内藤勲です
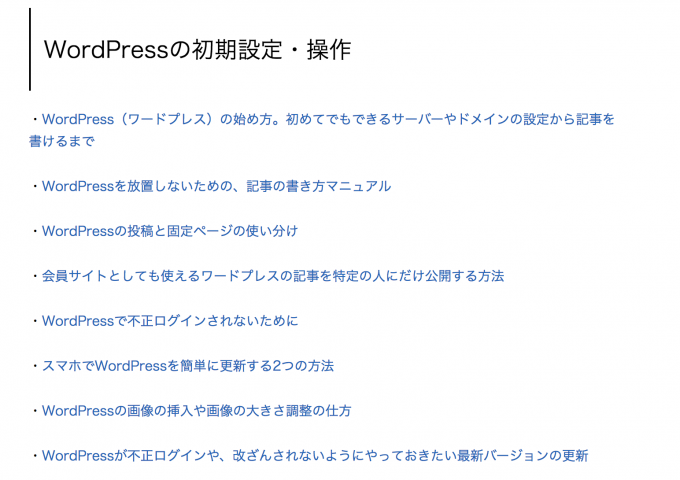
こちらに作った記事一覧
WordPress活用記事一覧
このように投稿した記事がリンクになっています。

こういう記事一覧を作りたくなることはないでしょうか?
これは1つ1つ書いてリンクさせているわけではありません。
条件にあう記事を自動的にリンク表示できるようにプラグインを使って作っています。
こんな便利なプラグインが「Shortcodes Ultimate」

Shortcodes Ultimate
Shortcodes Ultimateは記事の一覧を自動生成できるだけではなく、ボタンを作れたり、記事の見栄えを良くしたり、凄いプラグイン。
デモ動画もありました
Shortcodes Ultimateのインストール
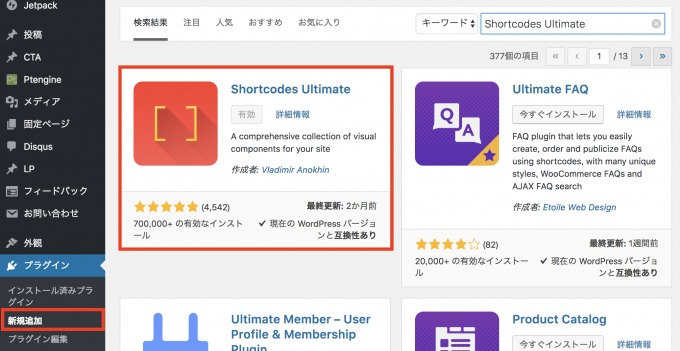
プラグインの新規追加から、検索窓に「Shortcodes Ultimate」を入力します。

Shortcodes Ultimateが出てきたら、インストールし、有効化します。
Shortcodes Ultimateを使って記事の一覧を作る
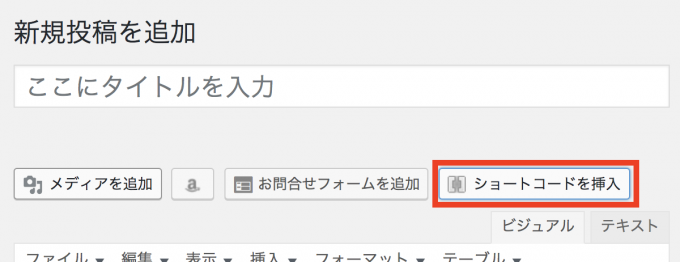
プラグインを有効化すると、「投稿」または「固定ページ」の編集画面に「ショートコードを挿入」ボタンがでてきます。

