内藤です
WordPressの記事を書くエディタには、「ビジュアル」と「テキスト」の2つがあります。
WordPressエディタ−「ビジュアル」と「テキスト」の違い
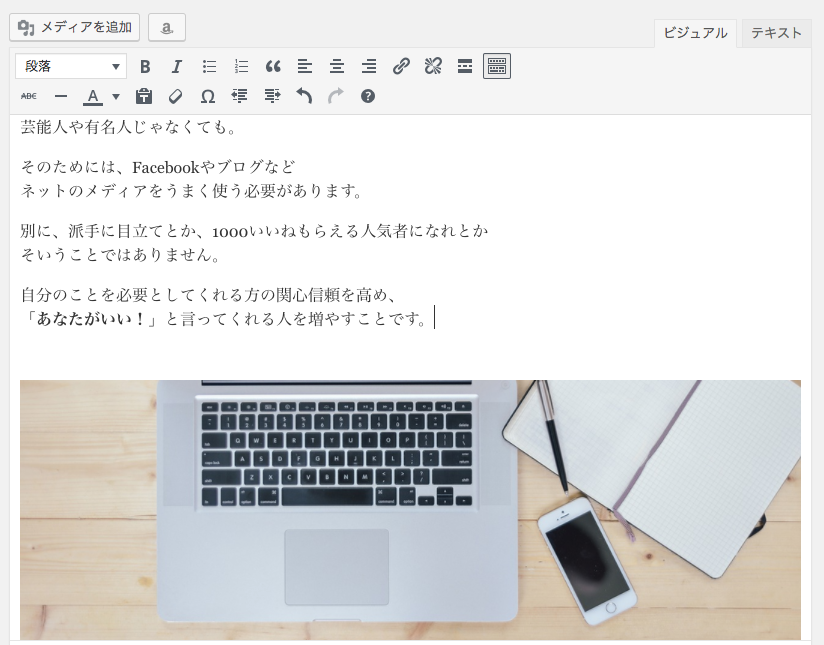
「ビジュアル」を使った場合

文字の装飾やリンク、画像も実際に表示される形に”近い”状態を見ながら書くことができます。
使うテーマ(テンプレート)にもよりますが、エディタ画面と、実際の表示画面でCSSが違うため、見え方も異なります。
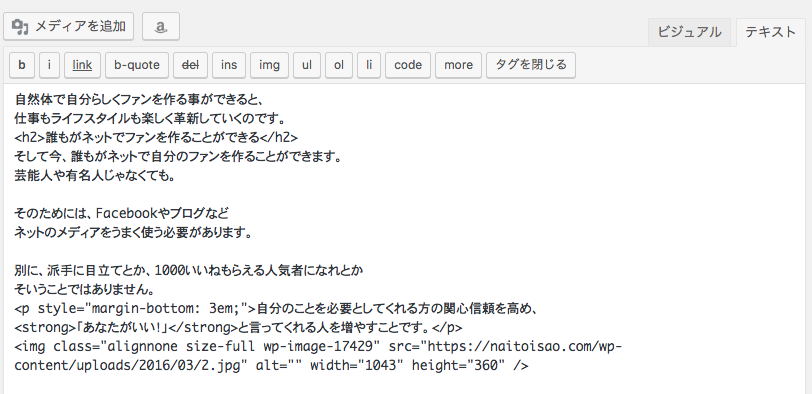
「テキスト」を使った場合

このように、HTMLタグが表示された状態で書き進めます。
本文を書く欄の上にあるボタン類も異なります。
「ビジュアル」のボタン

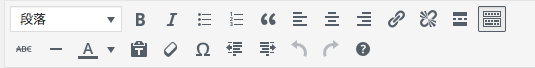
「テキスト」のボタン
![]()
「ビジュアル」の方が簡単ですが、「テキスト」の方がおすすめです。
「ビジュアル」で画像や文字装飾を見ながら書けるのですが、実際の表示と異なります。
「テキスト」で書いて、「プレビュー」ボタンで実際の見え方を確認しながら書いた方が、違和感なく進められます。
AddQuicktagを使って、好きなボタンを追加する
プラグインのAddQuicktagを入れると、エディタの上にあるボタンを好きに追加できます
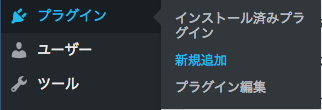
「プラグイン」 ⇒ 「新規追加」 から

キーワード入力欄に「AddQuicktag」を入力し、検索すると出てきます

見つかったら、インストールし、有効化します。
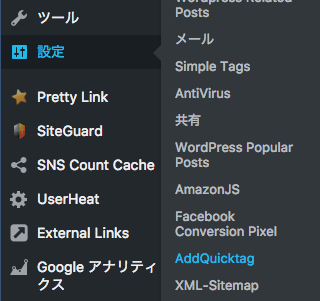
有効化すると、「設定」 ⇒ 「AddQuicktag」 が出てきます。

