映されます。
「キーカラー(暗)」は、ボタン類の枠線の色やリンク文字として反映されます。
同系色の色で設定するといいでしょう
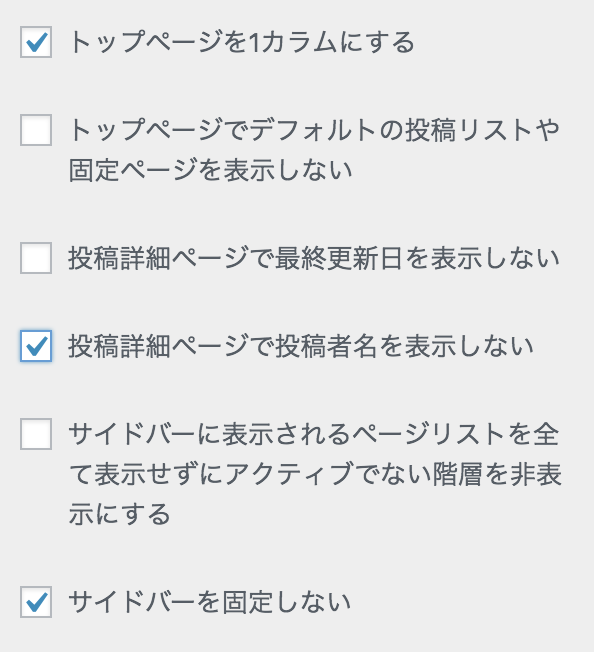
その他のデザイン設定
その他のデザイン設定になります

1カラム(サイドバーなし)にしたい場合もこちらで簡単に設定できます。
スマホでは1カラム表示になりますので、このブログではパソコンで見た場合でも1カラムになるようにしています。
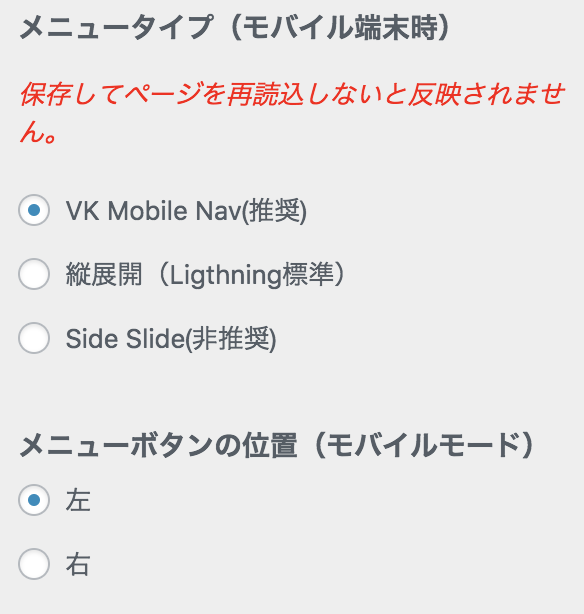
モバイルメニュー
スマホで見たときの、メニューの表示の設定です。

Side Slideは非推奨となっていますので、VK Mobilbe Nav(Lightning推奨プラグインが必要)か、縦展開(標準)を選択します。
パソコンで見た場合、メニューで設定したものは右上に表示されます。

