内藤です。
やっぱりWordPressは便利だな〜とつくづく思います。
このカテゴリの投稿のときだけ、バナーを挿入したいなとか、この記事のときだけサイドバーにパーツを置きたいなっていうことありませんか?
WordPressのプラグイン「Widget Options」を使うと簡単にできます。
今回は、「WordPress」というカテゴリーの投稿記事にだけ、特定のリンクとバナーを表示させるやり方を説明します。
Widget Optionsの使い方
Widget Optionsのインストール
まず「Widget Options」をインストールします。
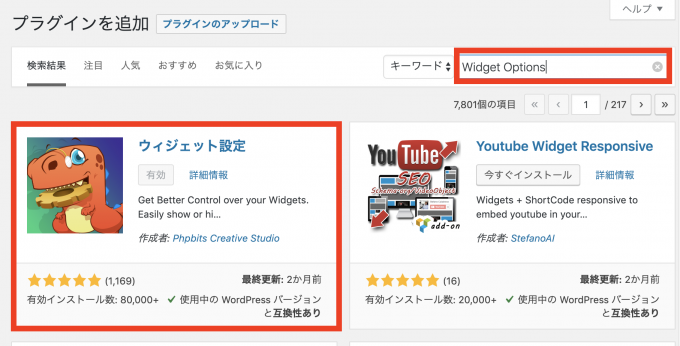
「プラグイン」 → 「新規追加」から検索窓に「Widget Options」を入力します。
すると、「ウィジェット設定」というのが出てきますので、それをインストール、有効化します。

ウィジットでカテゴリーごとの挿入設定をする
インストール&有効化したら、あとは表示させたいカテゴリーやページの設定を行います。
「外観」 → 「ウィジット」で、ウィジットを設置したい場所に配置します。
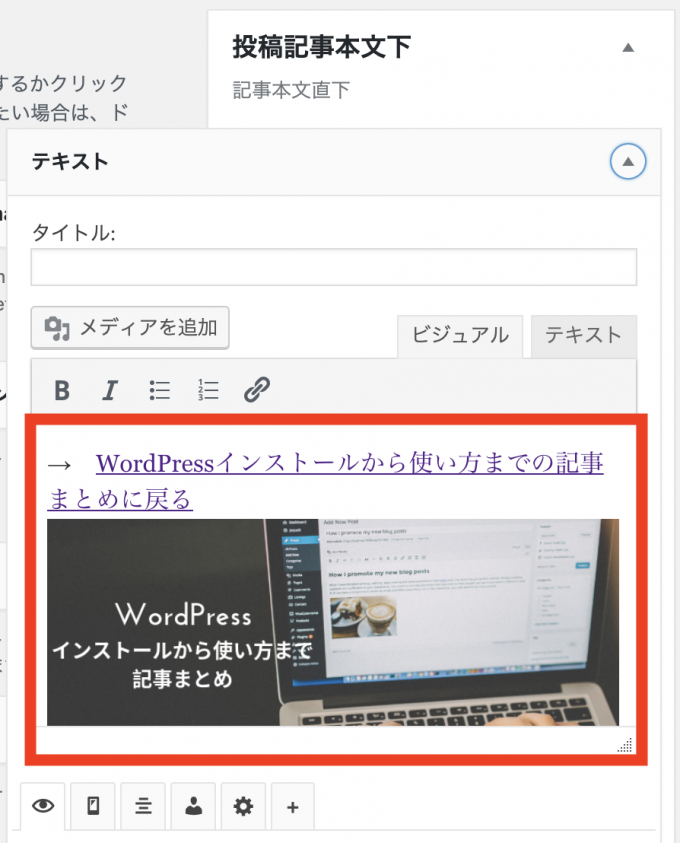
今回は、「テキスト」ウィジットを、「投稿記事本文下」というエリアに設置します。

表示させたいリンクとバナーを設置しました。
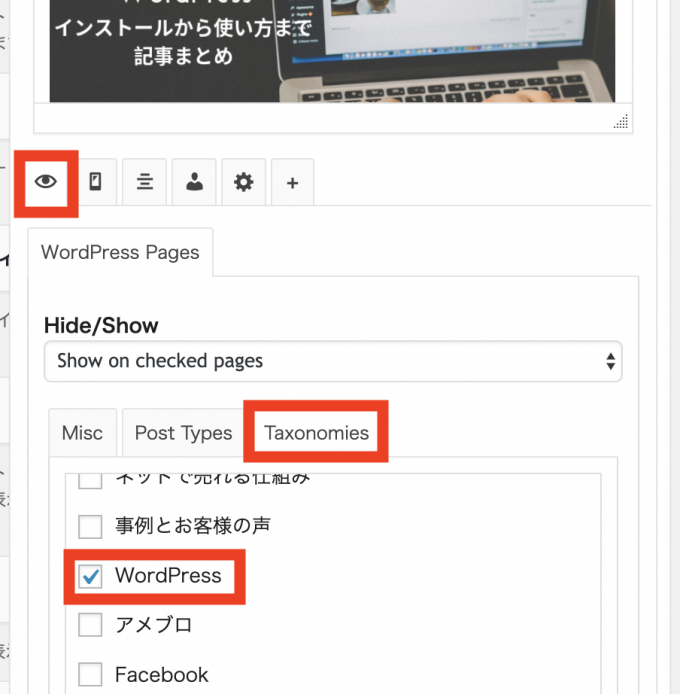
次に、下側に表示れるようになったWidget Optionsの項目を設定します。

目のアイコンのタブで「Taxonomies」を開き、表示させたいカテゴリーを選びます。
たったこれだけで、「WordPress」のカテゴリー投稿のときだけ、いま設定したリンクとバナーが表示されるようになりました。
他にも、例えばスマホで見てるときだけ表示させるとか、特定の固定ページだけで表示させるとかいろいろできます。
なぜカテゴリーごとに異なるウィジットを見せられるのがいいのか?
なぜカテゴリーごとに異なるウィジットを見せられるのがいいのかというと、興味のある人に興味のあるものを見せられるからです。
例えば、アメブロ関連の記事に、アメブロカスタマイズの教材のリンクがあったらクリックしてもらいやすくなりますよね。
アメブロ関連の記事にFacebookやWordPressに関するリンクがあるよりも、アメブロに関するリンクの方が当然クリックされます。
つまり、読者の関心にあわせて、誘導する先を変えられるということです。
喉が乾いてるときにパンやお菓子を勧められるよりも、飲み物を勧められたほうが買いたくなりますよね?
それができるのがこのプラグインなのです。
是非入れてみてくださいね。


