内藤です
「ブログを更新して、Facebookにリンクをはろう、、あれ、サムネイル画像がでない、、、」
こんな風になったことはないですか?
Facebookにリンクしたブログ記事のサムネイル画像が表示されないときの解決法を紹介しますね。
ブログ側のOGP設定について
まずFacebookにリンクさせた際に、記事タイトルやサムネイル画像を正しく表示させるためにはブログ側でOGPの設定が必要です。
アメブロは自動的にOGP設定がされるようです。
ちなみにアメブロは記事の1枚目の画像がサムネイル画像になります。
WordPressの場合はテーマ(テンプレート)によっては予め設定されているものやプラグインで設定できるものもあります。
無料ブログや既にOGP設定ができている場合は飛ばして読んでください。
OGP設定がされているか確認
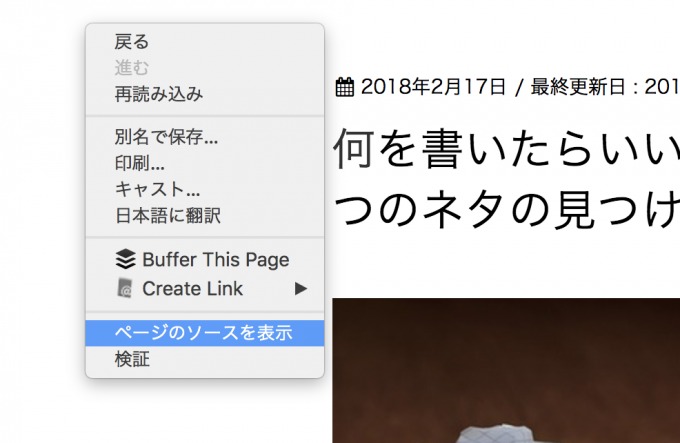
ブログ記事を開いて、何もないところで右クリック。
「ページのソースを表示」を選択します

するとブログのHTMLタグが表示されます。
ここで「Cntrl+F」 (Macの場合は「Command+F」)で、検索窓を出します。
検索に「og:」を入力し、エンターを押します。

このような記述があればOGP設定されています。
<meta property="og:site_name" content="サイト名" /> <meta property="og:url" content="URL" /> <meta property="og:title" content="ページタイトル" /> <meta property="og:description" content="ページの説明文" /> <meta property="og:type" content="ページの種類" /> <meta property="og:image" content="サムネイル画像URL" />
一度確認してみてくださいね。
ちなみにこのブログでは、テーマ(テンプレート)である「Lightning」の拡張プラグイン「VK All in One Expansion Unit」でOGP設定をしています。

他のテーマを使っている場合は、「All in One SEO Pack」がよさそう。
関連記事:All in One SEO PackでOGPタグを設定する方法 | OPENCAGE
便利なプラグインがパックになった「JetPack」でもOGP設定が可能です。
ブログ記事のサムネイル画像が表示されない
ブログ記事のURLをコピーしFacebookの投稿で貼り付け。
記事タイトルと説明文しか出ていません。本来はサムネイル画像もでるはずなのに。

こんな風になったことはないでしょうか?
やっぱりサムネイル画像があったほうが目を引きます。
クリックのされ方も変わりますので、何が何でもサムネイル画像を表示させたいですよね。
一旦消して、再度貼り付け直す
まずは焦らずに
・貼り付けたURLを削除
・投稿作成画面を閉じる
・再度投稿画面でURLを貼り付け直す
これをしてみましょう。
すると、サムネイル画像が出てきました。

スマホでシェアする場合
スマホでブログ記事をFacebookにリンクする場合の方法です。
WordPressや、アメブロのアプリだと記事のURLをコピーできません。
ですから、ChromeやSafariなどのブラウザで記事を表示して、URLをコピーするようにします。