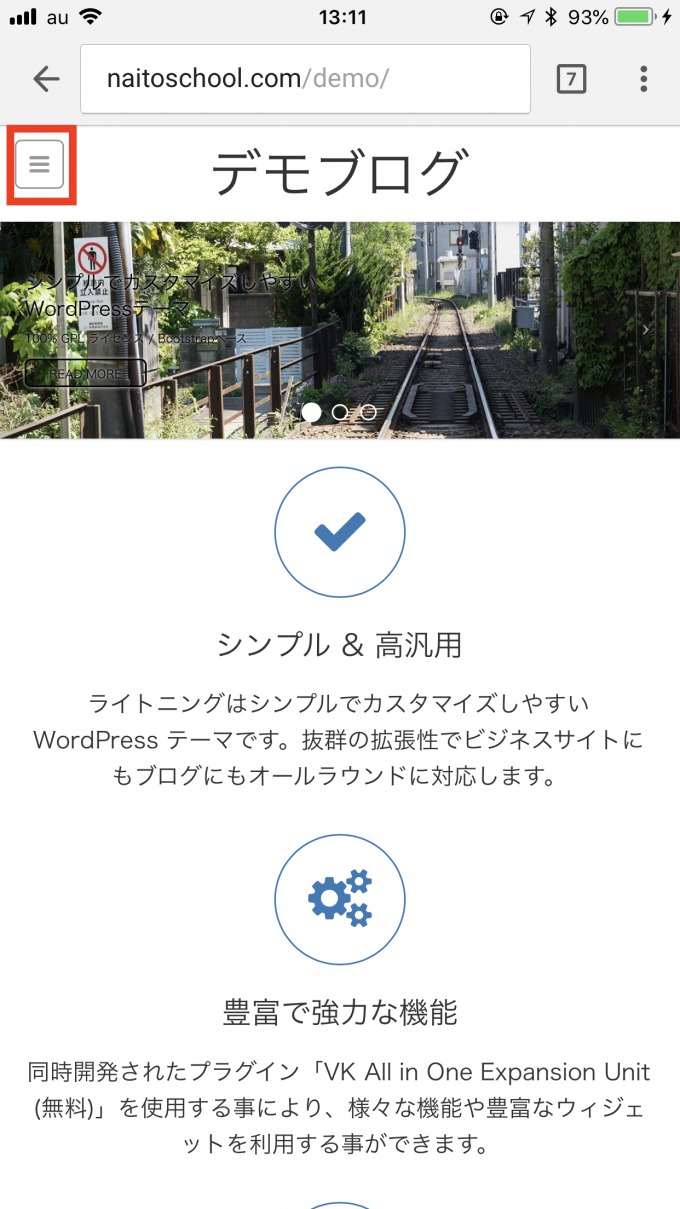
スマホの場合、三本線に収納されます

縦展開
縦展開を選択した場合、このようにメニューが縦に展開されます。

VK Mobile Nav
VK Mobile Navを選択すると、メニューの上下に好きなウィジェットの項目を入れることができます。
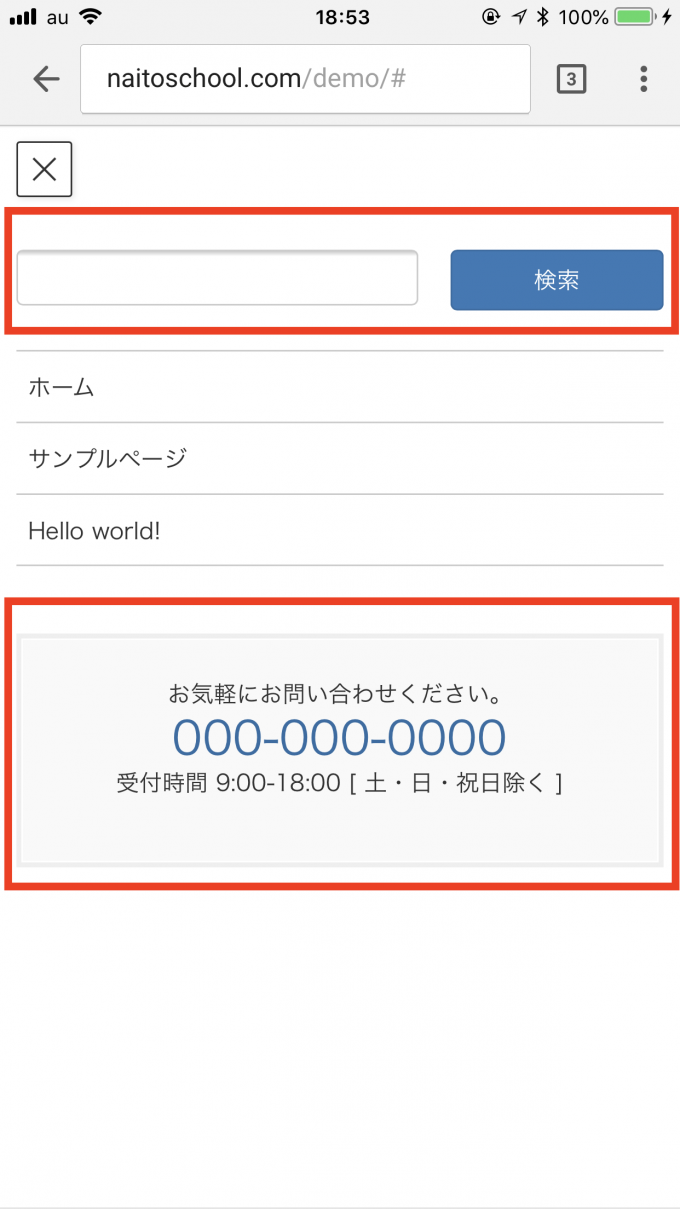
例えば、このように、メニューの上下に検索窓や案内情報など入れることができます。

