内藤です
昨日今日は、台風が過ぎた後で真夏のような暑さでしたね。
強い台風でしたが、どこもあまり大きな被害がないことを願っています。
鹿島に行ってましたが、本当に真夏を思わせるような海日和でした。

さて、昨日のブログ記事がFacebookからもアクセスが流れて読まれてました。
・ブログを始めてから、ファンができるまでにやるべき5つのこと
https://naitoisao.com/10868/
これは僕がブログをはじめてから実際に取り組んだことです。
ブログは”わざわざ”自分のところに読みに来てくれるものだし、時間が経っても読まれる媒体です。
だから、なんだかんだとブログはずっと残ると思っています。
そして、ブログで特に今後欲しい機能や形があります。
それは、
・記事下への定型文挿入
・記事内での見出しの目次化(検索対策としても)
・SSL化(セキュリティ強化)
・固定的なページが作れる
・LP(販売ページ用テンプレート)
ワードプレスなら、これらのことが可能になります。
テンプレートによっても多少異なりますが、僕は選ぶ時に上記のことができるかが基準にしています。(「ワードプレス構築動画講座」では、これらが可能になっているテンプレートも配布しています。)
ブログで整えたい機能や形
簡単に説明していきますね。
スマホ対応
今スマホで見る人は、7割、8割です。
スマホでも見やすくデザインが切り替わることは必須です。
これが未対応のホームページも、まだ沢山見かけます。
具体的に言うと、スマホで見た時に拡大しなくても文字が読めるか、ボタンが押せるかなど。
今すぐチェックしましょう。
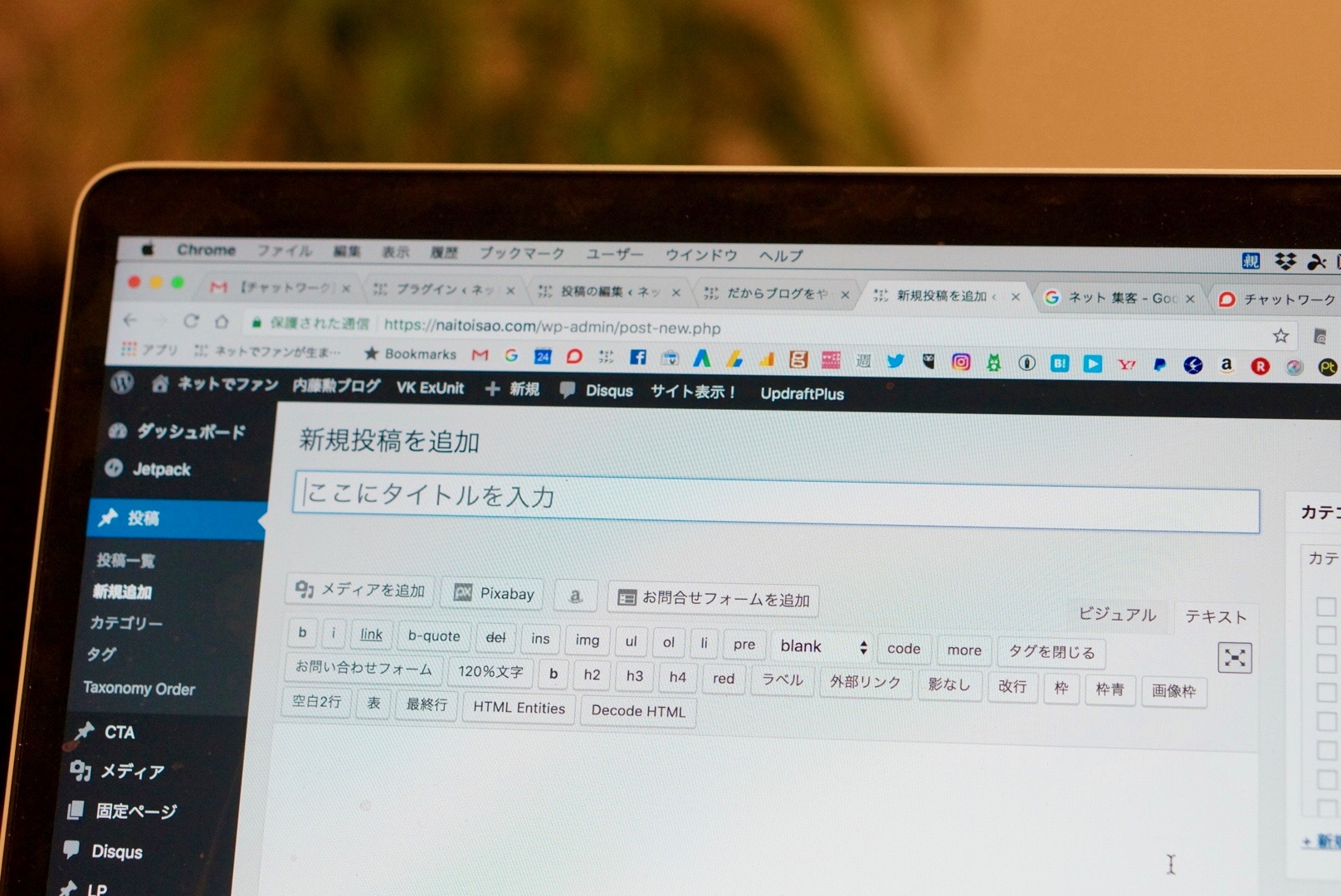
記事下への定型文挿入
読者は記事を読んだ後というのが、最もアクションを起こしやすいタイミングです。
なぜなら、文章を読んで心が動くから。
ですから、記事下には、「メニュー」とか、「問合せ」とか、大事なページへのリンクや情報をいれないといけません。
ワードプレスは、これが全記事に一括で挿入できます(テンプレートにもよります)
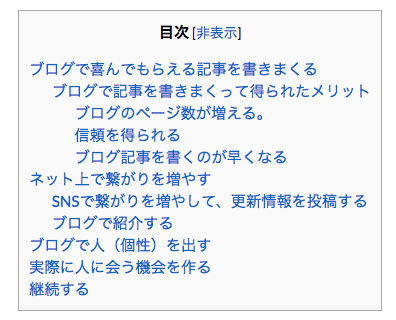
記事内での見出し目次化
この記事でもそうですが、記事内の「見出し」が目次として表示されるようになっています。
目次の項目をクリックすると、その見出し位置までジャンプしてくれます。

