今このブログでは、「Simplicity」というテーマ(テンプレート)を使っています。

Simplicityのサイトにもありますが、こんな特徴があります
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
このシンプルさと、検索の強さが実にいいです^^
僕が特に気に入っているうちの1つが
・記事下等の定型文挿入
が自由にできること。
他のテーマでも、定型文を挿入できるものもあるのですが、設置できる箇所が微妙によくなかったり、1つしか設置できなかったりと不満がありました。
その点、Simplicityは、細かく設置箇所が設けられ、複数設置が可能となっています。
記事を読んだあとが最もアクションを起こしやすい
WordPressのテーマにもよりますが、ウィジェットから簡単に全ての記事下に定型文を挿入できます。
残念ながら、アメブロにはこの機能がありません。
読者は、記事を読んだあとが最もアクションを起こしやすいです。
なぜなら、記事を読んで感情が動くから。
記事を読んで「いいな〜 他の記事も読んでみよう」とか、「この人のやってること気になるな」とか、関心が高まるからです。
ですから、記事下に案内などの定型文を挿入できるのは必須です。
次の行動を促すようなものをCTA(コール・トゥ・アクション)と言ったりします。
Simplicityなら、記事下だけではなく、様々な箇所へ設置が可能です。
記事下等の定型文挿入
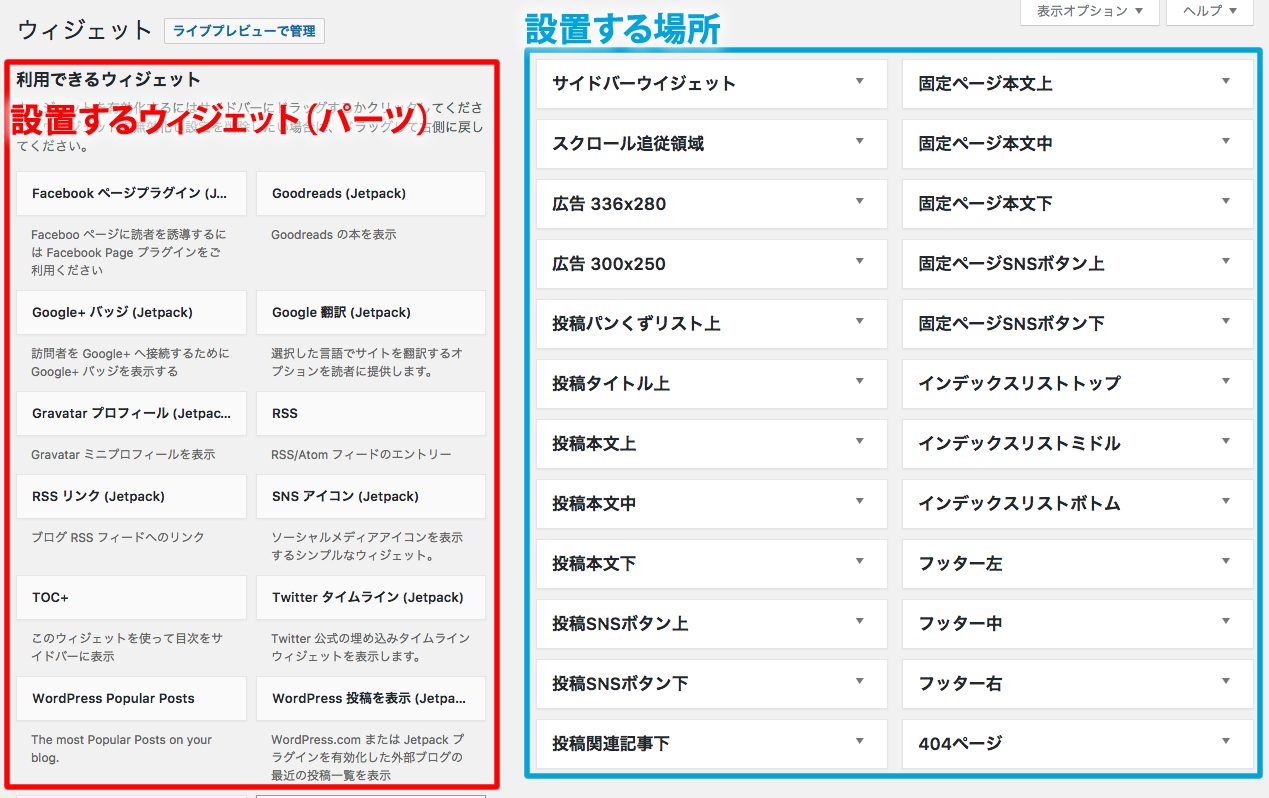
外観 → ウィジェット を開くと、左側には、設置するウィジェット(パーツ)と、右側に設置する場所が表示されます。

左側にある各パーツを、右側の設置したい場所に追加して使います。
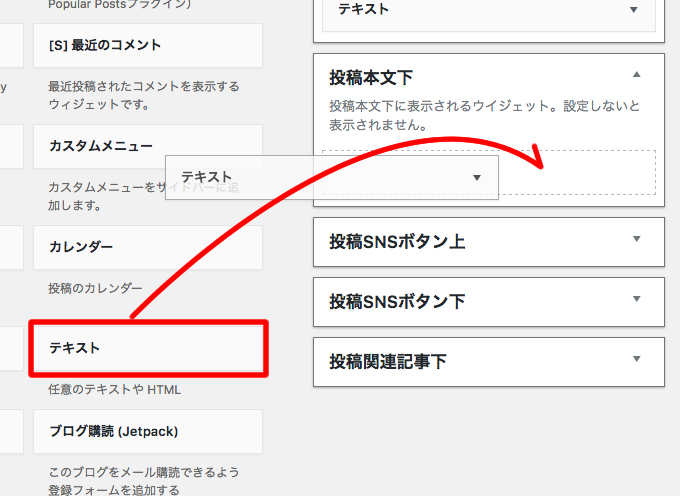
「テキスト」を使うと、自由に書き込むことができます。

