内藤です
アメブロのサイドバーに画像を載せたり、記事へのリンクを入れたい場合ありませんか?
サービスや商品の情報、メニュー記事へのリンク、お客様との写真などを並べておくと、高い反応を得ることができます。
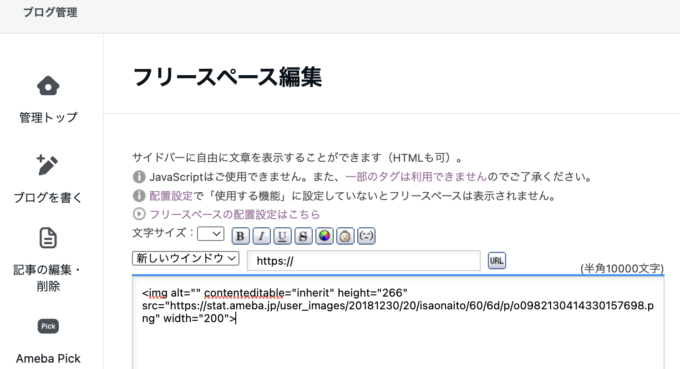
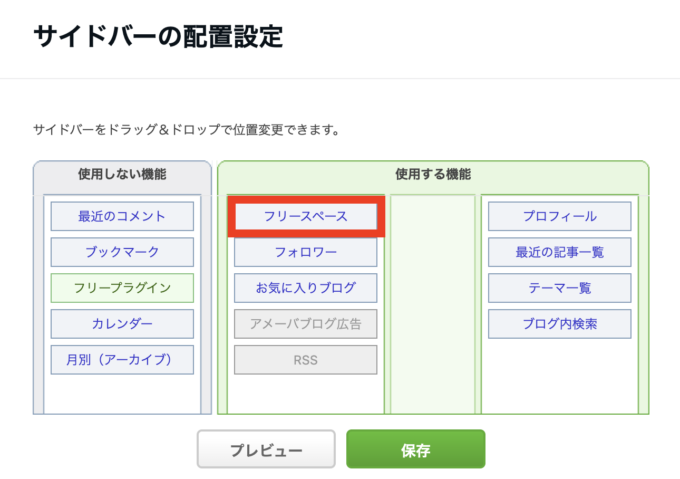
アメブロのサイドバーに追加できる『フリースペース』を 使います。
フリースペースの編集画面には、画像の挿入ボタンがありません。
そのため、「どうやって貼り付けるんだろう?」と悩む方は多いです。
アメブロのサイドバーに画像や記事へのリンクを入れる方法
フリースペースに画像を入れる方法
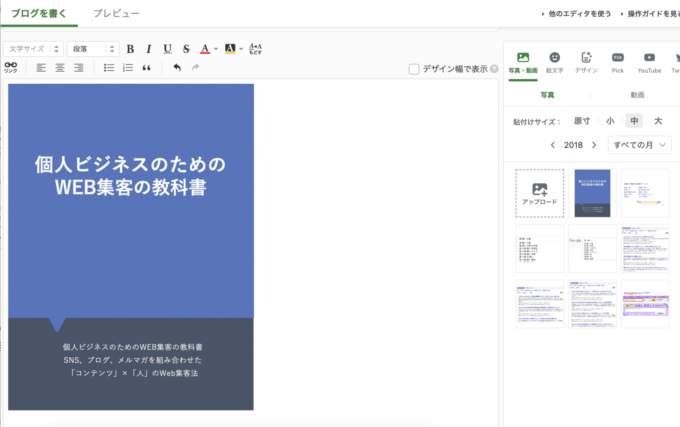
フリースペースの編集画面に画像挿入ボタンがないので、まずは通常の記事を書く画面で編集します。
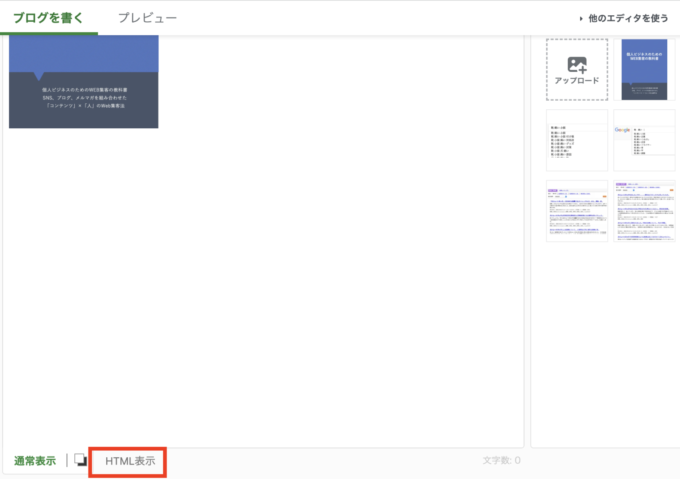
▼画像をアップロードし、記事内に挿入します。

