内藤です。
アメブロのヘッダー下にメニューバーを入れる方法を紹介します。
こういうのですね。
メニューバーに設置すべき項目は
・商品やサービスの特徴(導入記事)
・メニュー・料金表
・お客様の声(実績)
・お店までの道のり 地図
・お問合せ お申込み
・よくある質問
・プロフィール
などです。
5、6個に抑えられた方がいいです。
リンク先の記事は、予め投稿しておきます。
過去の日付で投稿しても構いません。
記事のURLは、記事タイトルをクリックして、個別ページで画面上部のアドレスバーに表示されます。
アメブロのヘッダー下のメニューバーの作り方
メニューバーは、
1、フリースペースへ メニューバーの HTML コードを設定
2、CSS の追加
の2段階の作業があります。
今回は5項目にする場合の方法です。
※サイドバーのプロフィール画像が丸になる「CSS編集用デザイン」の場合です
「フリースペース」に入れるメニューバー用HTML タグ
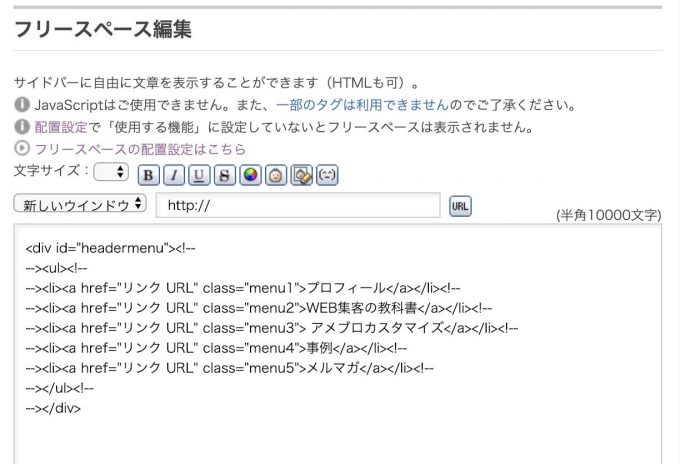
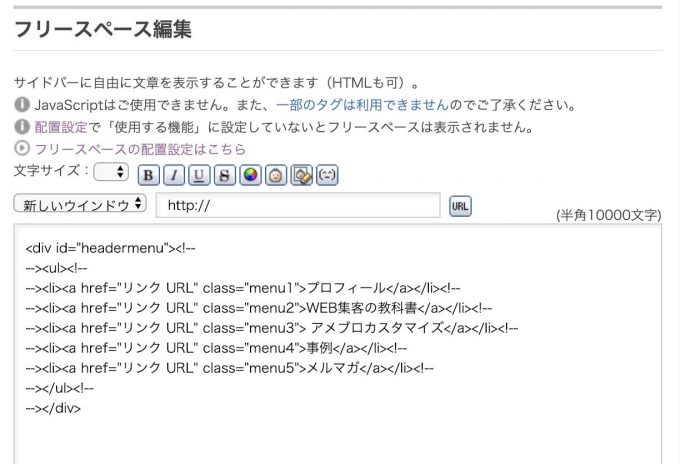
まずは「フリースペース」に元となるHTMLを入れます。
<div id="headermenu"><!----><ul><!----><li><a href="リンク URL" class="menu1">メニュー1</a></li><!----><li><a href="リンク URL" class="menu2">メニュー2</a></li><!----><li><a href="リンク URL" class="menu3">メニュー3</a></li><!----><li><a href="リンク URL" class="menu4">メニュー4</a></li><!----><li><a href="リンク URL" class="menu5">メニュー5</a></li><!----></ul><!----></div>5 項目のメニューを作るパターンです。
1、上記 HTML タグを、メモ帳などで開き“メニュー 1”などの部分を『料金表』や『お客様の声』などの項目の名前に変更します。
2、上記 HTML タグの ”リンクURL” を飛ばしたいリンク先のURLに変更します。
外部サイトへリンクをはるのは、出口になってしまします。
ホームページなど活用できていれば良いですが、通常はブログ内の記事にリンクしましょう。
リンク先の記事は、過去記事で(日付を古くして)予め用意しておきます。
3、書き換えが終わりましたら、HTML タグを コピーします
例)
<div id="headermenu"><!—--><ul><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu1">サービスについて</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu2">メニュー 料金・</a></li><!̶--><li><a href="http://ameblo.jp/isaonaito/○○" class="menu3">アクセス</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu4">お客様の声</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu5">メルマガ</a></li><!----></ul><!----></div>※URLは例です。
4、変更したタグをコピーし、フリースペースの最後に貼り付けます。

