内藤です。
ワードプレスをやろうとしたけど操作が難しくて挫折してしまう。
こんな方が結構います。
ならばアメブロから始めてみたら?と思います。
何を使うかよりも、続けられる方が重要です。
だから、ワードプレスで放置するくらいなら、操作の簡単なアメブロからやってみましょう。
まだまだ使えますから。
アメブロをカスタマイズして読みやすくする
アメブロには様々なデザインがあります。
しかし文字の読みやすさや、ビジネスに活かす事を考えた場合、既存のものではなく、独自にカスタマイズしなければいけません。
綺麗かどうか? よりも大切なのは、 伝わるか、読みやすいかです。
例えば文字の大きさを変えたり、リンクの色を目立たせたり、メニューバーを付けたり。
アメブロでは、もともとのHTMLを変更することはできません。
CSSを編集してカスタマイズを行います。
※ただし、アメブロではスマホではカスタマイズしたものが反映されません。
今回は使用するデザインと、カスタマイズの手順をお伝えしますね。
すでにカスタマイズをしている場合 ”デザインの変更”をしてしまうと、それまでのカスタマイズがリセットされますのでご注意ください。
アメブロで使用するデザインと、カスタマイズの手順
まず管理画面右上にある三本線[すべてのAmebaサービス一覧]→[デザインの変更]

ページ下部にある「カスタム可 能」を選びます

CSS編集用デザインによってCSSが異なる
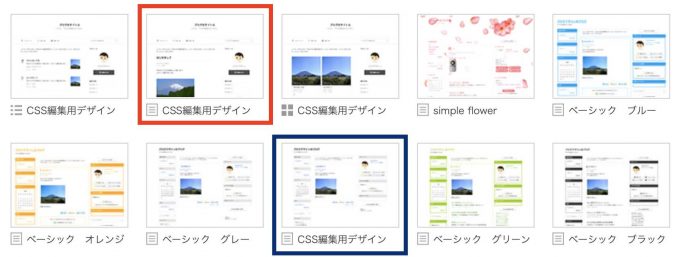
「CSS編集用デザイン」には数種類があります。
注意は赤枠で囲った「CSS編集用デザイン」でカスタマイズするCSSと、青枠で囲った「CSS編集用デザイン」でカスタマイズするCSSが異なることです。

↓ 赤枠のデザインを選んだ場合、サイドバーに表示されるプロフィール画像が丸くなります。

↓ 青枠のデザインを選んだ場合、サイドバーに表示されるプロフィール画像が四角になります。

デザインと、使うCSSを間違うとカスタマイズが反映されません。
覚えておいてくださいね
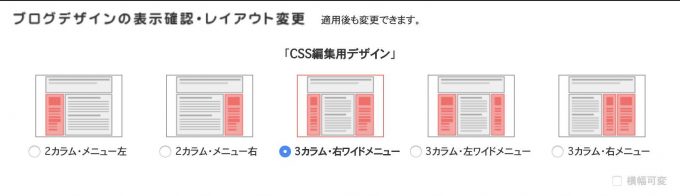
レイアウトを選択
レイアウト変更で、レイアウトを選択します。

CSSを編集してカスタマイズするとき、レイアウトを途中で変更するとCSSがリセットされるので注意が必要です。
CSSを編集
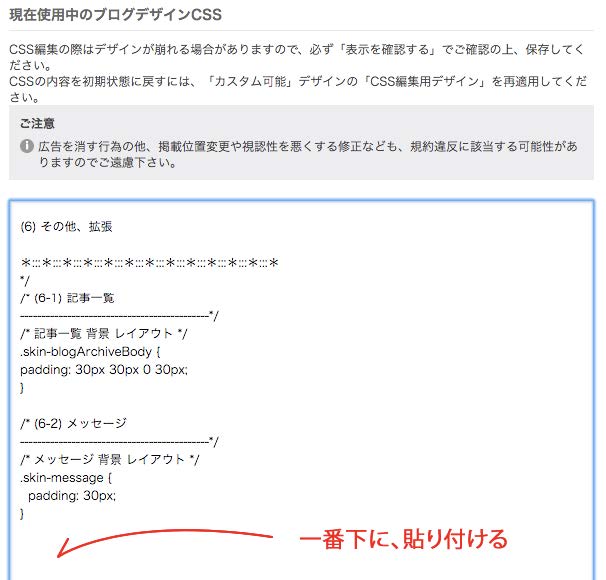
「CSSの編集をする」をクリックして、CSS編集画面に移動します。

ブログデザインの CSS の編集ページになり、もともとアメブロにある現在使用中のブログデザインCSSが表示されます。

元々ある CSS の一番下に、本書で紹介するCSS コードを貼り付けてカスタマイズしていきます。
どんなCSSを追加すると、どう変わって読みやすくなるのかはまた別記事で紹介しますね。