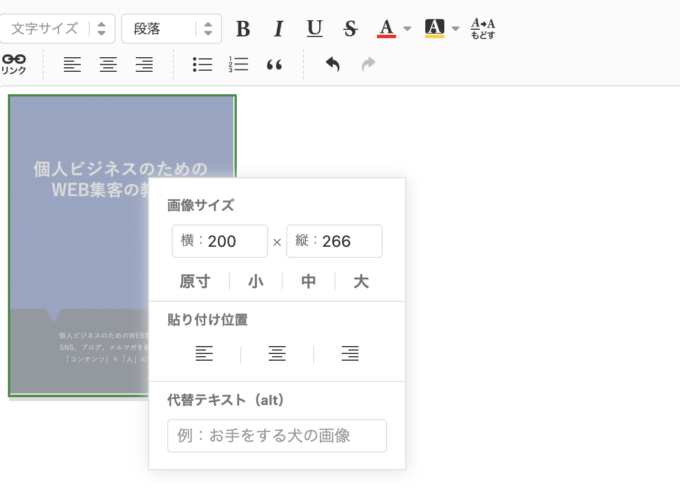
▼画像をクリックすると画像サイズの変更ができるウィンドウがでてきます

サイドバーの横幅は、選ぶデザイン、レイアウトによって変わります。
広いサイドバーをフリースペースに設置する場合は横が300px。
狭いサイドバーをフリースペースに設置する場合は横が200px。
旧デザイン(プロフィール画像が四角のもの)の場合、狭いサイドバーは180pxになります。
横幅に合わせて画像サイズの横幅を変更します。横の幅だけ変更すればOK、高さは自動的に変わります。
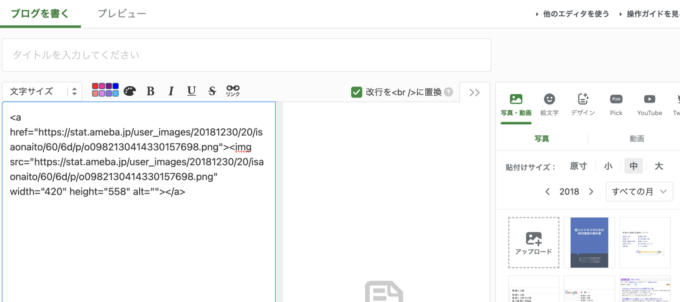
▼記事編集欄の下にある表示の切り替え部分から『HTML表示』にします

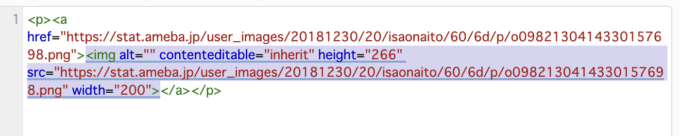
▼HTMLタグが表示されます

複雑に見えますが、ざっくりとこんな構造になっています
必要なのは
の部分、<img から > までです。
pタグは段落、aタグはリンクを意味します。
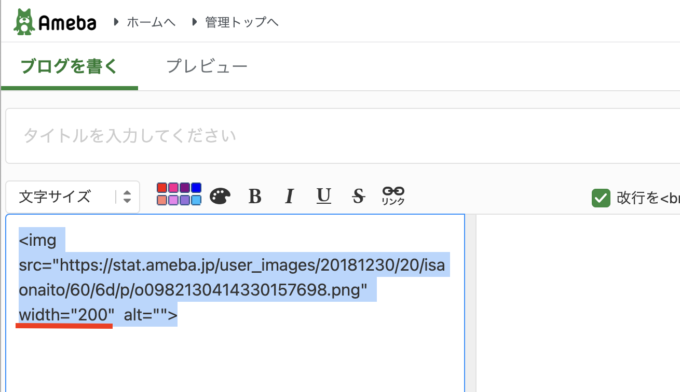
▼<img src="表示画像URL" > だけをコピーし、それをフリースペースに貼り付けます

この要領で、サイドバーのフリースペースに画像を挿入できます。
■タグ編集エディタの場合
▼画像を挿入します。

先ほどの最新版エディタ(標準)と同様に
という構造になっています。
これを
だけにして、
・横幅を表す width=”幅の数値” の幅の数値を変更
・高さを表す height=”高さの数値” をまるごと削除