フリーペースには、メニューバーのコード以外のものも書くことができます。
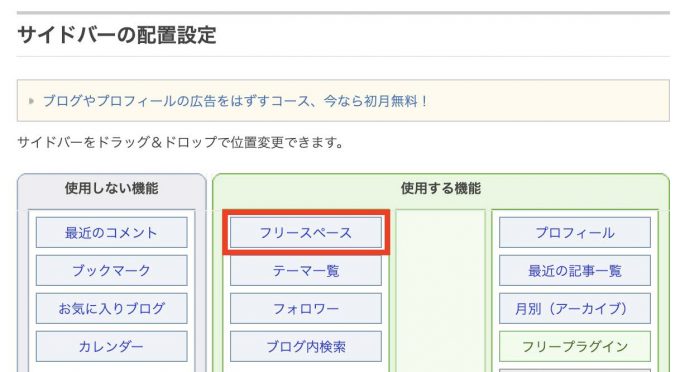
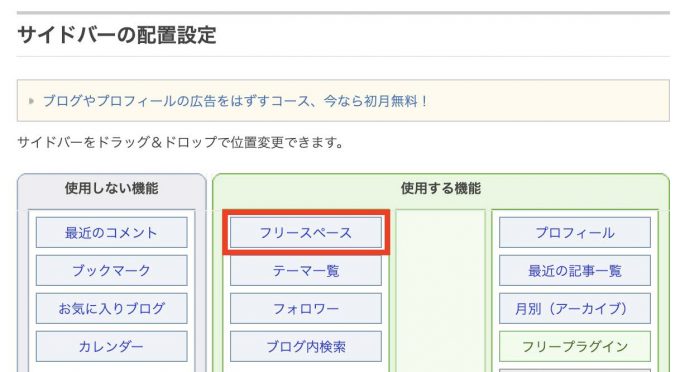
フリースペースへ追加したらフリースペースは左側に配置してください。

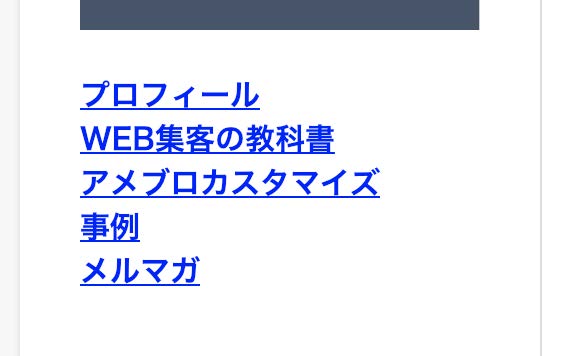
まだこの段階では、フリースペース内にリンクが挿入されているだけです。
メニューバーの形にはなっていません

CSSで、メニューバーの形にする
5、CSS でメニューとなる項目がヘッダー下に来るように調整します。
以下のコードを CSS に追加します。
/*メニューエリア*/#headermenu{position:absolute;width:1120px;margin-left:-30px;padding:0;top: -115px;}
/*メニューリスト*/#headermenu li {float:left;width:224px; /*メニュー 1 項目の幅*/}
/*メニューリストリンク*/#headermenu li a{font-size:15px;font-weight:normal;color:#ffffff; /*文字色*/background-color:#4267b2; /*背景色*/display:block;text-decoration:none; /*項目の文字装飾*/text-align:center; /*項目の文字寄せ位置*/line-height:74px;}
/*メニューリストリンク マウスオーバー時*/#headermenu li a:hover{color:#4267b2; /*文字色*/background-color:#ffffff; /*背景色*/
}
※背景色、文字色ともに変更できます。
メニューバーの位置をずらしたい場合は
/*メニューエリア*/#headermenu{position:absolute;width:1120px;margin-left:-30px;padding:0;top: -115px;}
の topの数値を変えて、メニューバーの位置を調整します。
※サイドバーの右側に『フリースペース』がある場合は、margin-left:-770px;にします。
これでメニューバーが設置されました。

