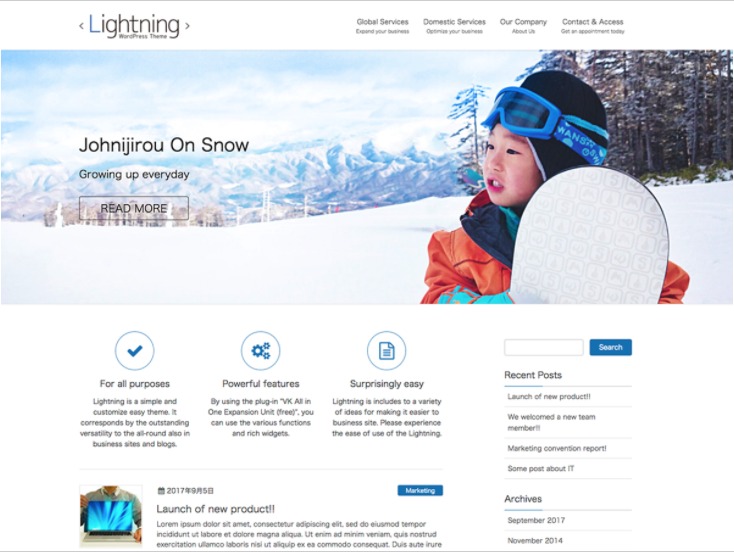
ブログのテーマ(テンプレート)をまたLightningに変えました。僕はテーマを時々変えますが、それはオススメするのに使ってみないとわからないからです。以前使っていましたが、今回再び試したくなって先日から切替ました。(カスタマイズはしています)
Lightningは、WordPressの公式テーマですし、管理画面でテーマのバージョンアップもできますから便利です。
カスタマイズする場合は、「子テーマ」を使いましょう。
スマホでの記事一覧のアイキャッチ画像を大きく表示
Lightningにした際、スマホで見た時の記事一覧のアイキャッチ画像表示が小さくて気になっていました。
通常はこのような感じ

それを大きく表示されるようにカスタマイズしました。(パソコンで見た場合でも大きく表示されています)

大きくて見やすいですね
そのやり方について紹介します。
カスタマイズ方法
通常、アイキャッチ画像は、アップロードした画像のサムネイルサイズになります。
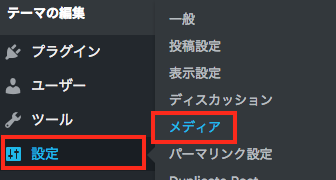
サムネイルサイズの大きさは、「設定→メディア」から変更できます。
デフォルトでは、トップページなど一覧で表示される場合のアイキャッチ画像は幅160pxで表示されるようになっています。
ですので、カスタマイズを行う手順としては
・アップロードする画像のサムネイルサイズの大きさを記事幅以上に設定
・CSSで一覧表示されるアイキャッチ画像の大きさが記事幅になるようにする
この2点です。
アップロードする画像のサムネイルサイズの大きさを記事幅以上に設定
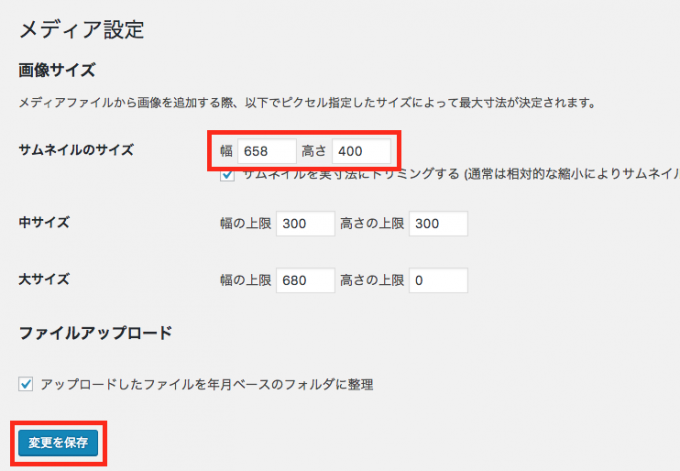
設定 → メディア からアップロードする画像のサムネイルサイズを変更します

サムネイルサイズを記事幅、もしくは記事幅以上の大きさに変更します。このブログの場合は658pxにしています。

これで今後アップロードする画像のサムネイルサイズが幅が広いものになります。
既にアップロードしている画像のサムネイルを変更するにはプラグインの「Regenerate Thumbnails」が便利。

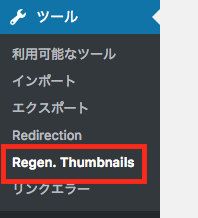
Regenerate Thumbnailsをインストールし有効化すると、「ツール」の中にRegenerate Thumbnailsが出てきます

「すべてのサムネイルを再生成」をクリックすると、これまでアップロードしている画像のサムネイルをリサイズしてくれます。

CSSで一覧表示されるアイキャッチ画像の大きさが記事幅になるようにする
アップした画像のサムネイルサイズが大きくなっても、このままでは表示されるアイキャッチ画像は小さいままです。
CSSでサイズを変えます。
外観 → テーマの編集 から

style.cssを開いて、カスタマイズのCSSコードを下の方に追加していきます。(カスタマイズする際は、子テーマで)

追加するコードは
.media .postList_thumbnail{
width: 100%!important;
padding-right:0px!important;
}
これで、記事一覧のページでアイキャッチ画像が大きくなります
Lightning使われている方は試してみてくださいね



コメント