内藤です
今回はブログのなかで、どこに一番見て欲しい情報やリンクを置いたらいいかという話です。
見て欲しい情報やリンクとは、
例えば、
・お店の営業情報
・連絡先
・商品のメニュー記事へのリンク
・イベント詳細ページへのリンク
・メルマガの登録フォーム
など。
これは、どれも重要な情報だったり、リンクですよね。
まず、SNSは存在を知ってもらい関心を持ってもらう場所。
コミュニケーションも取りやすく、関係性も築きやすいです。
ただ宣伝や告知ばかりして、ビジネス色が強いとと嫌がられます。
一方ブログは、さらに関心を持ってもらい、じっくりと読んでもらう場所。
商品やサービスの告知をしてもSNSほど嫌がられません。
ですから、SNSは「看板」のような役割で、ブログは「売り場」の役割。
そう捉えると使い分けがしやすくなります。
記事下に定型文を設置しよう
ブログは、どの記事が読まれるかわかりません。
だから、見て欲しい情報やリンクは、目に触れられやすい場所に置いておく必要がありますよね。
それがどこかってことです。
その場所はズバリ「記事の下」です。
記事の下に、お店情報や連絡先、商品のメニュー記事へのリンクなどを置いておくことが大切です。
なぜ記事の下かというと、記事を読んだあとは感情が動いているから。
記事を読んで関心が深まり、メニューを見てみようと思ったり、メルマガに登録しようと思うからです。
定型文を作っておいて、全記事の下に置くようにしましょう。
今はスマホで見ている人が7割8割。
サイドバーも表示されていなかったり、ずっと下の方にまわりこんでいて気付かなかったりします。
だから記事下には必ず入れておきたいです。
僕も、セミナー情報やメルマガの案内を自動的に入るようにしています。
テーマ(テンプレート)のCTA機能
WordPressの場合は、テーマ(テンプレート)によって一括で定型文を挿入できます。
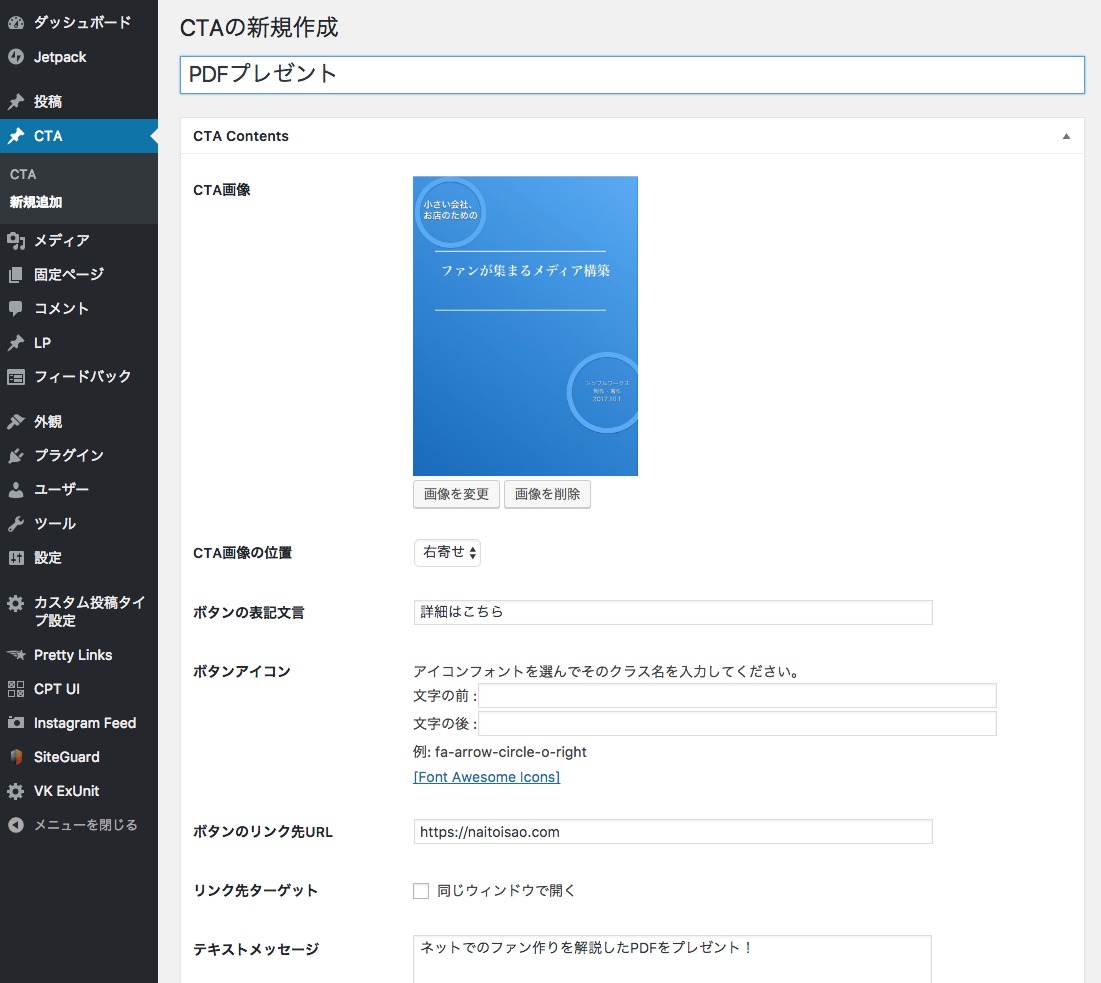
例えば、今現在このブログで使っているテーマ(テンプレート)の「Lightning」は、「CTA」という項目があります。
CTAとはCall to Actionの略で、読者にアクション(行動)を促すということ。
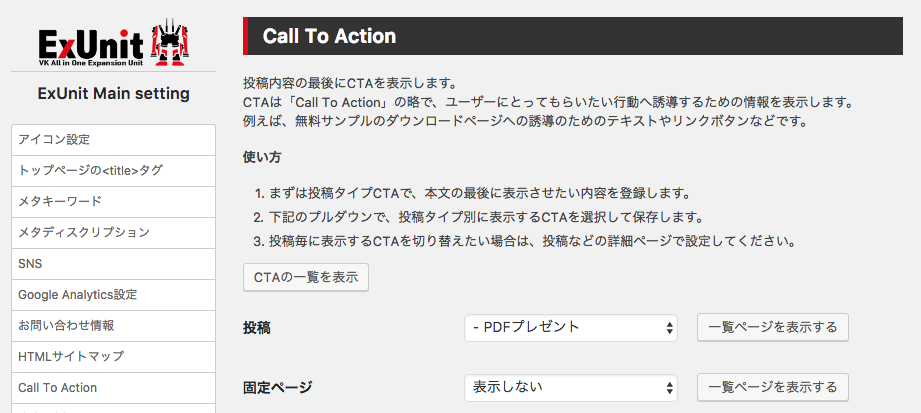
このようにCTAで表示させる内容が設定できます

