あれ、表示が変わらない??
ブログをカスタマイズする時って、実際の表示を確認しながら行います。
WordPressでも、アメブロの場合でもCSSを書き換えて、思ったとおりに実際の表示が変わってるか確かめますよね。
その時、ブラウザを再読込して最新の状態で表示を確認するわけなのですが、キャッシュ(古いデータ)が残っていて、カスタマイズしたものが反映されていないことがあります。
「Google Chromeを使っていて、再読込しても表示が変わらない!」という声をよく聞きます。
例えば、アメブロならプレビューとなる「表示を確認する」から見た場合は反映されているのに、実際の表示では反映されていないなど。

プレビューのページと、実際のページとではURLが異なります。
プレビューを初めて開く場合は、キャッシュ(古いデータ)がありませんから、正しく反映された状態で表示されます。
しかし、実際のページは何度も開いているURLのためキャッシュ(古いデータ)を読み込み、それを表示してしまいます。
もちろん、CSSの編集に誤りがあった場合は反映されませんが、正しい場合でもキャッシュ(古いデータ)を読み込んで反映されていないように感じてしまうのです。
ですから、キャシュをクリアにして、実際の表示を確認しなければいけません。
Google Chromeの場合、「Chrome → 閲覧履歴を消去」からキャッシュをクリアにしなければいけません。

でも、これが意外と面倒^^;
Chromeのキャッシュクリアに拡張機能「Clear Cache」
拡張機能「Clear Cache」を入れておくと、ボタン1つでキャッシュをクリアにしてくれます
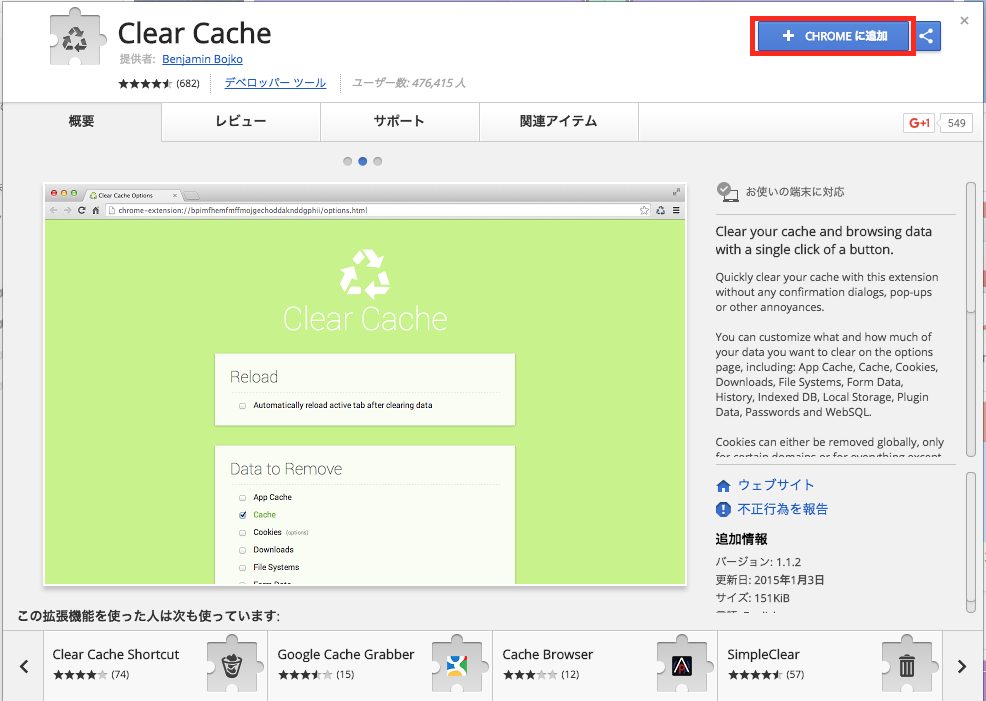
↑のリンクから、「Clear Cache」のページを開きます。
「CHROMEに追加」をクリックして追加します。

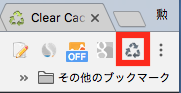
すると、ブラウザの右上に「Clear Cache」のアイコンが表示されるようになります。

アイコンをクリックすれば、キャッシュクリアされてます(初期設定では過去1時間のキャッキュ)
ただし、ボタンを押しただけでは再読込されません。
詳細設定で再読込されるように設定しておくと便利です
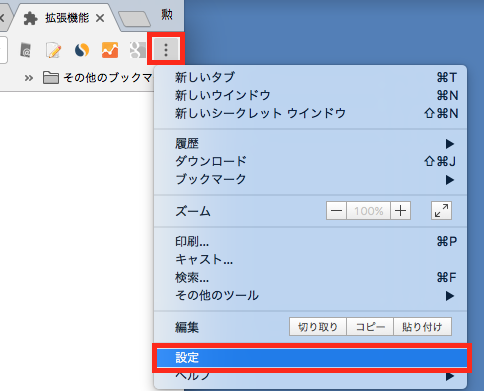
Chromeの右上にある点が3つ縦に並んでいるアイコンをクリックし、「設定」を開きます

「Clear Cache」の「詳細」をクリック

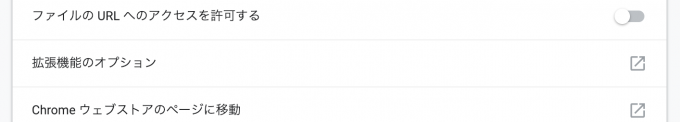
機能拡張のオプションをクリック

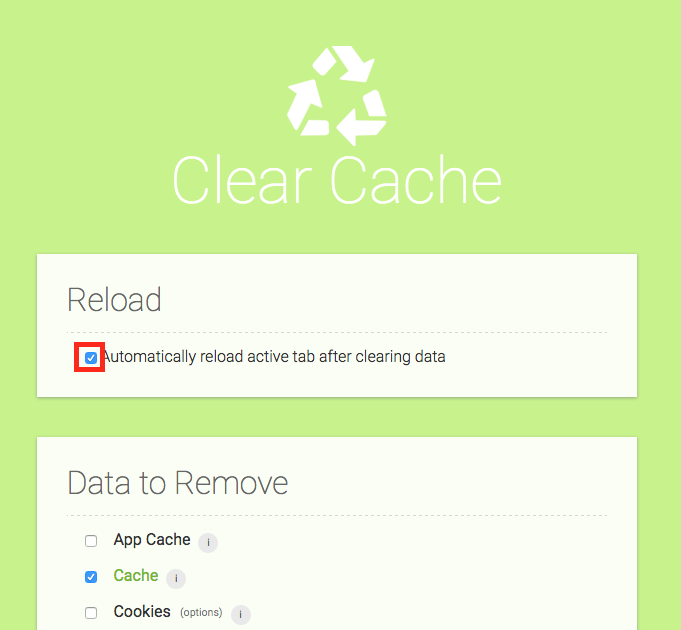
Reloadのチェックを入れれば、キャッシュのクリアと同時に再読込もしてくれるようになります

Chromeでページの表示が古いまま?? という方は入れてみてくださいね