この上下に表示させるウィジェット項目は、[外観] → [ウィジェット] で右側エリアの「モバイルナビ上部」「モバイルナビ下部」に、左側エリアの利用できるウィジェットから使いたい項目を移動させます。
真ん中のメニュー設定はこちら

サイドバー位置
サイトレイアウトを2カラムにする場合(パソコン閲覧時)のサイドバーの配置を設定できます

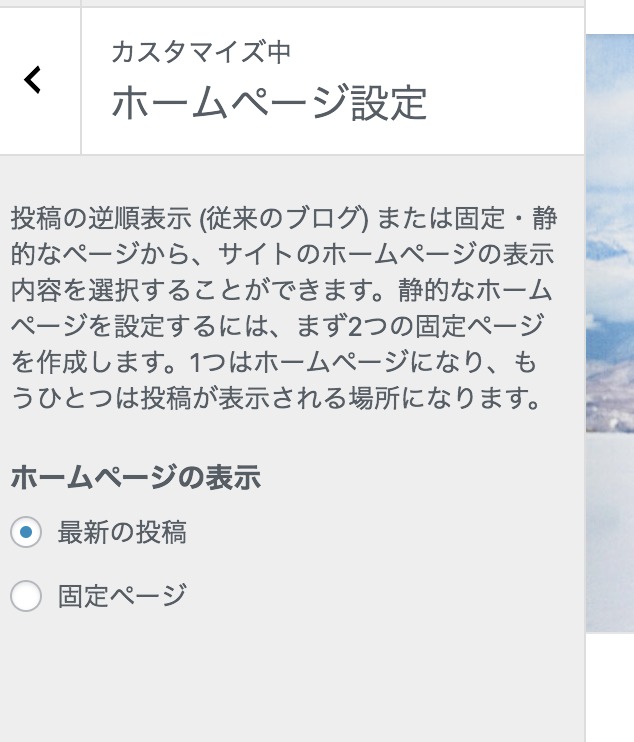
ホームページ設定
ホームページ(トップページ)を投稿一覧にするか、特定の固定ページにするかを設定できます

このカスタマイズの画面でなくても、[設定]→[表示設定]からも可能です。
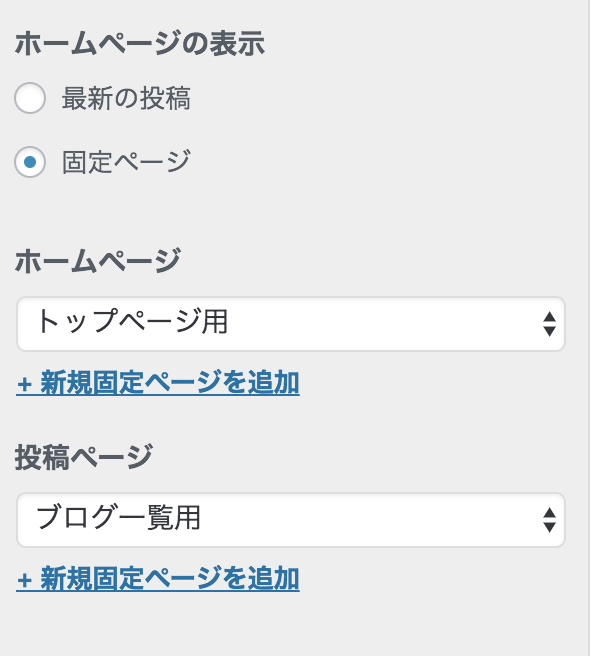
ホームページを「固定ページ」にする場合は、予め固定ページで
・トップページ用(ホーム)
・投稿一覧用
の2つを作っておきます。

