ブログの閲覧がパソコンからが多いか、スマホからが多いかチェックされていますか?
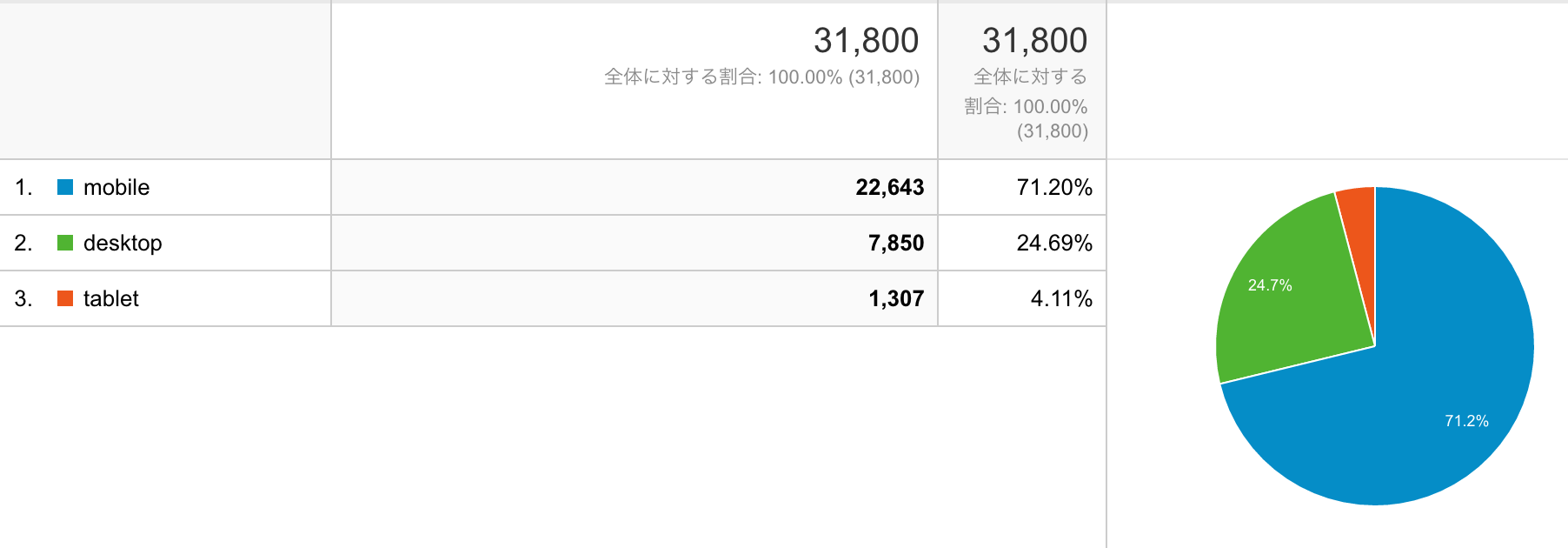
ちなみにこのブログは
・スマホ 70%
・PC 25%
・タブレット 5%
です。

スマホからの閲覧を考えたブログ作り
これからますますスマホのことを考えたサイトやブログ作りをしていかないといけないですね。
Googleもスマホユーザーの使いやすい、見やすいwebサイトにしないと、検索順位に影響するよと、ハッキリと打ち出しています。
そんなこともあって、先日からブログを1カラムで試しています。
1カラムがいいか悪いかは、しばらく検証してみないと分かりません。
スマホでの読み込み時間のことを考えたり、記事に集中してもらう意味でも、1カラムを試しています。
結果はまたメルマガやブログで書いていきたいと思いますね。
特のこのブログで、スマホ閲覧に対して試していることは
・サイドバーを非表示にして、記事だけの表示に
・画像の最適化
・記事下へのウィジェット設定
サイドバーを非表示にして、記事だけの表示に
パソコンで見た場合にサイドバーがあるブログでも、スマホから見た場合は1カラムになります。
サイドバーにあった項目は、記事のエリアの下にズラズラと表示されるパターンが多いです。
ただ、そのズラズラとサイドバーにあった長い項目があると、スマホの表示読み込みにも時間がかかります。
一番読みたい記事以外のものをなるべく省いています。
(パソコンではサイドバーを表示させて、スマホで見たときだけサイドバーの項目を非表示にするのもいいかも)
画像の最適化
重い画像があると、スマホでの読み込みに時間がかかります。
表示に時間がかかりすぎると、読者が離脱してしまう可能性も高まります。
ですから、画像が快適に読み込まれるようにプラグインを入れています
こちらのプラグイン
「EWWW Image Optimizer」
使い方はまた今度説明したいと思います。
記事下へのウィジェット設定
スマホでも、パソコンで見た場合でも、読者がもっとも行動を起こしやすいのは「記事を読んだあと」
ですから、記事下に行動を促すような情報は必ずいれないといけません。
Call to action(コール トゥ アクション)とも言われます。
このブログでも、記事下にセミナーの案内や、メールセミナーの案内を入れています。
WordPressの場合、テーマ(テンプレート)にもよりますが、一括ですべての記事下に案内を入れたり、外したりすることができます。
これができるのが非常にいい^^
外観 → ウィジェット で、「投稿記事下」などの項目に「テキスト」を追加して設定できます

この項目がないテーマ(テンプレート)もありますが、Stinger plus やXeroyなどはついています
読者のことを考えて、仕組みを作る
読者の環境に合わせて読みやすいブログにしたり、商品が売れやすくなる動線や配置だったり、関心が高まっていくステップメールだったりと、仕組みを構築していくことで、売り込まなくても状態にできます。
仕組み作りが大切なのは、何もネットのメディアに限ったことではありません。
実際の仕事の場においてもそうです。
もちろん、仕組みばかりを追っても、その仕組みは機能しません。
「何のために売るのか」という、「あり方」だったり、マインド的な土台が絶対に必要です。
土台があった上で仕組みを構築できると、売り込まなくてもよくなります。
例えば、自宅でカルトナージュ教室をされている福木さん。大人気の先生です。
1つの商品をリピートしてもらう仕組みがあったり、お子さんの帰りを自宅で迎えられる仕組みを作られています。
だから、新しいメニューを出すと殺到してしまうし、自分に合うお客様しか来ないです。
どんな仕組みにしてるかは是非福木さんに学んでみてくださいね^^
6つのワーク自宅で子供の帰りを迎えられる|吉祥寺・杉並・カルトナージュサロン・LuxeTime自宅で子供の帰りを待っていられる働き方
アメブロもFacebookも反応が落ちてきている今、読者に合わせたメディア全体の仕組み作りが本当に大事です