内藤です。
サイトやブログにヘッダー画像を入れると見栄えもよくなりますよね。
今回は無料で簡単にデザインができるツール「Canva」の紹介です。
→ Canva
スマホのアプリもありますが、今回はパソコンでの操作方法です。

予めInstagram、Facebook、TwitterなどSNSにあったサイズのテンプレートも用意されています。
まずは無料アカウント登録しましょう。
僕は便利過ぎて、有料版を使っています^^
有料版も30日間のお試しがあります。
Canvaでヘッダー画像を作る
自分のサイトやブログのヘッダー画像を作る場合は、「カスタムサイズ」からサイズを指定します。
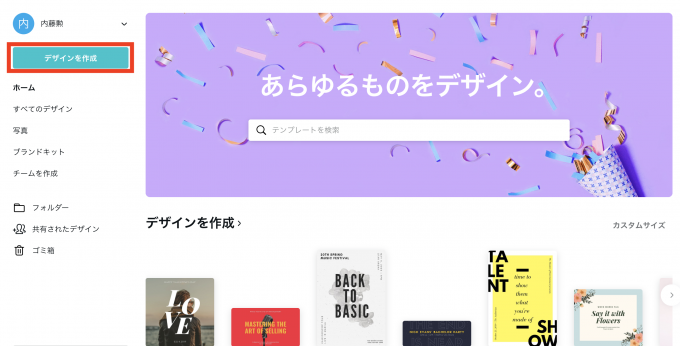
「デザインを作成」から

「カスタムサイズ」で、幅と高さを決めて「新しいデザインを作成」をクリック。

WordPressの場合はテーマ(テンプレート)によってサイズが異なるので、調べておきましょう。
今のアメブロの「CSS編集用デザイン」ならば、幅1120pxにします。(※サイドバーに表示されるプロフィール画像が丸いタイプ)
高さは、パソコンでブログを開いたときに画像でいっぱいになりすぎないように300px〜400px程度がおすすめ。
旧デザインのCSS編集用デザイン(サイドバーに表示されるプロフィール画像が四角のタイプ)の場合は幅980pxにします。
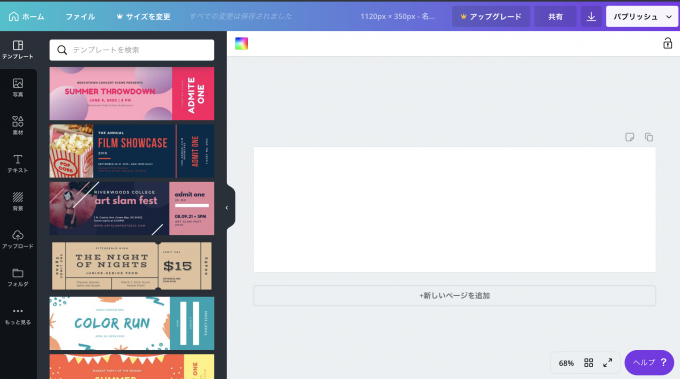
デザイン作成の画面になります。

左側には
- テンプレート(デザインサンプル)
- 写真(無料で使える写真素材)
- 素材(アイコンや図形などの素材)
- テキスト(文字入力)
- 背景(背景に使える素材)
- アップロード(自分の写真をアップロードして使う場合)
- フォルダ(デザインしたものを保存しておく場所。有料版。)
のメニューがあります。
今回は自分の写真をアップロードして、そこにテキストで文字入力してヘッダーを作るやり方を紹介します。
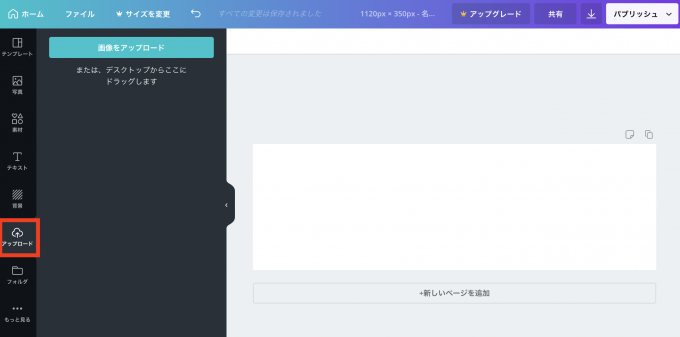
ヘッダー画像の写真アップロードの仕方
今回はこちらの写真をアップしてみます。

