内藤です。
アメブロのヘッダー画像を変更するカスタマイズ方法を解説します。
オリジナルのヘッダー画像の作り方はこちらを参考にしてください。
関連記事
【アメブロカスタマイズ】ヘッダー画像の変更の仕方
1、アメブロにヘッダー画像をアップロードする
まずはヘッダー画像として使う画像を用意しておいてください。
Canvaで作ったらパソコンにダウンロードしておきましょう。
その画像をまずはアメブロ内にアップロードします。
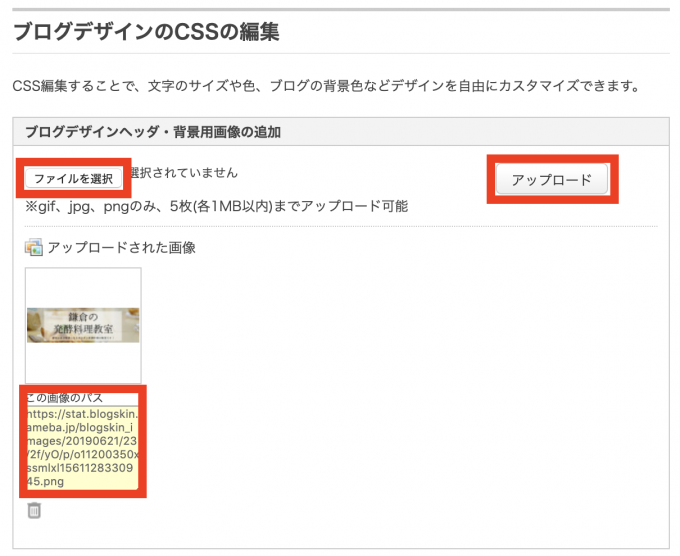
アメブロの管理画面右上にある三本線[すべてのAmebaサービス一覧] [デザインの変更] ⇒ [CSSの編集] で 『ブログデザインヘッダ・背景用画像の追加』から、パソコン内にある画像ファイルをアップロードします。
ログインする | Ameba

アップロードが完了すると、アップロードされた画像が表示されます。
その下の『この画像のパス』がヘッダー画像のURLになります。
次のステップで、画像URLを使います。
2、CSSでアメブロにヘッダー画像を表示させる方法
アメブロにもともと設定したテキストのブログタイトル、説明文を非表示にしてヘッダー画像を入れる方法になります。
※サイドバーのプロフィール画像が丸いCSS編集用デザインを使っている場合のCSSです。
・こちらのCSSをコピーして貼り付けます
/*ヘッダー画像*/
.skin-bgHeader {
background:url(画像の URL) #ffffff center no-repeat; /*画像*/
height: 300px; /*画像の高さ*/
}
/*ブログタイトル、説明文位置初期化*/
.skin-blogMainTitle,.skin-blogSubTitle{
margin:0; /*マージン*/
padding:0; /*余白*/
}
/*ヘッダー画像のリンク設定*/
a .skin-blogMainTitle {
width:1120px;/*画像の横幅*/
height:300px;/*画像の高さ*/
display:block; /*表示設定*/
position:absolute; /*位置設定*/
text-indent:-9999px; /*ブログタイトルを隠す*/
}
/*ブログ説明文を非表示*/
.skin-blogSubTitle{
display:none; /*表示設定*/
}
「画像URL」の部分に1でアップロードしたヘッダー画像のURLを入れます。
画像の横幅、高さは環境にあわせて変えてください。
ヘッダー画像が挿入され、ヘッダー画像をクリックすると、トップページへリンクするようになっています。

2−2、(旧デザイン)CSSでアメブロにヘッダー画像を表示させる方法
サイドバーのプロフィール画像が四角のCSS編集用デザインを使っている場合はこちらになります。
/*ヘッダー画像*/
div.skinHeaderArea {
background:url(画像 URL) #ffffff center top no-repeat; /*背景*/
height: 300px!important;/*高さ*/
padding-bottom:10px;/*画像下のマージン*/
}
/*ブログタイトル、説明文位置初期化*/
h1.skinTitleArea,h2.skinDescriptionArea{
margin:0; /*マージン*/
padding:0; /*余白*/
}
/*ヘッダー画像のリンク設定*/
h1.skinTitleArea a{
width:980px;/*画像の横幅*/
height:300px;/*画像の高さ*/
display:block; /*表示設定*/
position:absolute; /*位置設定*/
text-indent:-9999px; /*ブログタイトルを隠す*/
}
/*ブログ説明文を非表示*/
h2.skinDescriptionArea{
display:none; /*表示設定*/
}
「画像URL」の部分に1でアップロードしたヘッダー画像のURLを入れます。
画像の横幅、高さは環境にあわせて変えてください。
これでアメブロにオリジナルのヘッダー画像を挿入できました。