投稿一覧用の中身は空のままでも大丈夫です

さらに機能を拡張させるVK Ex Unit設定
Lightning推奨の「Lightning Advanced Unit」「VK All in One Expansion Unit」を入れておくと、機能を拡張することが可能になります。必ず入れておきましょう。
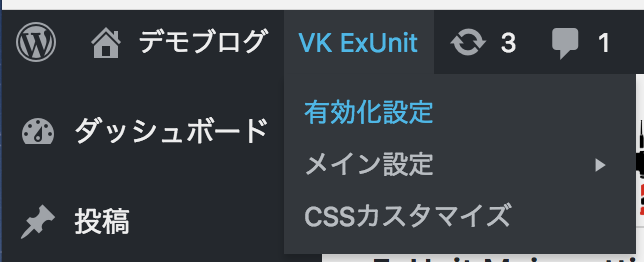
画面上部に表示される「VK EXUnit」から各種設定できます

有効化設定
VK EXUnit → 有効化設定

有効化設定は基本デフォルトのままでもいいですが、アイキャッチ画像を本文内に入れたい場合や、ページ上部に戻るボタンが必要な場合はチェックをいれておきましょう。

メイン設定
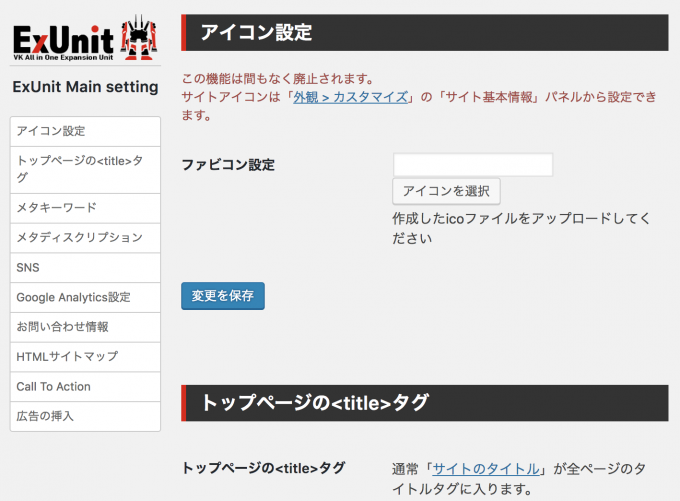
