内藤です
ブログの記事で、特に長い文章の時、目次があるととても便利ですよね。
WordPressには、記事中に使った見出しを目次化してくれる便利なプラグインがあります。
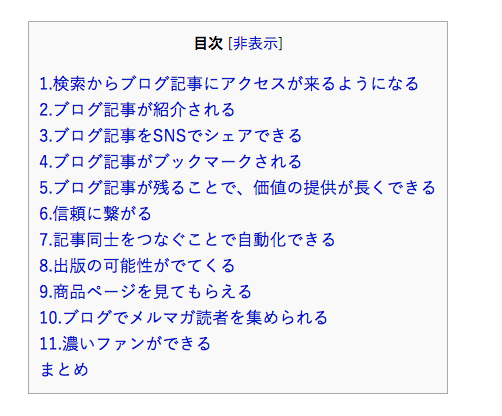
例えば、このように目次表示されているのを見たことはないでしょうか

これは自動的に目次が作られています。
目次を自動的に作ってくれるプラグイン「Table of Contents Plus」を紹介しますね
その前にまず、「見出しについて」
見出しタグ(hタグ)の使い方
ちょうどこの ↑ 「見出しタグ(hタグ)の使い方」も、見出しにしています。
文章に見出しがあると、読みやすくなります。
ずっと文章が続くよりも、次の内容が分かるように見出しで区切ると、読者も疲れません。
使い方ですが、HTMLタグで
のように書いて使います
ブログの場合、通常「h1」は記事タイトルになります。
文中では、「h2」から始めて、小見出しに「h3」「h4」「h5」のように数字を大きくして行きます。
見出しタグの誤った使い方
h2、h3、h4… とあるわけですが、これをただ順番に使えば良いというものではありません
以下は誤った使い方になります
…
<h3>見出し3</h3>
…
<h4>見出し4</h4>
…
見出しタグの正しい使い方
正しい使い方は以下のように、h2の中にh3、h3の中にh4があるという使い方です
<h3>見出し3</h3>
…
<h3>見出し3</h3>
<h4>見出し4</h4>
…
<h4>見出し4</h4>
…
<h2>見出し2</h2>
…
<h3>見出し3</h3>
…
<h2>見出し2</h2>
…
これはSEOにも影響すると考えられていますので、注意して使いましょう。
AddQuicktagでよく使うタグを設定。WordPressのエディタ入力を便利にする方法
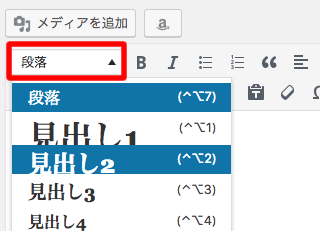
「ビジュアル」を使っている場合は、「段落」と表示されているボックスから選択可能

このように文章内でhタグを使うと、Table of Contents Plusは自動的に目次にしてくれます。
「Table of Contents Plus」の使い方
早速、使い方をみていきましょう
Table of Contents Plusのインストールと有効化
「プラグイン」 ⇒ 「新規追加」から

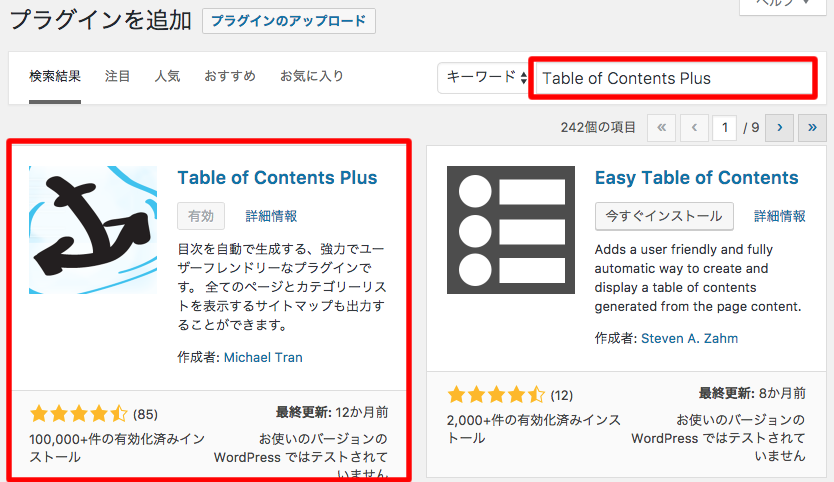
キーワード入力欄に「Table of Contents Plus」を入力し、検索すると出てきます

