内藤勲です
SNSの中でもInstagramは、写真メインで手軽ですから人気があります。
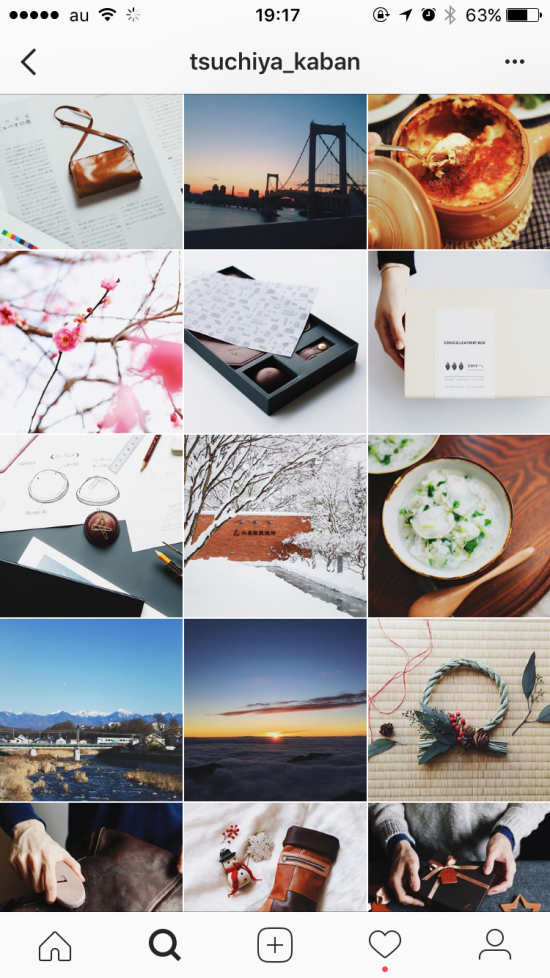
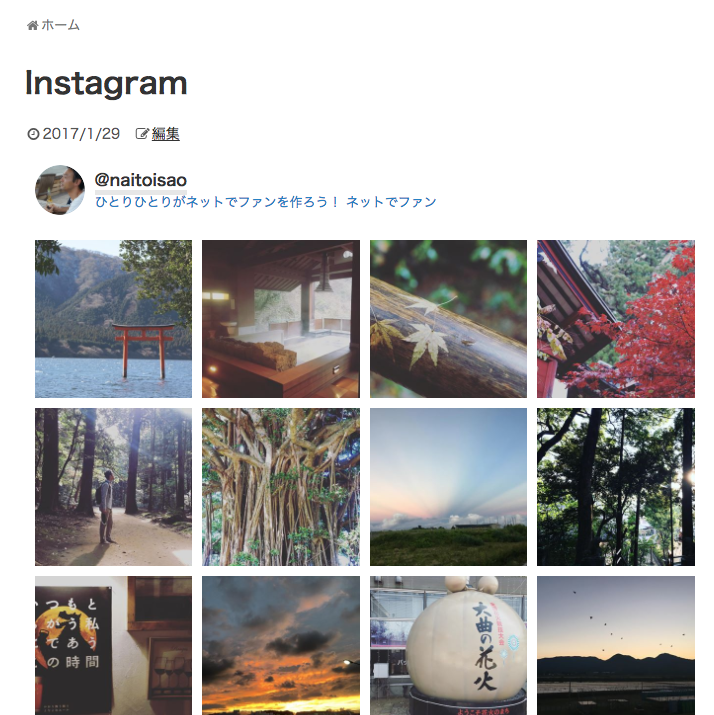
写真がギャラリーのように一覧で表示されるので、世界観が伝わりますね。

(土屋鞄のInstagram)