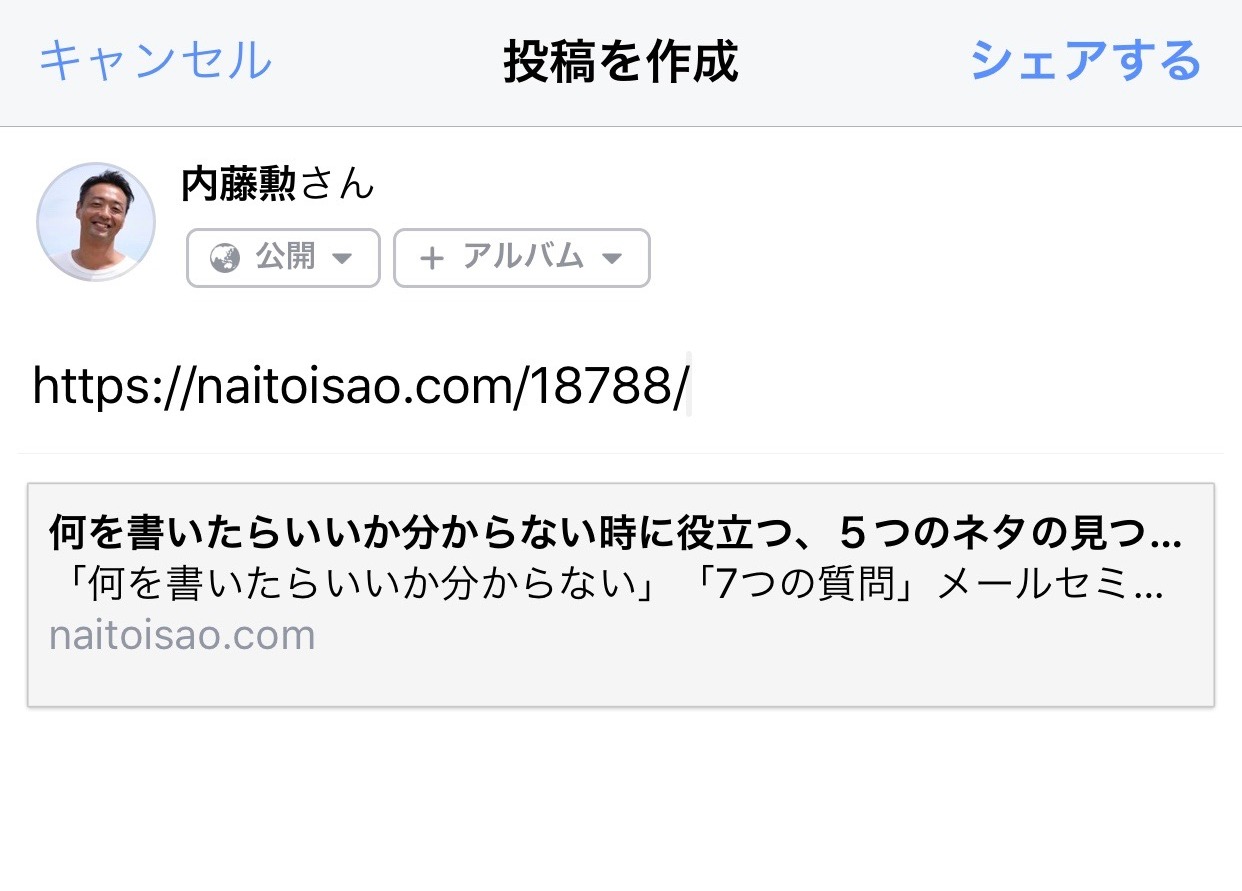
スマホでもFacebookにリンクさせようとした時、サムネイル画像がでない時があります。

こんな場合は同様に
・貼り付けたURLを削除
・投稿作成画面を閉じる
・再度投稿画面でURLを貼り付け直す
をします。
サムネイル画像が出てきました。

それでもダメな場合はデバッガーを使う
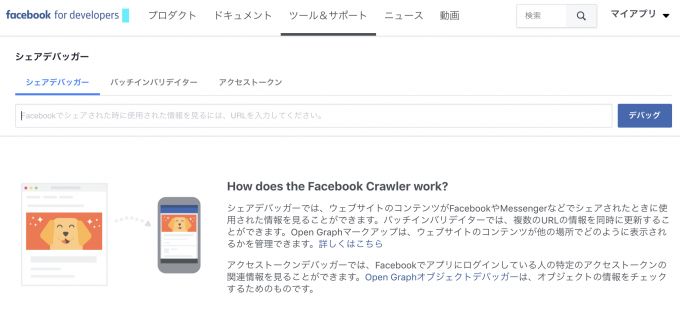
一旦消して、貼り付け直してもサムネイル画像が出てこない場合は「デバッガー」を使いましょう。
※過去に投稿した記事の記事タイトル、サムネイル画像を変更した場合はデバッガーを使わないとFacebook側では古い情報を読み取った状態です。記事を編集したらデバッグして更新しましょう。

