内藤です
WordPressは、ホームページにもできるし、ブログにもできます。
「ホームページ」って、本来は「最初に開いたページ」のことですが、今一般的には企業のサイトや店舗のサイトなどの「Webサイト」のことを呼んでいますね。
企業理念や、商品のメニュー、アクセス、お問い合わせのページがあって、お知らせが時々更新されるようなイメージをもつ方が多いじゃないかなと思います。
そして、ブログはテーマにそった内容を日々更新して書き溜めていくもの。
ですから、ホームページとブログを別々で用意して使ってる人も多いのではないでしょうか
使い方は自由なのですが、ホームページとして使った方がいいのか?ブログとして使った方がいいのか?紹介していきますね。
WordPressの使い方
ホームページとして使う
ホームページというと、こんなイメージではないでしょうか?
さいたまスーパーアリーナの公式サイトです。
アクセスや会場案内、イベントスケジュールなどのページがあります。
また、「お知らせ」として日々更新する記事もありますね。
実はさいたまスーパーアリーナ公式サイトは、WordPressで作られています。
さいたまスーパーアリーナのようなイベント施設ではなく、企業のホームページとしても使われていたりします。
例えば、こちら。
ご存知「クックパッド」の会社のサイトです。
みんなが使っているレシピが載っているサイトではなく、企業情報を載せている会社のホームページです。
スマホ対応もしていて、とても見やすいホームページですよね。
ブログとして使う
一方、ブログは個人で使っているイメージが強いのではないでしょうか?
このブログもWordPressですし、日々情報発信している人もブログです。
特徴は、テーマにそった内容を日々更新して書き溜めていっているということです。
ブログの入ったホームページとして使う
もはやブログとホームページの定義が曖昧ですが^^;
上記のようにWordPressではホームページとしても、ブログとしても使うことができるんです。
さらに別々で使うのではなく、ホームページ的な要素とブログ的な要素と1つにして使うこともできます。
言い換えたら「ブログの入ったホームページ」「更新しやすいホームページ」とも言えます。
そして僕はこの使い方がいいと思っています。
ホームページ的な要素とブログ的な要素があるサイトです。
WordPressでそれが可能なのは、2種類の記事があるからです。
投稿と固定ページ
WordPressには、「投稿」と「固定ページ」の2種類があります。
投稿は、いわゆるブログのようにテーマ(カテゴリー)にそって記事を書いていきます。
固定ページは、固定的な記事が作れます。
簡単に言うと、
投稿とはブログ記事を書く時に使う。
固定ページは、ホームページにあるページ用に使う。
ということです。
この2種類の記事を使い分けることで、WordPressを更新しやすいホームページ(Webサイト)として使うことができます。
投稿
投稿は、更新性のある記事を書く際に使います。
いわゆるブログ記事投稿です。

例えば、ノウハウ記事や日常の投稿のような使い方もできますし、『お知らせ』など定期的に更新のあるものに使う事ができます。

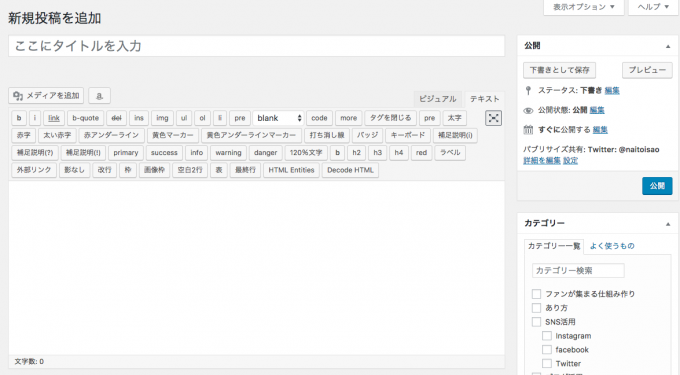
「投稿」の新規投稿画面
投稿は、カテゴリー別けができたり、タグを設定することもできます。
カテゴリーは、記事のグループ別けをする時に使い、カテゴリ同士を階層化して親子関係を作ることもできます。
タグは、記事のキーワードになるものを設定することができます。
タグはカテゴリと異なり、階層化ができません。
必ず設定しなければならないものではありませんが、設定しておくと読者さんにも便利になるでしょう
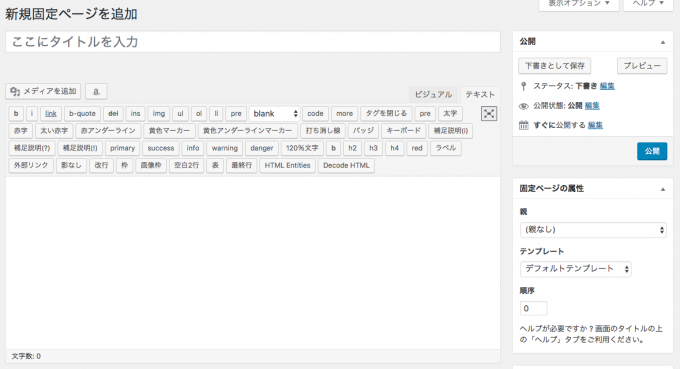
固定ページ
固定ページは、更新性のない固定的なページを作る時に使います。