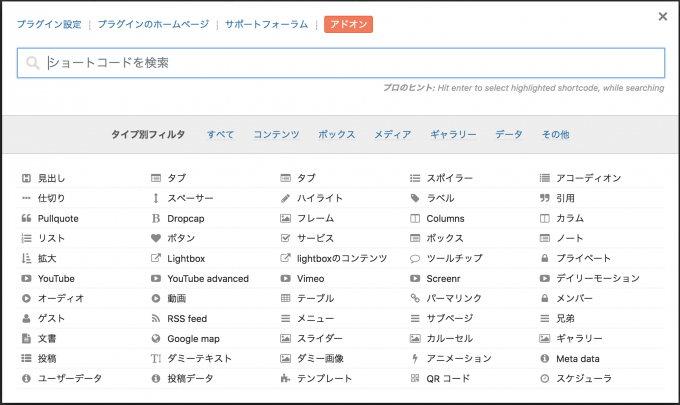
「ショートコードを挿入」をクリックすると、ショートコード作成画面が出てきます。

今回はこの中から「投稿」を選びます

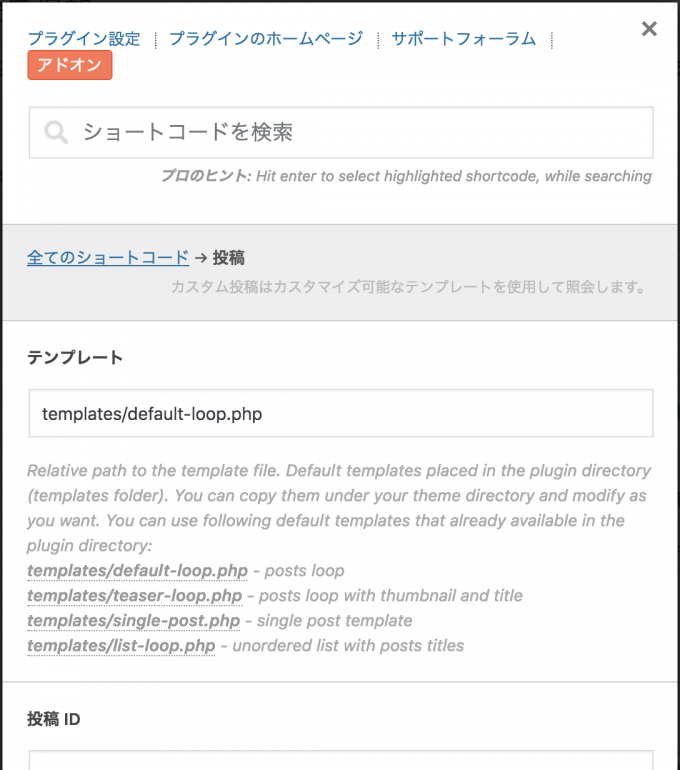
このような画面になります。

下にスクロールしていくと、「ページあたりの投稿数」「投稿タイプ」などが出てきます。
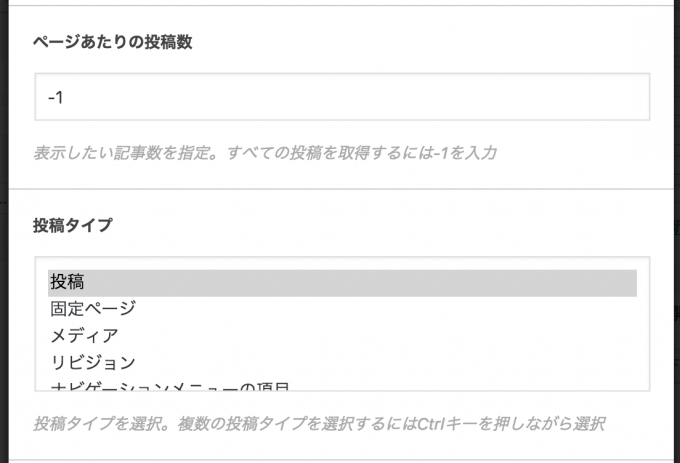
[ページあたりの投稿数]
表示したい記事数を指定します。すべての投稿を取得するには-1を入力します。
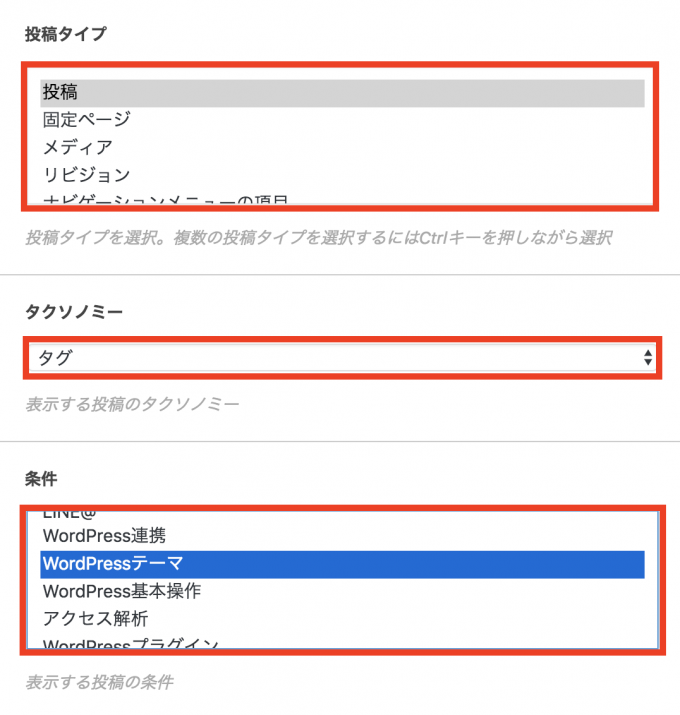
[投稿タイプ]
記事に表示させたい記事のタイプを選びます。投稿記事を表示させたい場合は「投稿」を、固定ページを表示させたい場合は「固定ページ」を選択します。