「投稿」「固定ページ」ごとに表示するさせないを設定出来ます

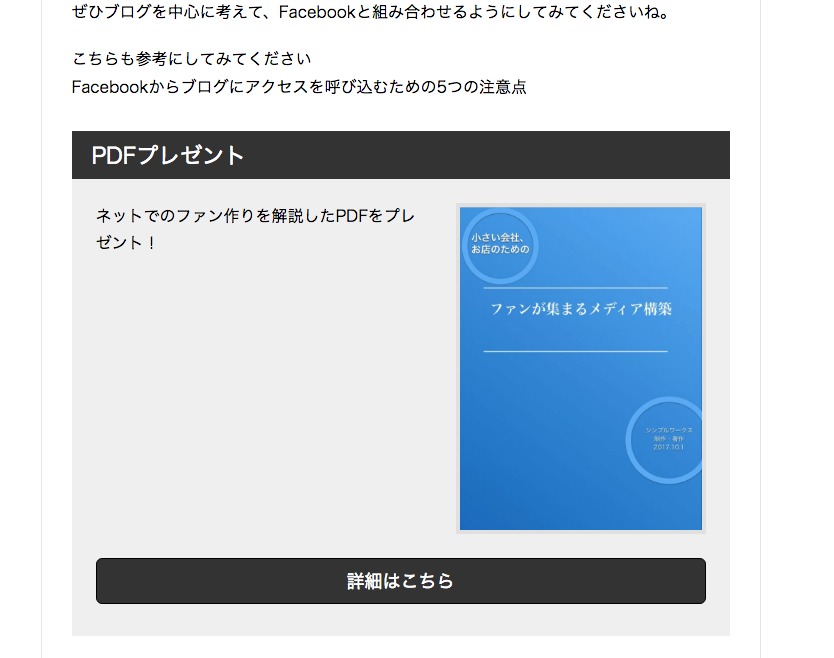
設定できると、記事の下に表示出来ます

「Lightning」の拡張プラグインで使える「広告の挿入」
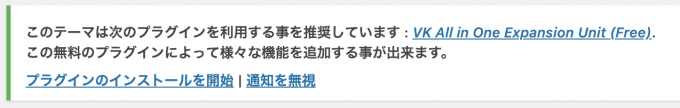
Lightningをテーマにすると、さらに機能を拡張させるプラグイン「VK All in One Expansion Unit」を入れるよう通知が表示されます。

必ずインストールと有効化しましょう。
インストール&有効化すると、画面上部に表示される「EXUnit」が表示されます。
ExUnit → メイン設定 → 広告の挿入から

広告を挿入 [ 記事の最後 ]に、入力すると、記事の下に自動挿入でます。
広告じゃなくて、自分の告知したいものを入れます。

HTMLタグで書く必要がありますので、投稿画面でリンク等作っておき、HTMLタグをコピーしておくと良いでしょう。
また、入力する欄が2つありますが、2つとも入力すると左右に2分割されてしまいますので、上の欄だけ使います。
カスタマイズして、ウィジェットで記事下挿入
LightningのCTAは、記事下に1つだけしかいれることができません。
それだと、いまいち使いにくいので、記事下にウィジェトを挿入するようにカスタマイズすることもできます。
ウィジェットで自動挿入できたら、複数の情報を設定できます。
そうすると、順番を入れ替えられたり、一時的に非表示にしたいものも簡単に設定出来ます。
ウィジェットを使うようにするには
・function.php
・single.php
の2つのファイルを編集します。
※編集する場合は必ず子テーマで行いましょう
まず、function.phpに
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => '投稿記事本文下',
'id' => 'under_post_area',
'description' => '記事本文直下',
'before_widget' => '<div class="under_post_area">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => ''
));
}
を追加します。
これで、管理画面の「外観 → ウィジェット」を開いたときに、「投稿記事本文下」という項目が出てきます
ここに「テキスト」を入れて、メルマガなどのフォームを設置します。
これだけでは実際の記事下に表示されないので、single.phpで挿入したい場所に、次のコードを書き込みます
<?php if( is_active_sidebar('under_post_area') ){
dynamic_sidebar('under_post_area');
} ?>
これで記事の下にウィジェットで設定したものが表示されるようになります。
ウィジェットを使って、挿入出来るようにしておくと、毎回記事を書く時に定型文をわざわざ毎回書かなくていいですし、どの記事をみた場合でも、今にあった情報を表示できます
記事の下で行動を促してみてくださいね


コメント