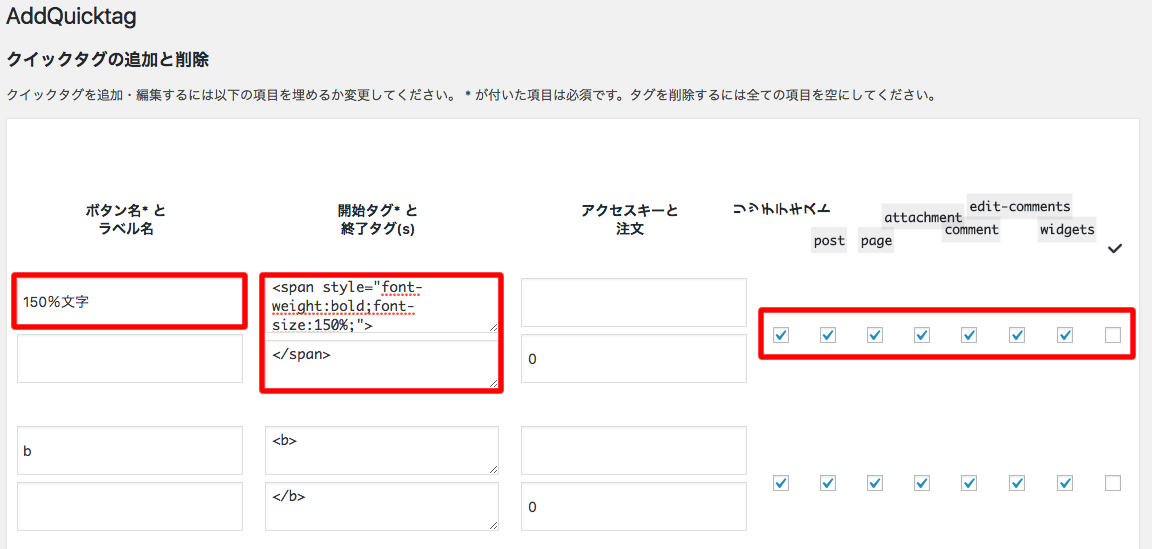
追加するタグを設定していきます

ボタン名は、表示されるボタンなので、分かりやすい名前にします。あまり長いとボタンも長くなってしまうので短めに。
開始タグと終了タグに、ボタンを押した時に挿入されるタグを入れます。
右側にあるチェック欄は、どの編集ページでボタンを表示させるかを決めます。
追加し終わったら、最後に「変更を保存」
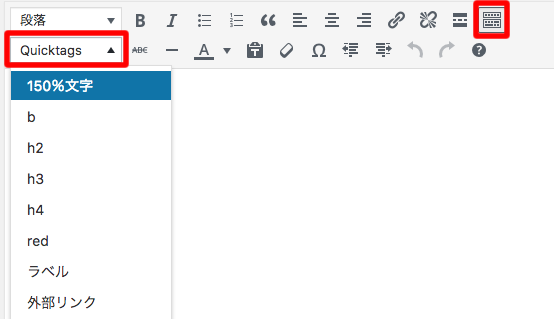
「ビジュアル」では、「Quicktags」を開くと,追加したタグが出てきます。
「Quicktags」が出ていない場合は、右上にある「ツールバー切り替え」ボタンで2列目を表示させます。

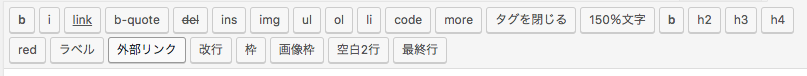
「テキスト」の場合はボタンが並んで表示されます

ボタンサンプル
表のように設定してみましょう
| ボタン | 開始タグ | 終了タグ |
|---|---|---|
| 見出し2 | <h2> | </h2> |
| 見出し3 | <h3> | </h3> |
| 見出し4 | <h4> | </h4> |
| 赤太字 | <span style=”color:red;font-weight:bold;”> | </span> |
| 150%文字 | <span style=”font-weight:bold;font-size:150%;”> | </span> |
| 枠 | <div style=”border:1px solid #ddd;padding:10px;background:#f6f6f6;margin:15px 0;”> | </div> |
好きなボタンを追加してみましょう
一度設定したAddquicktagを使い回す
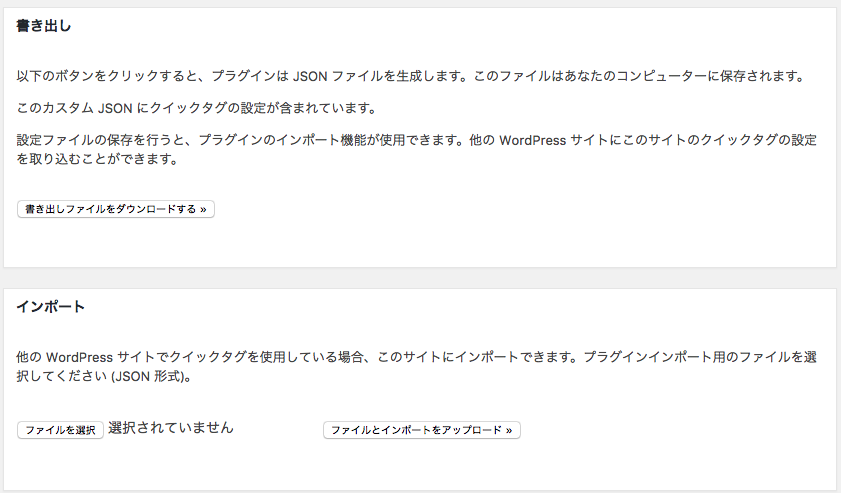
また、一度設定したAddQuicktagは、他のWordPressサイトにインポートすることも可能です
複数WordPressサイトがある場合に便利です
「設定」 ⇒ 「AddQuicktag」のページ下部にある「書き出し」と「インポート」で行います

まとめ
このAddQuicktagがあるだけで、記事の編集作業が早くなります
HTMLタグに限らず、定型文章をボタン化しておいて挿入するなんてこともできますから、いろんな使い方ができますね
是非導入してみてくださいね