内藤です。
記事中のリンクをボタンのように表示させたいなんてことはないでしょうか?
例えば、こんな感じ ↓
ボタンにするのに画像を用意するのは面倒ですよね。
今回は画像を使わずに、ボタン化する方法です。
全部のリンクをボタン化したいわけじゃないけど、特定のリンクはボタンのようにしたい!なんてこともあると思います。
ちょうど質問頂いたので、やり方を紹介しますね
WordPressでリンクをボタン化する方法
1.CSSでリンクをボタン化
まず、特定のリンクの見栄えを変えてボタン化する準備をします。
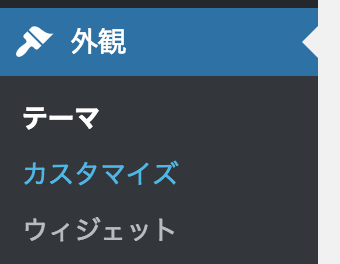
外観 → カスタマイズ から

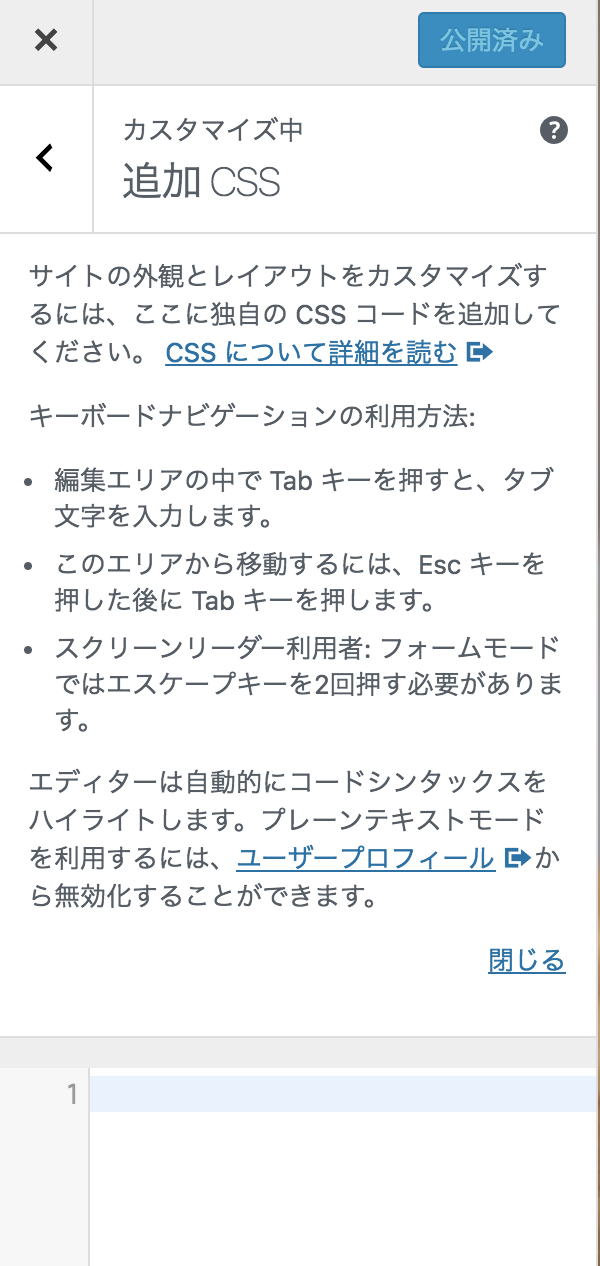
「追加CSS」を開きます

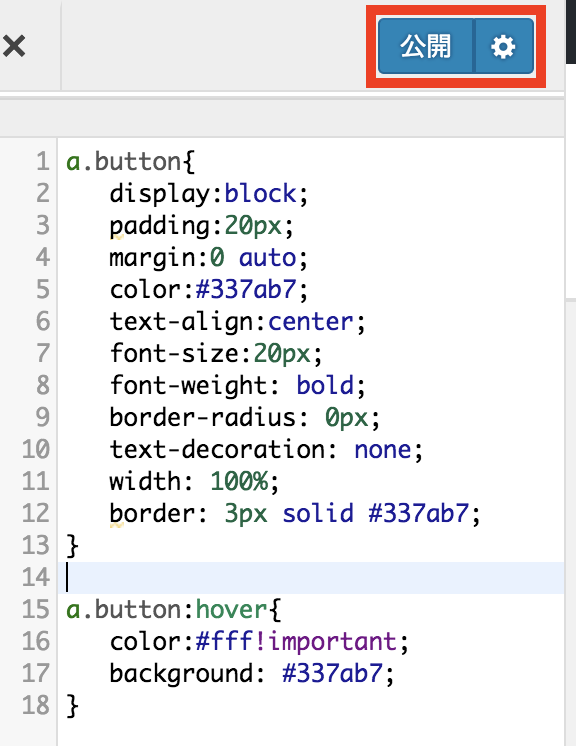
ここに以下を入れます
a.button{
display:block;
padding:20px;
margin:0 auto;
color:#337ab7;/* 文字色 */
text-align:center;
font-size:20px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
border: 3px solid #337ab7;/*枠*/
}
/* マウスオーバー時 */
a.button:hover{
color:#ffffff!important;
background: #337ab7;/* 反転背景色 */
}
貼り付けたら、「公開」をクリックして保存します。