メニューの「アップロード」から、使う画像を選んでアップロードするか、デスクトップからドラッグします。

アップロードした画像をクリックして、キャンバスに追加します。

キャンバスサイズに画像をあわせて拡大します。
※基本的に画像の拡大はNGですが、元々の画像がキャンバス(今回は幅1120px)よりも大きいものなので拡大しています。

画像を見せたい位置に合わせましょう。

ヘッダー画像の文字入力の仕方
タイトルやキャッチコピーなど、「テキスト」で文字を入力します。
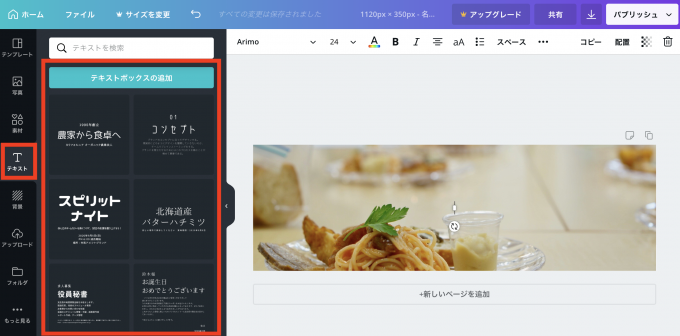
メニューの「テキスト」を選びます。

「テキストボックスの追加」から自由に文字を入力することもできますし、サンプルから選んで編集することもできます。
今回はサンプルから選んでみました

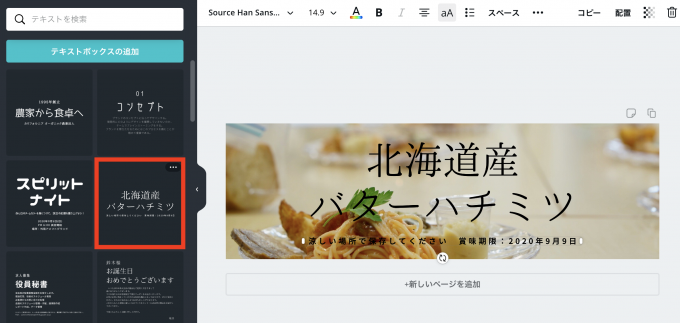
サンプルの文字が入力されました。
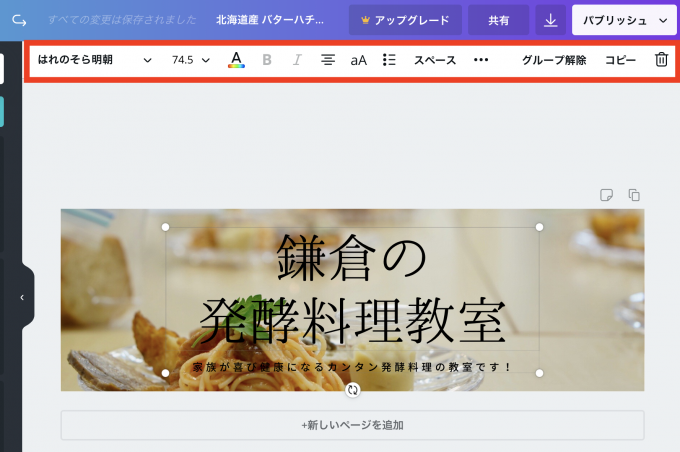
次に文字を編集していきます。