見出しを自動的にリンク付きで目次化してくれる
これは読者が読みやすくなることもありますが、検索エンジン対策(SEO)としても効果的です。
ワードプレスや、はてなブログにはこの機能やプラグインがあります。
SSL化
アメブロも今年常時SSLになりましたが、セキュリティの強化になります。
URLの部分が、「http://」ではなく、「https://」と「s」が付くようになり、「保護された通信」と表示されます。
![]()
お申込みフォームや問合せフォームを設置している場合は今後必須の事項です。
今後、検索結果にも影響してくる可能性が大です。
固定的なページ
例えば「会社概要」とか、「アクセス」とか、「メニュー」など日々の更新性がない内容のものを固定的においておけるページです。
ブログも記事を書くと、流れてしまいますから、メニューバーやサイドバー、記事下にリンクをおきたいです。
その時、日々のブログ記事とは別で、固定的なページがあれば管理しやすくなります。
ワードプレスは、元々、日々のブログ記事の「投稿」と、固定的なページが作れる「固定ページ」の2種類が用意されています
LP(ランディングページ)
ランディングページとも呼ばれますが、サイドバーやメニューバーなどがない、1カラムのページ。
サイドバーやメニューバーがないと、集中してその記事を読んでもらうことができます。
ですから、販売に関するページやメルマガ登録のページなどは、このLP化されたものがオススメです。
これらの項目が揃っていると、ブログが手放せないメディアになります。
自身のブログで、整っているか確かめてみてくださいね



コメント