2.リンクの設定
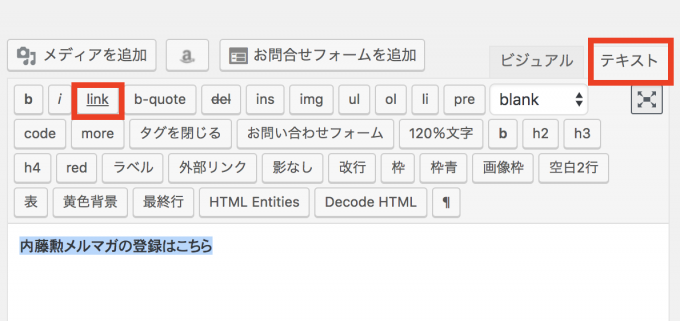
次に、記事の編集画面でリンクを作ります。この時エディタを「テキスト」にしておきます。
ボタン化したい文字を選択して「link」ボタンを押します

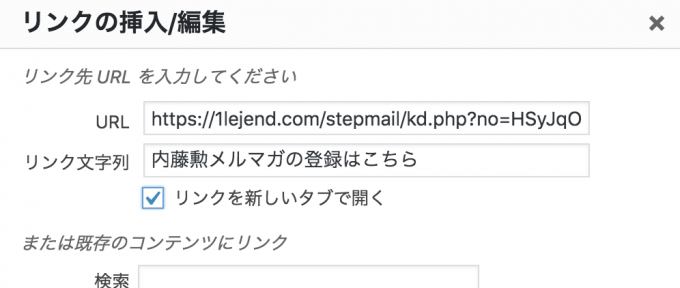
そして、リンク先のURLを設定します。外部サイトにリンクさせる時には、「リンクを新しいタブで開く」にチェックを入れておきましょう。

リンクを追加すると、こんな感じになります

これを、以下のように、リンクの開始タグのところに「class="button"」 を入れます。
これでこのリンクの箇所を特定し、このリンクの部分だけ見栄えを変えられるようになります。
一度設定すれば、 あとは2の操作だけすれば、このようなボタンを簡単につくれます。
文字色や枠の色を変えたい場合
ボタンの文字色や枠の色を変えたい場合は、1で追加したCSSを編集します。
もう一度載せておきますね
a.button{
display:block;
padding:20px;
margin:0 auto;
color:#337ab7;/* 文字色 */
text-align:center;
font-size:20px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
border: 3px solid #337ab7;/*枠*/
}
/* マウスオーバー時 */
a.button:hover{
color:#ffffff!important;
background: #337ab7;/* 反転背景色 */
}
・文字色を変えたい場合は
a.button{
display:block;
padding:20px;
margin:0 auto;
color:#337ab7;/* 文字色 */
text-align:center;
font-size:20px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
border: 3px solid #337ab7;/*枠*/
}
このカラーコードを変えます。
※カラーコードは検索するとこのようなサイトが沢山出てきますので、好みに合わせて変えてください。
・枠の色を変えたい場合
a.button{
display:block;
padding:20px;
margin:0 auto;
color:#337ab7;/* 文字色 */
text-align:center;
font-size:20px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
border: 3px solid #337ab7;/*枠*/
}
この部分のカラーコードを変えると枠の色が変わります。
3pxは線の太さ、solidは実線を意味します。
・マウスオーバーした時の文字色を変えたい場合
/* マウスオーバー時 */
a.button:hover{
color:#ffffff!important;
background: #337ab7;/* 反転背景色 */
}
この部分のカラーコードを変えると、マウスオーバーした時の文字の色が変わります。
マウスオーバー時の背景を変える場合は
/* マウスオーバー時 */
a.button:hover{
color:#ffffff!important;
background: #337ab7;/* 反転背景色 */
}
この部分のカラーコードを変えると、マウスオーバーした時の中の背景色が変わります。
試してみてくださいね



コメント