テキストは、リンクや画像を入れることができますが、HTMLで書き込む必要があります。
リンクや画像のアップロードが、ウィジェット内でも簡単にできるプラグイン「Black Studio TinyMCE Widget」を入れておくと便利です

「投稿」、「固定ページ」それぞれに設置が可能
「投稿」と「固定ページ」それぞれで、異なる定型文をいれることができます。
投稿では、
- 投稿パンくずリスト上
- 投稿タイトル上
- 投稿本文上
- 投稿本文中
- 投稿本文下
- 投稿SNSボタン上
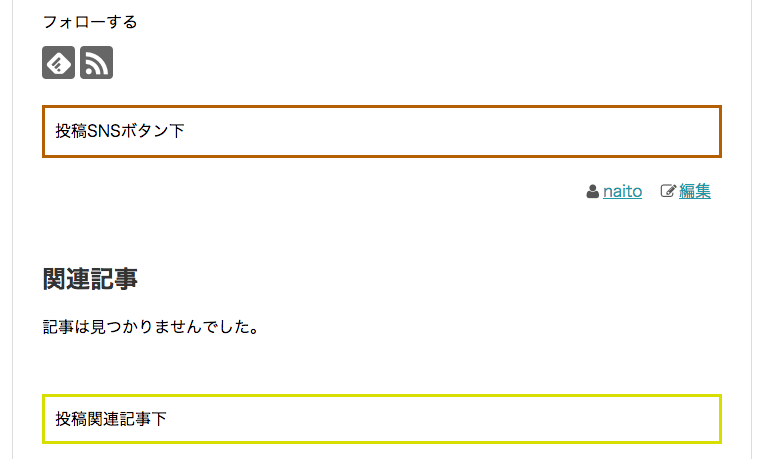
- 投稿SNSボタン下
- 投稿関連記事下
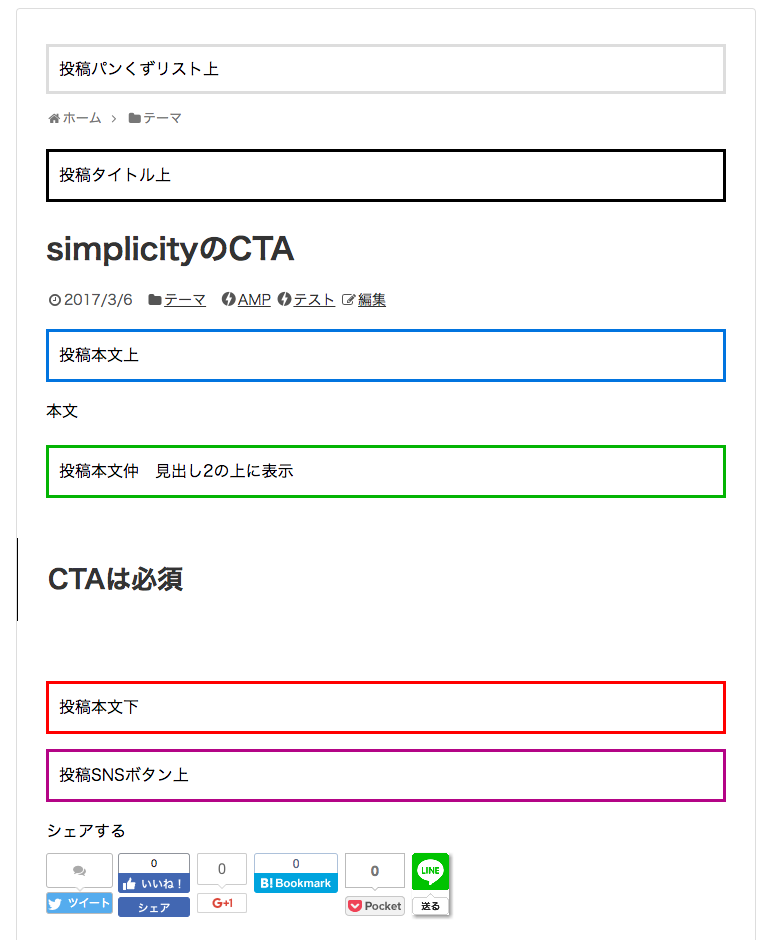
と、記事の下だけではなく、数カ所へ設置ができます
わかりやすいように、それぞれの箇所に、色のついた枠を入れてみました。


好きな場所に自由に挿入できます。
全てを使う必要はありませんが、定型文を複数挿入したい場合、設置箇所を変えるといいですね。特に記事下(本文下)は必須です。
固定ページでは、
- 固定ページ本文上
- 固定ページ本文中
- 固定ページ本文下
- 固定ページSNSボタン上
- 固定ページSNSボタン下
に設置可能です
また、
- インデックスリストトップ
- インデックスリストミドル
- インデックスボトム
のインデックスリストは「一覧ページ」のことです
つまり、トップページ(ブログ記事一覧)、カテゴリページなどのページで定型文を設置する場合に使えます。
最後に
記事下に定型文を入れるのは効果的ですから、是非入れてみてください
また、「テキスト」をイベント毎に複数用意しておくと、終わったものは外して、次の新しいイベント案内を入れるなんてこともできます。
これが全てのページ一括でできてしまいますから、超便利ですよ〜