アメブロのヘッダー下のメニューバーの作り方(旧デザイン)
※サイドバーのプロフィール画像が丸になる「CSS編集用デザイン」の場合です
同様に
1、フリースペースへ メニューバーの HTML コードを設定
2、CSS の追加
の2段階の作業があります。
「フリースペース」に入れるメニューバー用HTML タグ
まずは「フリースペース」に元となるHTMLを入れます。
<div id="headermenu"><!----><ul><!----><li><a href="リンク URL" class="menu1">メニュー1</a></li><!----><li><a href="リンク URL" class="menu2">メニュー2</a></li><!----><li><a href="リンク URL" class="menu3">メニュー3</a></li><!----><li><a href="リンク URL" class="menu4">メニュー4</a></li><!----><li><a href="リンク URL" class="menu5">メニュー5</a></li><!----></ul><!----></div>5 項目のメニューを作るパターンです。
1、上記 HTML タグを、メモ帳などで開き“メニュー 1”などの部分を『料金表』や『お客様の声』などの項目の名前に変更します。
2、上記 HTML タグの ”リンクURL” を飛ばしたいリンク先のURLに変更します。
外部サイトへリンクをはるのは、出口になってしまします。
ホームページなど活用できていれば良いですが、通常はブログ内の記事にリンクしましょう。
リンク先の記事は、過去記事で(日付を古くして)予め用意しておきます。
3、書き換えが終わりましたら、HTML タグを コピーします
例)
<div id="headermenu"><!—--><ul><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu1">サービスについて</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu2">メニュー 料金・</a></li><!̶--><li><a href="http://ameblo.jp/isaonaito/○○" class="menu3">アクセス</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu4">お客様の声</a></li><!----><li><a href="http://ameblo.jp/isaonaito/○○" class="menu5">メルマガ</a></li><!----></ul><!----></div>※URLは例です。
4、変更したタグをコピーし、フリースペースの最後に貼り付けます。

フリーペースには、メニューバーのコード以外のものも書くことができます。
フリースペースへ追加したらフリースペースは左側に配置してください。

まだこの段階では、フリースペース内にリンクが挿入されているだけです。
メニューバーの形にはなっていません

CSSで、メニューバーの形にする
5、CSS でメニューとなる項目がヘッダー下に来るように調整します。
以下のコードを CSS に追加します。
/*メニューエリア*/#headermenu{position:absolute;width:980px;margin:0;padding:0;height:40px; /*メニューエリアの高さ*/top:330px; /*●画面上からの位置*/}
/*メニューリスト*/#headermenu ul li {float:left;width:196px; /*●メニュー 1 項目の幅*/height:40px;}
/*メニューリストリンク*/#headermenu ul li a{font-size:15px;font-weight:normal;color:#000000; /*●文字色*/background-color:#dddddd; /*●背景色*/display:block;text-decoration:none; /*項目の文字装飾*/text-align:center; /*項目の文字寄せ位置*/line-height:40px;}
/*メニューリストリンク マウスオーバー時*/#headermenu ul li a:hover{color:#000000; /*●文字色*/background-color:#FFFFFF; /*●背景色*/display:block;text-decoration:none; /*項目の文字装飾*/text-align:center; /*項目の文字寄せ位置*/}
/*基準調整*/.skinFrame{position:relative;}
/*メニュー下の位置下げ*/.skinContentsArea{padding-top:50px!important;}
※背景色、文字色ともに変更できます。
メニューバーの位置をずらしたい場合は
/*メニューエリア*/#headermenu{position:absolute;width:980px;margin:0;padding:0;height:40px; /*メニューエリアの高さ*/top:330px; /*●画面上からの位置*/}
の topの数値を変えて、メニューバーの位置を調整します。
これでメニューバーが設置されました。
パソコン(ブラウザ)で見た場合でしか表示されませんが、目立たせたい項目はおいておくといいです。
試してみてくださいね。