InstagramのフィードをWordPressに埋め込む
ブログでInstagramにアップした投稿を見せることができれば、Instagramのフォローワー増加につながりやすくなります
今回は、WordPressにInstagramのフィードを表示させる方法を紹介します
プラグイン「Smash Balloon Social Photo FeedInstagram Feed」
Instagram関連のプラグインは沢山ありますが、「Smash Balloon Social Photo FeedInstagram Feed」を使うと簡単
プラグインの新規追加から「Smash Balloon Social Photo FeedInstagram Feed」を検索します。

※Instagram Feedというプラグインが他にもあるので注意が必要です。
「Instagram フィード」という表示名のプラグインになります。
見つかったら、インストール → 有効化します
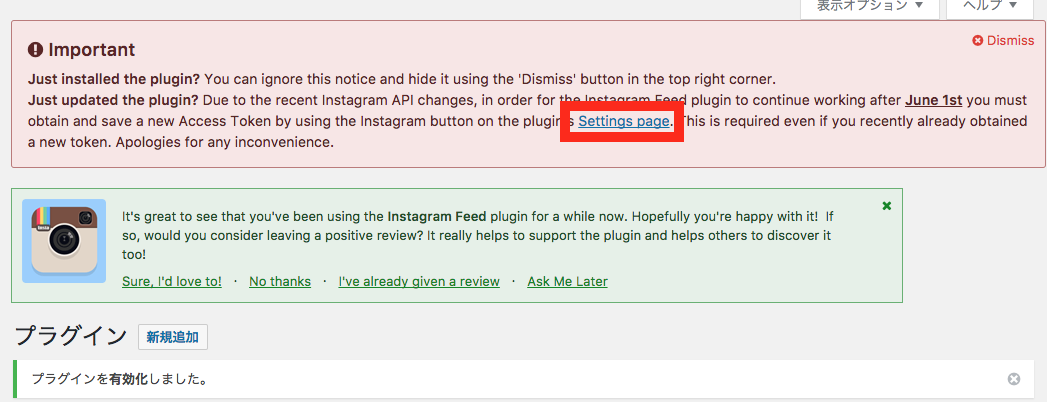
有効化すると、注意書きがでてきますので、「settings page」をクリック
※管理画面左に表示さるメニューの「Instagram Feed」でもOK

Instagram Feedの設定
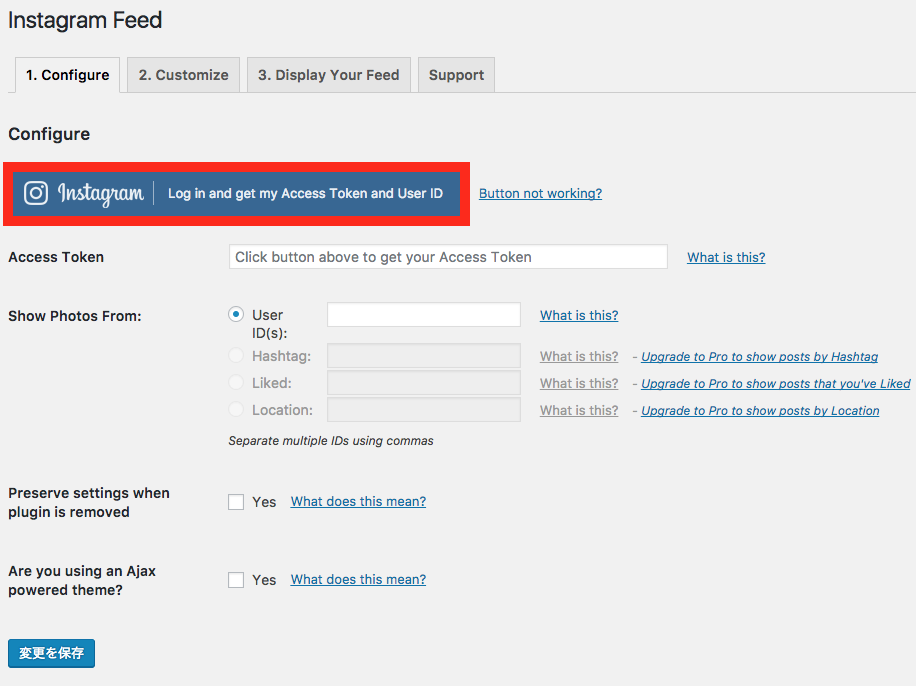
- Configureから、まずはInstagramにログインして、アクセストークンとユーザーIDを取得します
・「Log in and get my Access Token and User ID」ボタンをクリック