上部に表示されるツールバーからフォントや文字の大きさ、カラーなど変えることもできます。

文字を見やすくする方法
写真と文字が重なり見えにくい場合があります。
文字の色を変えて見やすくすることも出来ますが、写真が色んな色が混ざって、それでも見えにくい場合もあります。
そんな時の対処法です。
写真の透明度を変える
ヘッダー画像の背景となる写真を少し透かして(透明にして)文字を見やすくする方法です。
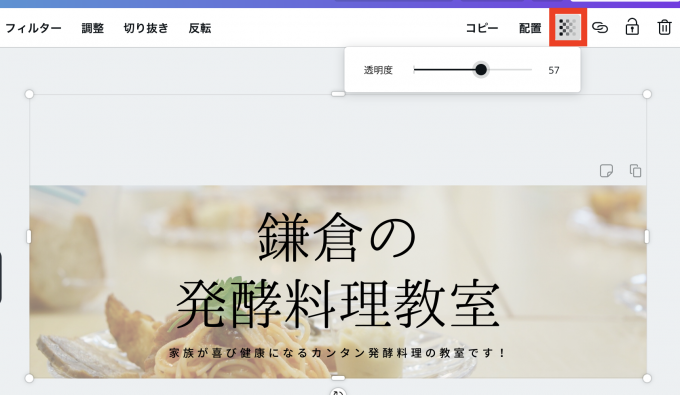
写真の部分をクリックして選択し、上部ツールバーの透明度ボタンをおします。

透明度の数値を変えながら文字の見やすさを確認します。
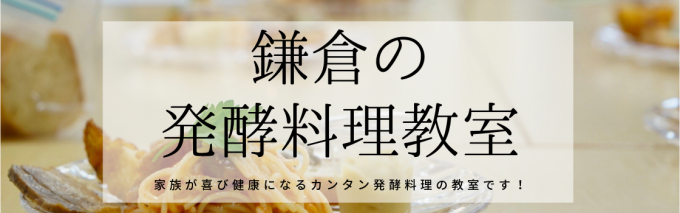
さっきよりも見やすくなりましたね。
文字の下に図形を配置する
別の方法として、文字と写真の間に一枚図形を配置して文字を見やすくする方法です。
こんな感じになるようにします。

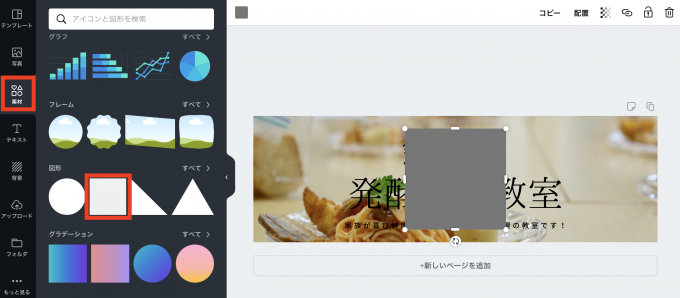
メニューの「素材」から、適当な図形を選びます。

今回は正方形を選びましたが、文字の上にグレーの図形が追加されました。
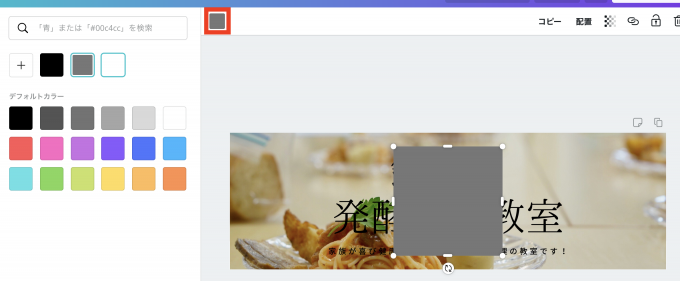
次に、上部ツールバーに表示されているカラーボックスをクリックします。