インストールし、有効化します
Table of Contents Plusの設定
有効化すると「設定」の中に「TOC+」が追加されますので、そこから設定を行います。

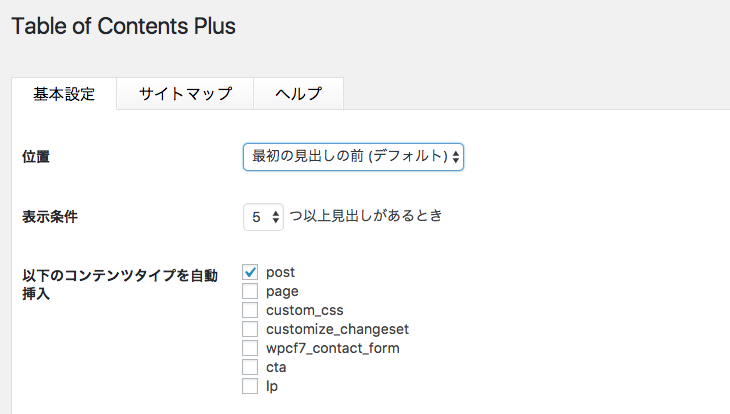
基本設定
基本設定のタブで、表示の設定を行います

位置
目次を表示させる位置を決めます。
・最初の見出しの前
・最初の見出しの後
・上
・下
から選ぶ事ができます。
僕はデフォルトの、最初の見出しの前に目次がでるようにしています
表示条件
見出しタグを何個使ったら目次が表示されるかを決めることができます。
見出し1つだけなのに目次が表示されても意味ないですからね^^;
以下のコンテンツタイプを自動挿入
「投稿」や「固定ページ」など、どのコンテンツで目次を表示させるかを決められます。
postは、投稿
pageは、固定ページ
を意味しています。 通常は、これらのどちから、もしくは両方でいいと思います。

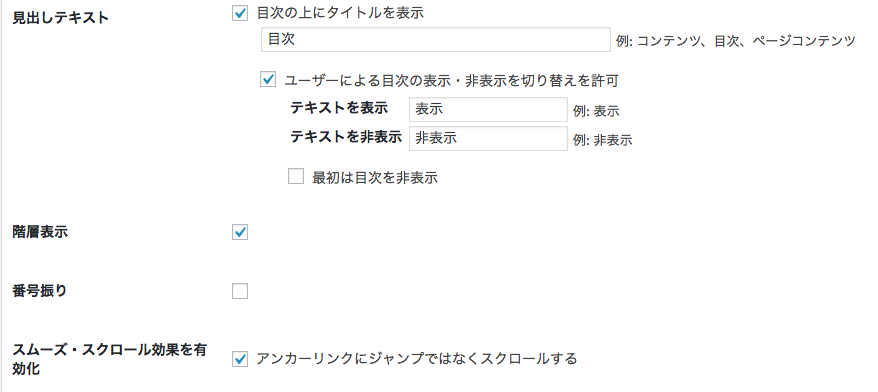
見出しテキスト
目次欄に表示されるタイトルを決めます。

また、読者が目次を閉じたり、開いたりできるようにも設定できます。
階層表示
h2、h3、h4などの階層を分かりやすく、段差を付けて表示させるかどうかを設定します
番号振り
目次の見出しに、自動的に番号を振ることができます
スムーズ・スクロール効果を有効化
目次内の見出しをクリックした際に、その見出しの箇所に移動できます。
その時の移動の仕方をジャンプして移動か、スクロールで移動かを設定します

外観
目次の外観を設定します
幅や回り込み(目次の横に文章が来る状態)、文字サイズ、目次のデザインを選びます
まとめ
ブログですと、見出しを入れずに、そのまま文章を書いてしまいがちです。
本を読む時を想像してみてください。
ずっと文章が同じ調子で続いてるよりも、見出しがあったほうが読みやすく、理解も早くなりませんか?
見出しがあることで、読みやすくなったり、離脱を防ぐことにも繋がります。
見出しと、プラグインの「Table of Contents Plus」を使って目次表示させてみてくださいね