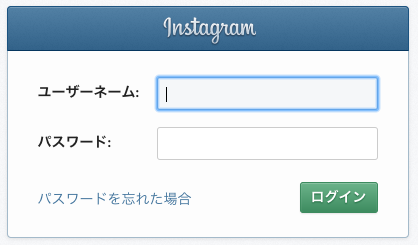
・Instagramへのログインが求められますのでログイン

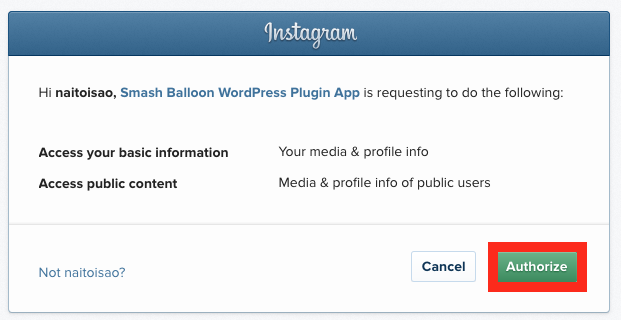
・「Authorize」をクリック

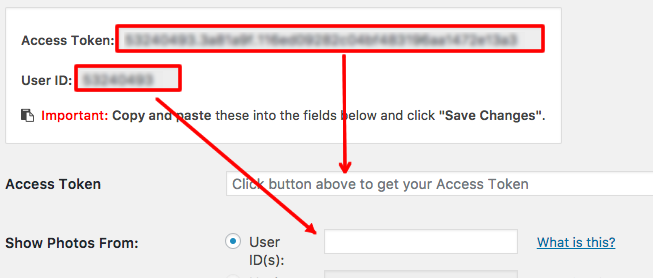
・表示された「Access Token」と「User ID」を入力します

変更を保存します
表示フィードのカスタマイズ
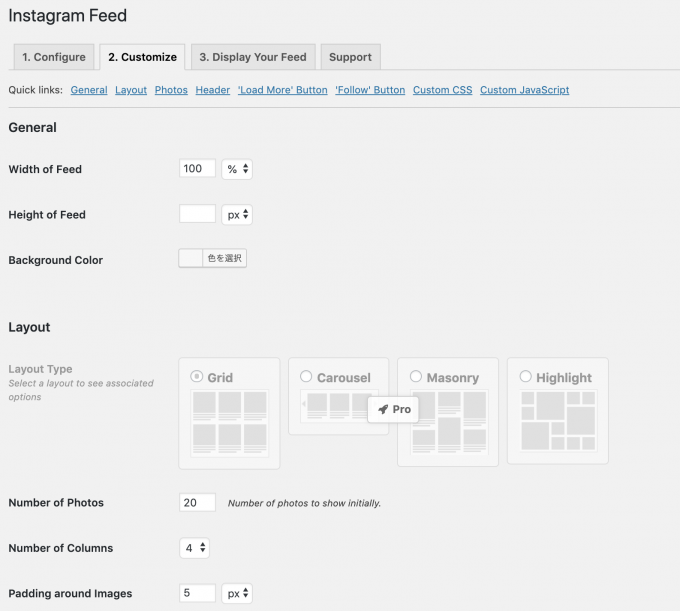
- Customizeに移動し、表示フィードをカスタマイズできます