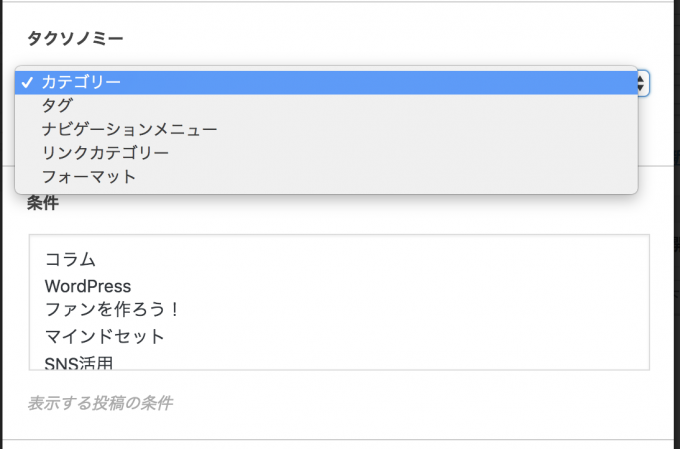
[タクソノミー]
投稿タイプで「投稿」を選んだ場合、表示させる条件を決めます。特定のカテゴリーの記事を表示させたり、特定のタグの記事を表示できます。
※タグを使う場合は、投稿記事を書く時にタグを設定している必要があります。
[条件]
条件は、「タクソノミー」でカテゴリーを選んだ場合は、どのカテゴリーを表示するか選択します。タクソノミーでタグを選んだ場合は、 どのタグを表示するか選択します。

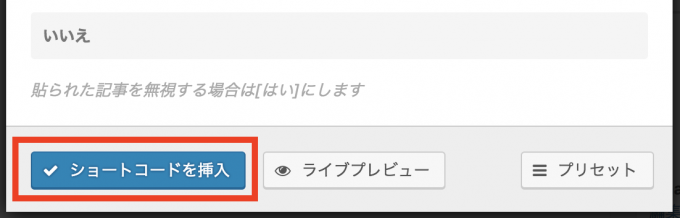
設定ができたら、下の方にある「ショートコードを挿入」をクリックして記事に入れます。

これで特定の投稿や固定ページを一覧表示できます。
例えば僕が、「投稿」記事の「WordPressテーマ」というタグをつけた記事の一覧を表示させたかったら下のように
[投稿タイプ]投稿
[タクソノミー]タグ
[条件]WordPressテーマ
でショートコードを作って挿入します。

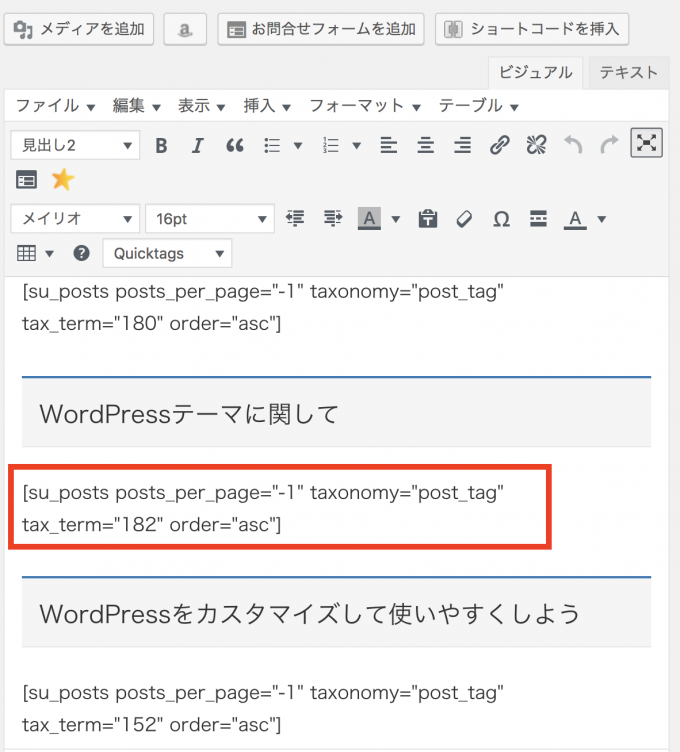
挿入したショートコードは、記事編集画面ではこのように表示されます

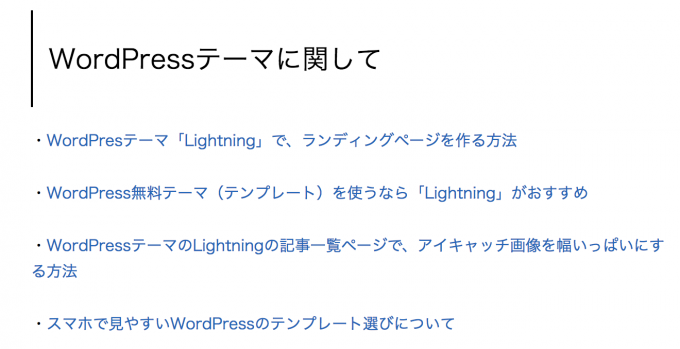
実際の表示はこんな感じ。条件にあった記事が自動的にリンク表示しれます。

今回は、記事タイトルだけ表示だけ表示させたかったので、サムネイル画像や投稿の日付などはCSSで表示にしています
外観 → カスタマイズ → 追加CSSで以下を追加します
.su-posts-default-loop .su-post-thumbnail{
display: none!important;
}
.su-post-meta{
display: none;
}
.su-post-excerpt{
display: none;
}
.su-post-comments-link{
display: none;
}めちゃ簡単です!
一覧記事作ってみてくださいね



コメント