VK EXUnit → メイン設定

特に設定しておきたいものを説明しますね
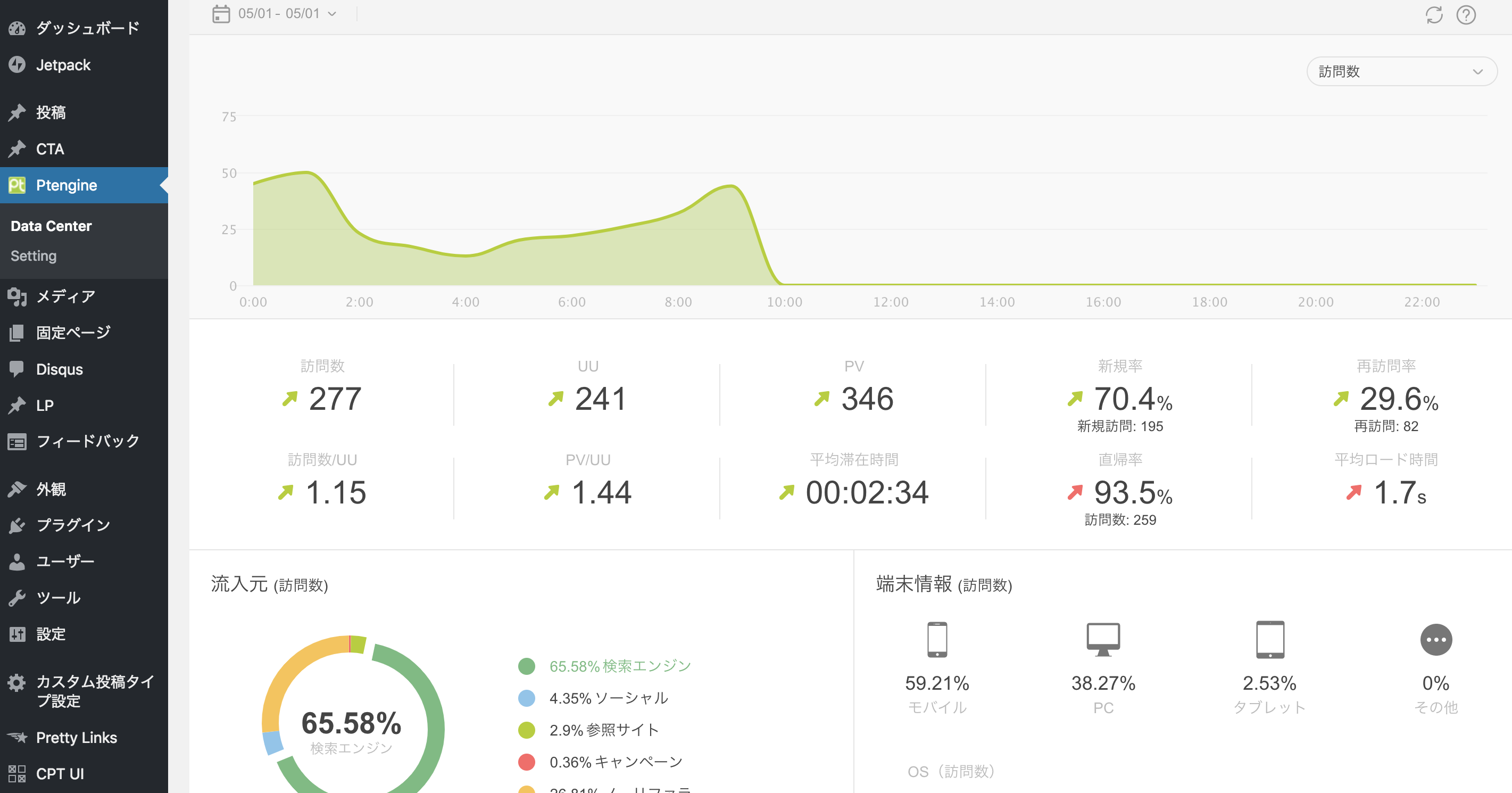
Google Analytics
アクセス解析のGoogleアナリティクスをつかっている場合、ここで簡単に設定が可能です

Googleアナリティクスの [管理] → [プロパティ] → [トラッキング情報] → [トラッキングコード]からトラッキングIDを取得し、UA以降をコピーして、Google Analytics設定に入力します。
これだけで、Google Analyticsでもアクセス解析が可能になります。

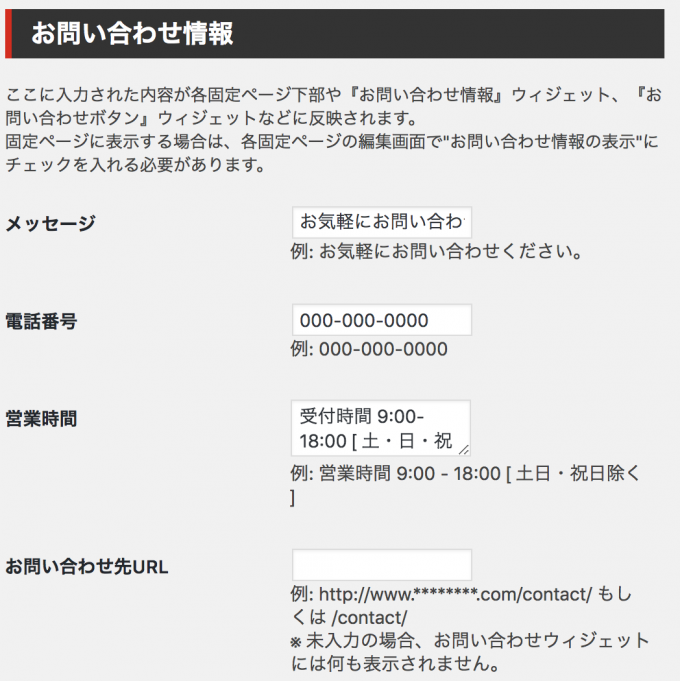
お問い合わせ情報
ここでお問合わせ情報を設定しておくと、記事の下やサイドバーなどで表示させることが可能になります。

