内藤です
商品の販売ページやイベントの詳細ページ、あるいはメルマガの登録ページに設置する『お申込みボタン(リンク)』
いわゆるランディングページのボタン。
このボタンやリンクは読者さんに押してもらいたいですよね^^;
今回は、基本中の基本を。
お申込みボタンに集中してもらう方法
このお申込みボタンに集中してもらう方法は簡単です。
それは、
他のボタンやリンクを表示させない
ということ。
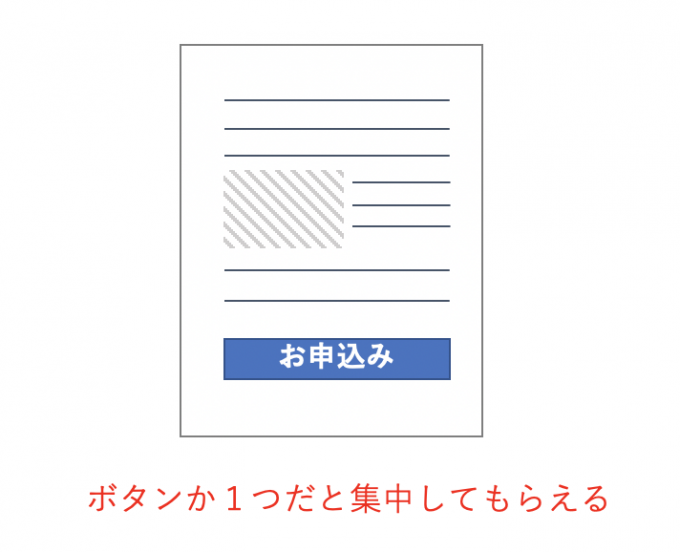
ボタン(リンク)を1つだけにする
1つしかなければ、それに集中してもらえます。

つまり、商品の販売ページや、イベントの詳細ページは基本的に、1ページにつき1つにします。
1ページで、アレもコレも複数の商品を載せない。
商品の数だけ、イベントの数だけページを用意するということです。
何個も商品が並んで、申し込みボタンが何個もあると、迷って選べなくなります。
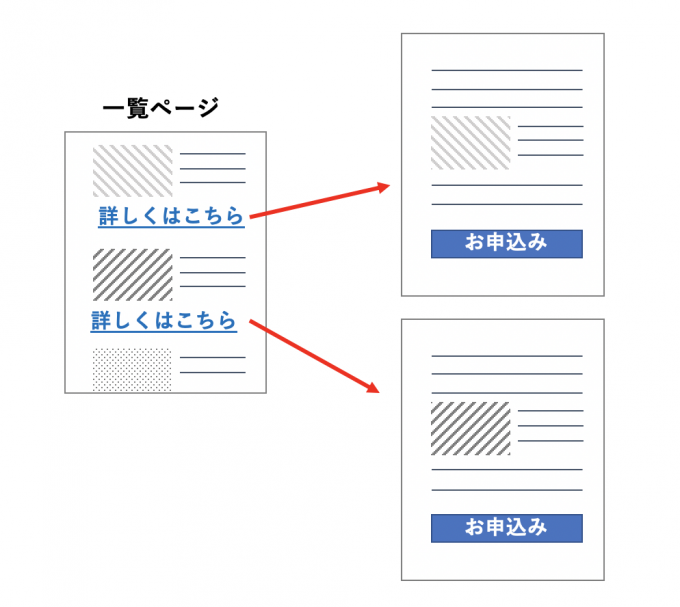
商品が複数ある場合は、商品一覧ページを作って、そこから各商品ページにリンクさせます。
それぞれのページで集中してもらえます。

申し込みができるのは、商品一覧ページではなく、各商品ページのみということです。
1カラムにしてサイドバーやメニューバーを表示させない
ブログやホームページは、リンクだらけです。
例えば、サイドバーに表示される「人気記事一覧」や「カテゴリー」などもリンクです。
ヘッダーのところにあるメニューバーもリンク。

自分のサイト内のリンクだとしても、販売ページなどからの出口になります。
「この商品いいな〜」と思って販売ページを見ていた所に、サイドバーに表示されている人気記事タイトルを見て気になってクッリク。
そのまま販売ページには戻ってこない可能性もありますよね。
通常のブログ記事なら、大したことありませんが、販売ページやイベント詳細ページ、メルマガの登録ページではページを変えてほしくありません。
集中して読んでもらい、申込みボタンを押して欲しいはずです。
せっかく、ボタンやリンクを1つにしても、他にリンクだらけでは、集中してもらえません。
そこで、商品の販売ページやメルマガの登録ページなどは、1カラムにするといいです。
1カラムとは、サイドバーがなく、本文エリアだけのものです。
例えばこんな感じです。
サイドバーも、メニューバーもなく、本文に集中できますよね。
ブログのサービスによってはできませんが、WordPressだと可能なテンプレートが増えています。
無料ホームページ制作・作成なら作り方かんたんなペライチ
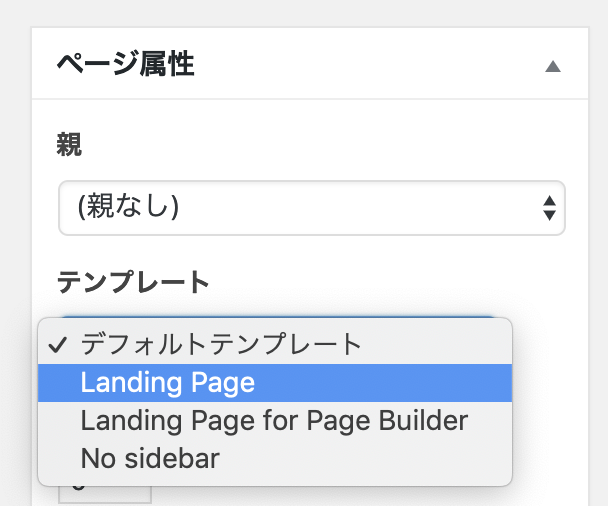
このブログで使っている「Lightning」というテーマ(テンプレート)では、固定ページのページ属性になるテンプレートで「Landing Page」を選択すると、そのページだけ1カラムにできます。

使っているテーマ(テンプレート)によって異なりますが、ある場合は使ってみてくださいね。