埋め込みの幅や高さ、色なども変更できます
・Number of Photosで、フィードの表示画像数を変更できます
・Number of Columnsで、1列に画像を何枚並べるか変更します
好みに合わせて変更しましょう。
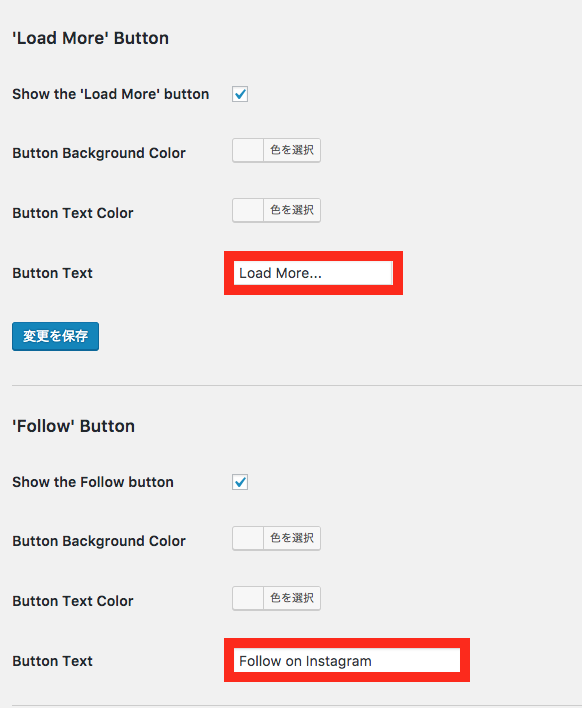
さらにページ下部にいくと、フィード表示された時のボタンの表示名を変更できます

Load More‥を「もっと見る」
Follow on Instagramを「フォロー」
などにすると良いでしょう
投稿や固定ページ、ウィジェットにInstagramフィードを表示させる
あとは、好きな場所にInstagramのフィードを埋め込みます
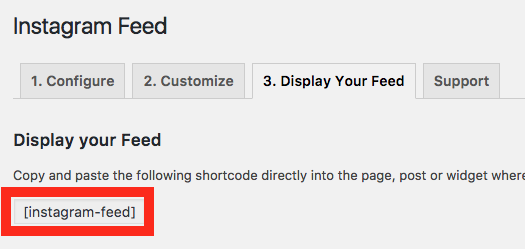
- 「Display Your Feed」タブで埋め込み用のショートコードを取得します

「instagram-feed」を[ ]で囲って、固定ページや投稿あるいはウィジェットに入力すると、「2. Customize」で設定した表示になります
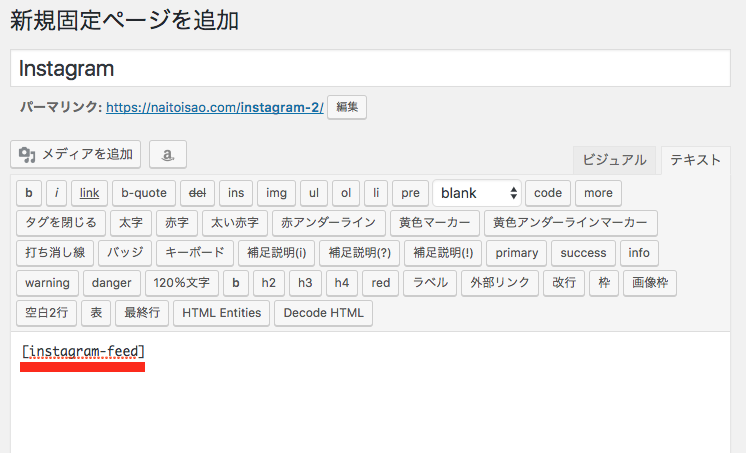
・例えば、固定ページに入れたい場合
本文欄にショートコードを入れます

すると、このように固定ページにInstagramのフィードが表示されます

Instagramに写真をアップすれば、自動的に追加されていきます
ウィジェットの「テキスト」を使えば、サイドバーや記事下に埋め込むことも可能です。
Instagramを活用していきたいという方は是非試してみてくださいね