Call To Action
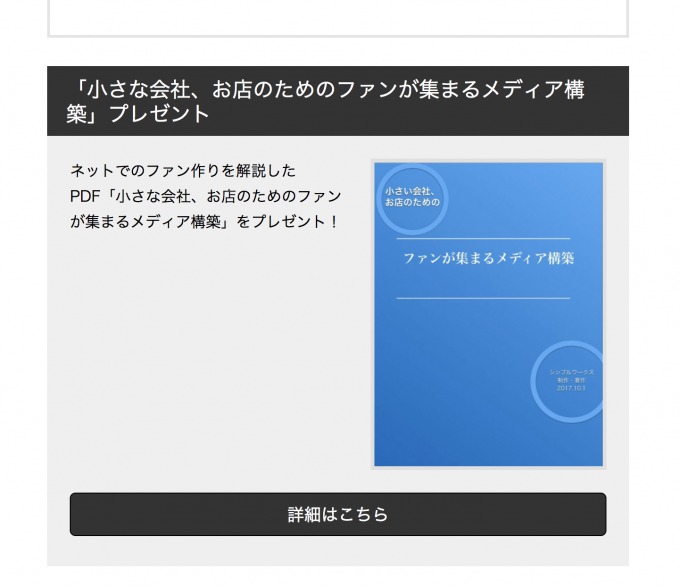
Call To Action(CTA)は記事下に行動を促すようなボタンを表示させることのできる機能です。
例えばこのようなもの

設定の仕方はこちらを参考にしてみてください
関連記事:CTA機能
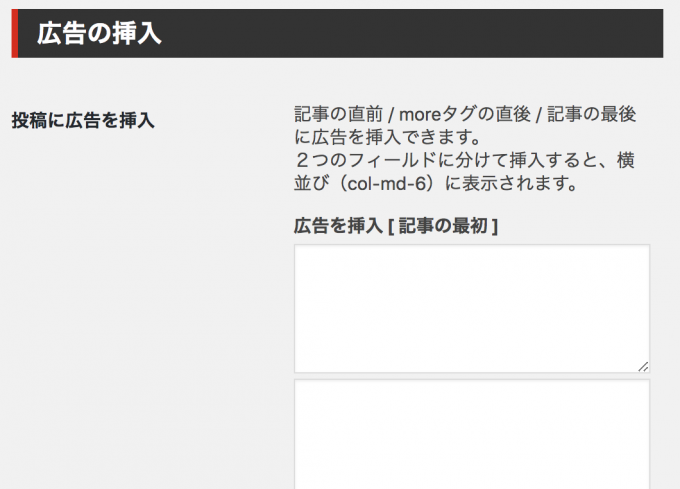
広告の挿入
CTAは記事で1つしか挿入できませんが、この広告の挿入を使えば、定型文や、案内情報、リンクなど記事下に自動挿入ができます

広告を挿入 [ 記事の最初 ]に入れたものは、文の冒頭に
広告を挿入 [ 記事の最後 ]に入れたものは、記事の最後にはいります。
まとめ
LightningはWordPress公式のテーマ(テンプレート)でもあり、セキュリティ的にも安心です。
使い方によっては、個人のブログにも、企業のホームページにも、お店の情報サイトにもなります。
シンプルで使いやすいので試してみてくださいね。



コメント