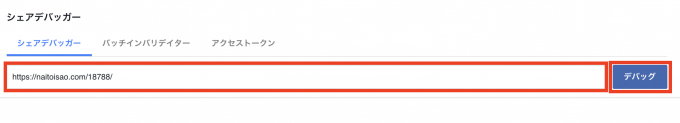
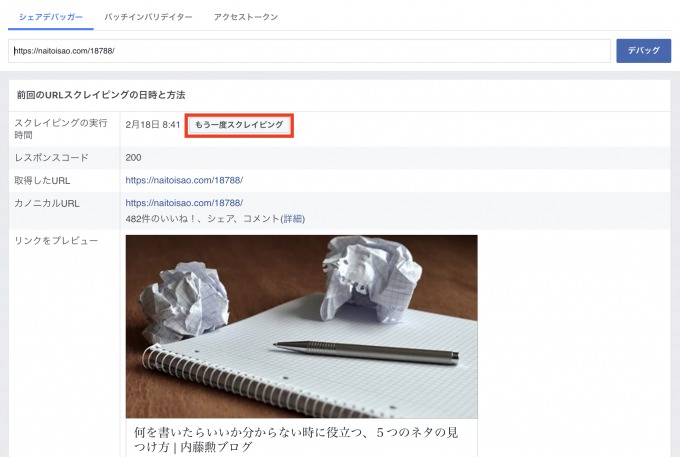
デバッガーの入力欄に問題のある記事URLを入れて「デバッグ」ボタンを押します。

すると下の方に読み込んだ情報が表示されます。
この情報が、Facebookに記事URLを貼り付けた際に、実際に表示されるものになります。
この時記事タイトルやサムネイル画像が古かったり、変だった場合は「もう一度スクレイピング」を押します。

正しく切り替わるまで何度か「もう一度スクレイピング」を押すと正しく表示されます。
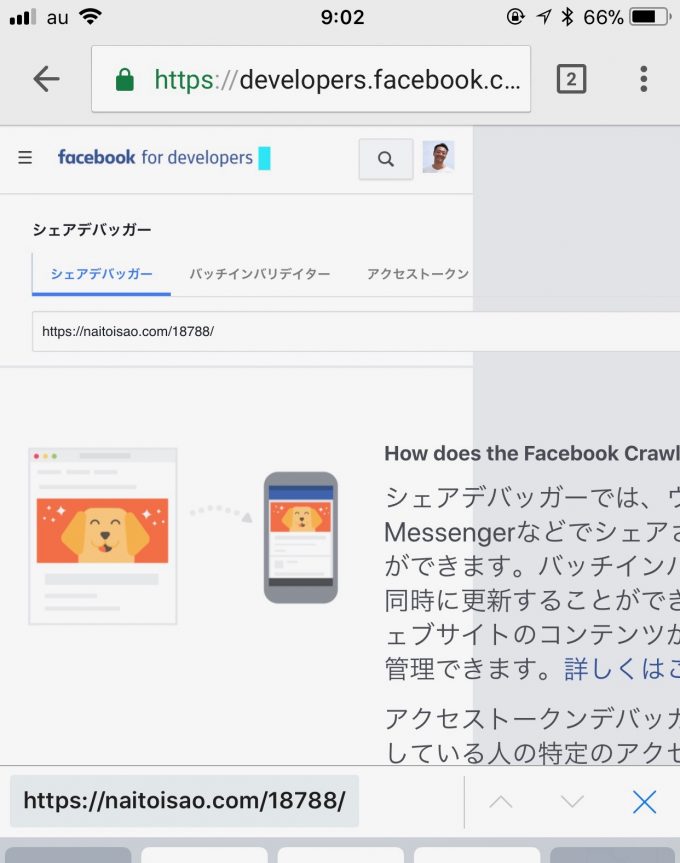
ちなみにデバッガーのページはスマホ対応していないので、こんな風にはみ出してしまいますが同じ操作をしてください。

Facebookとブログを連携させるたにもサムネイル画像は表示させましょう。
表示されない時の参考にしてみてくださいね
良かったらこちらもどうぞ。
ブログとFacebookの連携の仕方と使い分け方



コメント