色を白に変更します。

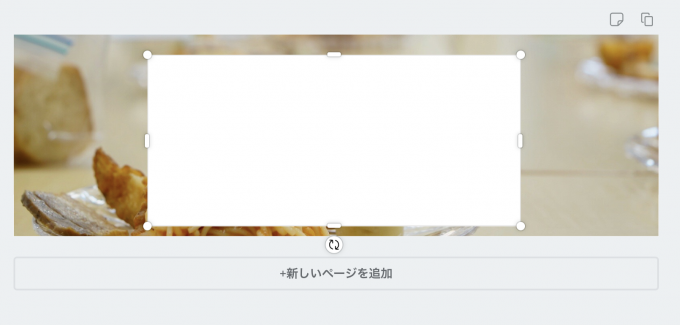
次に、図形の大きさを変更します。
図形の端を引っ張ると自由に大きさを変更できます。

このままでは文字が見えないので(笑)
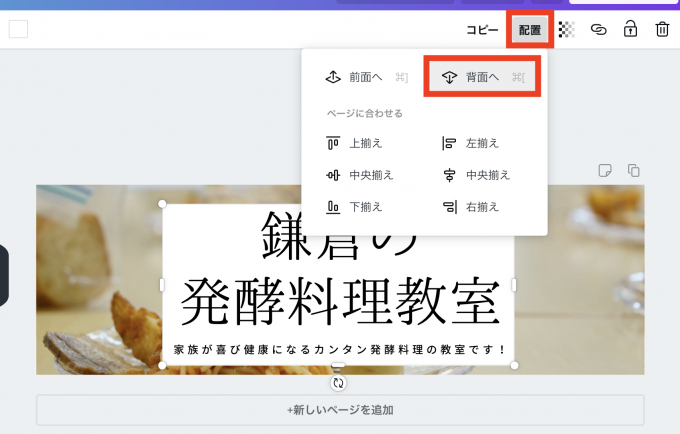
図形を文字と写真の間に移動させます。
図形を選択し、上部ツールバーの「配置」をクリックし、「背面へ」を選びます。

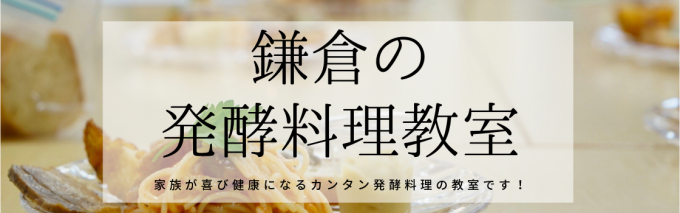
さらに図形を透かして、下の写真も見えるようにします。

これで完成です。

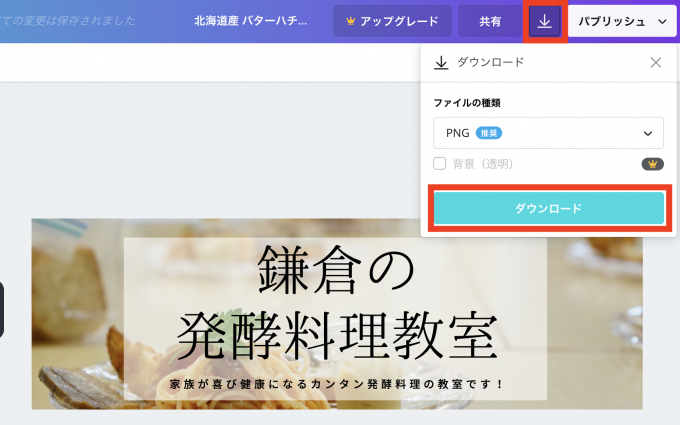
出来上がったヘッダー画像をダウンロードする
あとはダウンロードして、パソコンに保存してブログやサイトにアップロードして使います。
画面上部の「↓」ボタンからダウンロード。

いかがでしょうか? めちゃカンタンに出来ますよね。
使ってみてくださいね。
無料版でも十分使えますが、バナーをよく作ったり、一度作ったものを再編集したい場合は有料版もおすすめです。