例えば、『アクセス』のページや、『会社概要』など。

固定ページは、カテゴリー別けやタグが設定できませんが、親ページを設けて階層化することができます。
メニューの設定
ワードプレスでは、ヘッダーの下にメニューバー(グローバルナビゲーション)を付ける事ができます。
※wordpressのテーマ(デザインテンプレート)によって異なります。
何も設定していない、初期の状態では「固定ページ」が自動的にメニューバーに表示されることが多いです。
でも、メニューバーに表示させたくない固定ページもあれば、投稿のカテゴリーや外部サイトを入れたいこともあります。
メニューバーは自由に項目を設定することができます
まず、「外観」⇒「メニュー」を開きます

メニューは複数作ることができます。まずは、メニューのグループを作ります。
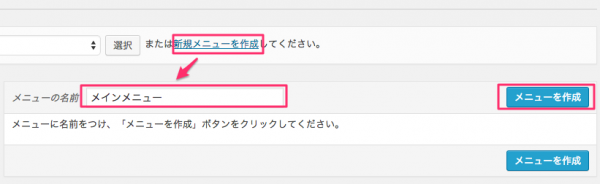
『新規メニューを作成』から、メニューの名前をつけて作成ボタンをおします。

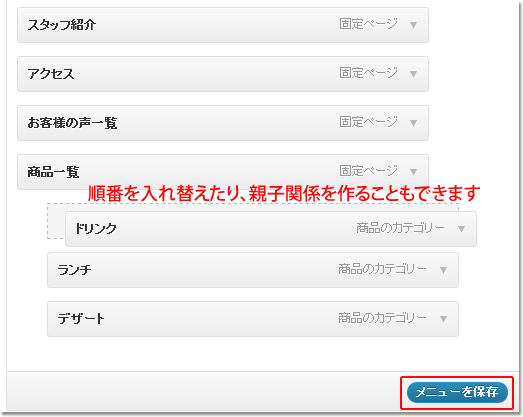
①左の固定ページ、リンク、カテゴリーからメニューに入れたいものを選んで追加します。 リンクは、外部サイトなどを加えたい場合に使います。

②メニュー構造の中の順番を入れ替えたり、階層を作ったりできます。
③メニューはヘッダー下、フッター部分に入れることができますが、どちらに入れるか設定します。
この設定を行わないと、メニューのグループを作っても、初期状態(固定ページが全て表示)のままです。
また、テーマ(デザインテンプレート)によっては、ヘッダー下以外にもフッターなどメニューが設置できる場所も異なります
最後に『メニューを保存』をクリックします。
※ここで作ったメニューは、ウィジェットの『カスタムメニュー』としてサイドバーなどに設置することもできます。
並び順や親子関係(サブメニュー)を作ることも可能です

まとめ
いかがでしょうか?
今回紹介したように、WordPressはブログとしてだけではなく、ホームページ(Webサイト)としても使えます。
「固定ページ」だけ用意したホームページは、更新性がないので、検索からのアクセスも増えません。
「投稿」だけのブログは、読んで欲しい重要な記事でも流れていってしまいます。
固定ページ、投稿両方使って組み合わせることで、検索対策にもなりますし、大事な記事も見つけてもらいやすくなります。
2つの記事を使って、集客につながる人気ブログにしていきましょう。



コメント