内藤です
ここ最近Facebookでフォローしてくれる方が、1日多いと10人近く増えるいます^^
Facebookのフォローボタンをブログに設置してから、増え方が伸びたように思います。
もちろんFacebook上でもフォローされているかもしれませんが、ブログにボタンを設置してからの方が増えています。

設置箇所は
・一覧ページ(トップページ、カテゴリーページなど)の一覧記事の上と下
・個別記事の本文上と、本文下
です。
ブログ上でFacebookのフォローをしてもらう
Facebookで投稿を多くの人に見てもらうには、まずは繋がりを増やすことです。
繋がりとは、「友達」や「フォロー」してくれる人
「友達」と「フォロー」の違いはこちら

繋がりは多いほうが、投稿がより拡散しやすいわけなのですが、「友達」は5000人までとなっています。
また、実際に会っていないと友達になりたくないという人も多いですよね。
「友達申請は出しにくい(なれない)けど、フォローして投稿を読みたいな」
こんな風に思ってる人もいます。
だから、フォローしてくれる人を増やしていきたいのですが、ブログ上でもFacebookのフォローをしてもらえます。
例えば、
なんてことあるわけです
ブログにフォローボタンを設置する方法
Facebookの画面で右上にある▼から「設定」

左側のメニューから「公開されている投稿」をクリック

するとフォロープラグインにコードが表示されます

コピーして、ブログの設置したい箇所に貼り付けます。
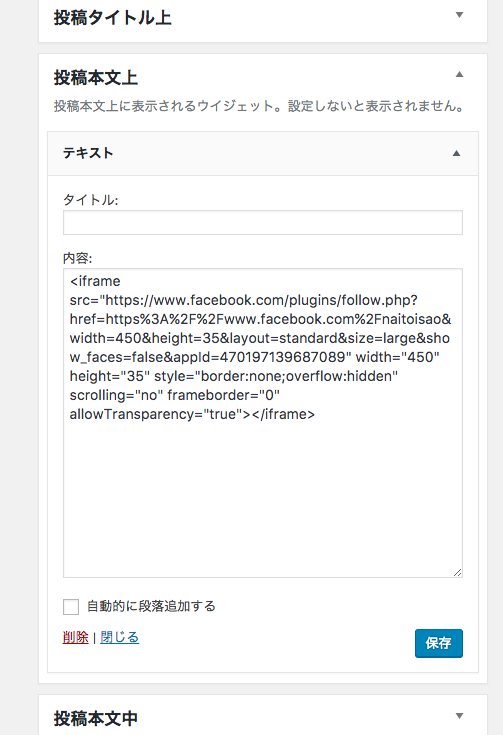
WordPressなら、「外観」→「ウィジェット」で、「テキスト」に貼り付けて、表示箇所に配置します
テーマ(テンプレート)の「simplicity」なら、「投稿本文上」「投稿本文下」など、細かく配置わけが予めされています

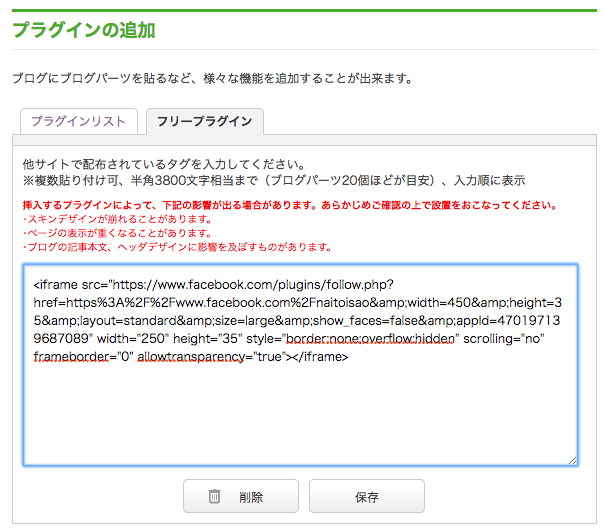
アメブロなら、「フリープラグイン」に入れてサイドバーに配置することができます。

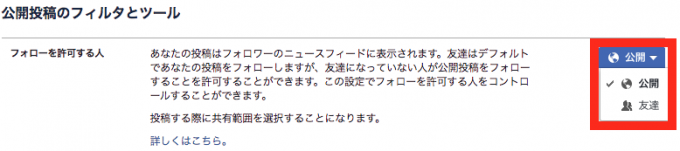
フォローを許可する人を「公開」にしておこう
友達になっていなくてもフォローができるように、一般公開にしておきましょう。
フォローボタンのコードが表示されていた同じ画面の「フォローを許可する人」で設定します

最後に
フォローしてくれる人が多くなれば、それだけ多くの人に投稿を見てもらいやすくなります。
友達は、承認して友達になりますが、フォローはボタンを押すだけですから、繋がりやすいです。
フォローをFacebook以外でも増やしていきましょうー
しあわせのキッカケをネットから
ありがとうございました!