変更したら、コピーして、フリースペースに貼り付ければOK。
フリースペースでリンクを作る方法
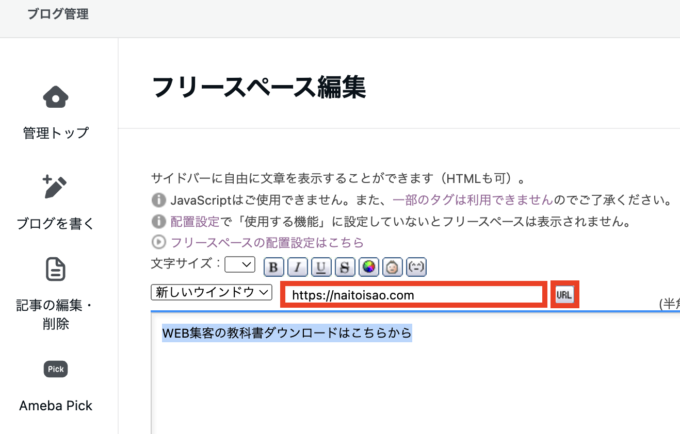
フリースペースの編集画面で、まずはリンクさせたい文字を書きます。
▼リンクさせたい文字を選択し、上に空欄にリンク先のURLを入れて、『URL』ボタンをクリック

▼これでリンクが出来上がりました。

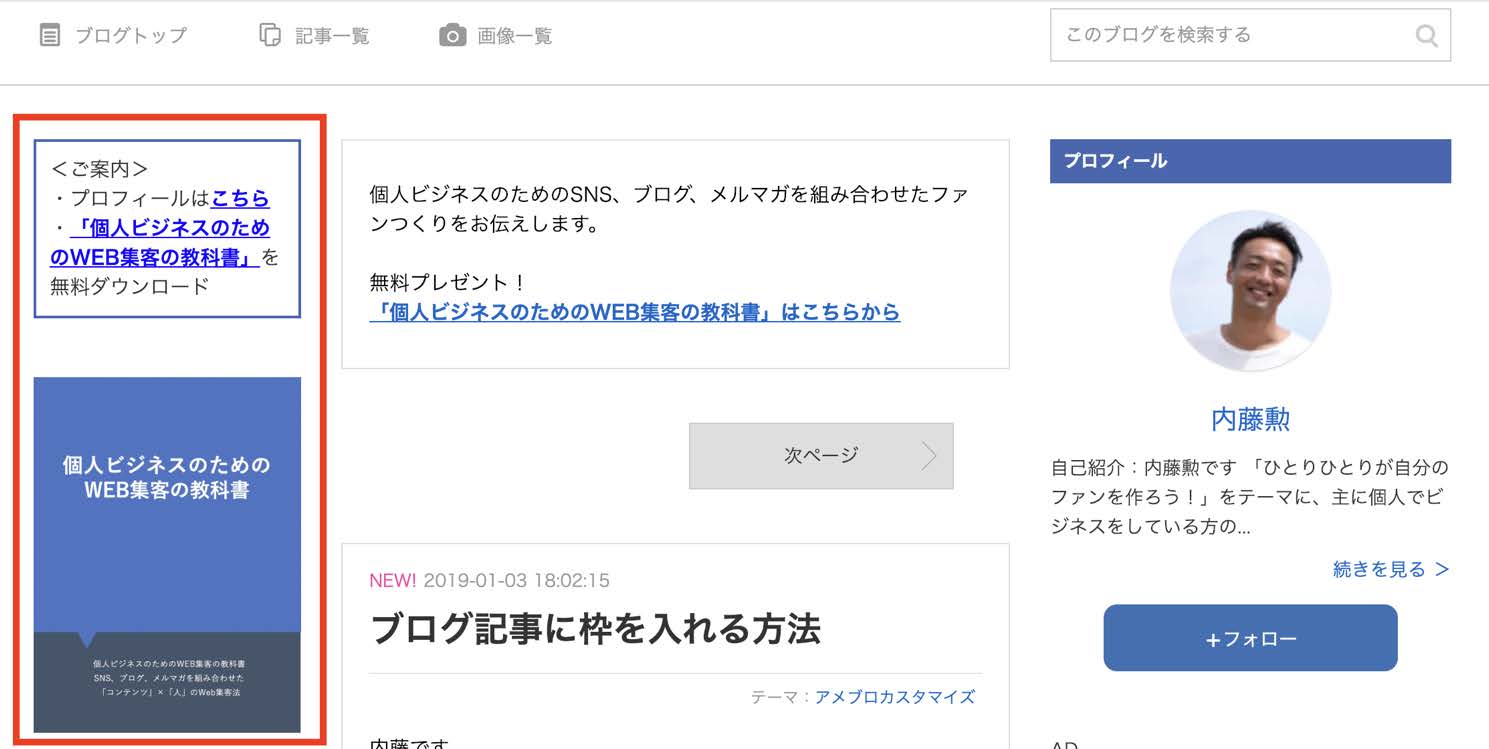
このフリースペースに重要な記事へのリンク、お客様の声記事へのリンク、お客様との写真などを載せて、目立つ左上に配置するといいです。

ぜひやってみてくださいね