内藤です
アメブロをカスタマイズする前に覚えておいて欲しいことがあります。
それは、何のためにカスタマイズするのか?という考え方だったり、カスタマイズの予備知識だったりです。
ちなみに僕はアメブロのカスタマイズのアメブロを以前やっていました。
2012年当時で読者が5600名いましたが、削除されてしまい(笑)
そのブログは今はありません。
また、アメブロカスタマイズに関する書籍も出版しています。
それでは解説していきますね。
カスタマイズはあくまでも補助的なもの
カスタマイズとは、見た目のデザインを変えたり、好みに合わせて作り変えることをいいます。
アメブロの場合は、CSSを編集してカスタマイズします。
例えば、CSSで文字の大きさを指定したり、リンクの色を指定しておけば、毎回毎回文字を装飾しなくても自動的に変わります。
ヘッダー画像を入れたり、行間の間隔を広げたり、あるいは不要なボタンを非表示にできたりします。
ただし、
『きれいにデザインされたブログ = 売れるブログ』ではありません。
業者に依頼して作ったブログでも、売れないブログは沢山あります。
一方、自分でカスタマイズした程度でも、売れるブログも沢山あります。
カスタマイズの目的は、きれいにすることでも、自分好みにすることでもありません。
読者が読みやすいブログにすることが目的です。
読まれなければ、どんなに内容が良くても仕事に活かすことが出来ません。
CSSとは?
多くのホームページやブログは
HTML(エイチティーエムエル) + CSS
という構造で出来ています。
アメブロも同様です。
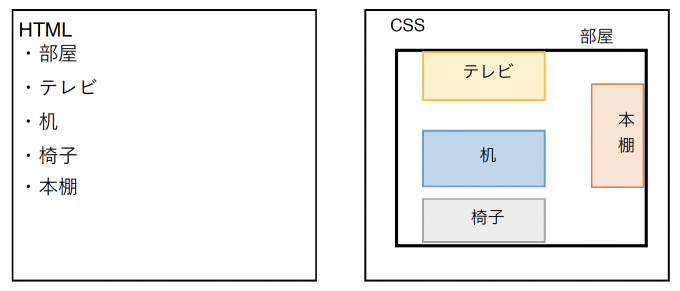
分かりやすいようにカスタマイズをお部屋の模様替えに例えて説明しますね。
HTML ⇒ 部屋そのものや、部屋にあるテレビや机、イス、本棚など(リスト)
CSS ⇒ テレビや机の、色、大きさ、場所などを書いた間取り図

アメブロでは、もともとのHTMLを変更することはできません。CSSを編集してカスタマイズを行います。
ブログに書いた記事はそのままで、見た目を変えられるのは間取り図となるCSSを変えるからです。
CSSの書き方
CSSは半角英数字(スペースも半角)で記述します。
説明などを挿入する際は /* と */ で囲みます。
. (ドット) や # (シャープ)も忘れないようにしてください。
CSS例)
color:#333333; /* 文字色 */
}
説明)
何を:どんな風に;
}
という形でスタイルの指定を行います。
この場合は
skin-blogSubTitle(ブログの説明文)の
文字色を #333333(濃いグレー)
にするという意味です。
関連記事
アメブロカスタマイズはスマホでは反映されない。
アメブロは、パソコンで見た場合のデザインと、スマホで見た場合のデザインが別々です。
そして、CSSを使ってカスタマイズできるのは、パソコンで見た場合のみになります。
つまり、スマホではカスタマイズが反映されません。
今スマホで見る方が多いので、以前に比べてカスタマイズの重要性は低くなりました。
それでもまだパソコンで見る方もいますから、パソコン用にカスタマイズはしたいですね。
繰り返しになりますが、デザインやカスタマイズに凝りすぎるよりも、中身が重要です。
カスタマイズをただの自己満足ではなく、読者さんが読みやすいブログを作りましょう。
カラーコード
カスタマイズするときに、たびたび使うカラー。
CSSではカラーコードで指定して使います。
「カラーコード」で検索すると沢山出てきます。
例えばこういうサイトなど。
色を変えたい場合参考にしてくださいね
カスタマイズが反映されない時
カスタマイズ(CSS追加)後に正しく反映されないように見える時があります。
これはブラウザ(インターネット閲覧ソフト)が古いデータ(キャッシュ)を読み込んでいる状態です。
「カスタマイズがうまくできていない」と思ってしまう方も多いので、カスタマイズ後は必ずブラウザのアドレスバー横にある丸い矢印の更新ボタンを押して最新状態にしてください(F5 ボタンでも可)
Google Chromeで反映されない場合
拡張機能「Clear Cache」を入れておくと、ボタン1つでキャッシュをクリアにしてくれます
カスタマイズが反映されない? と思ったらGoogle Chromeのキャッシュクリアに入れておきたい拡張機能「Clear Cache」
今回紹介したことをアメブロをカスタマイズする前に覚えておいてくださいね。


