内藤です
今回は、Facebookの投稿をブログ(WordPress)に埋め込む場合の幅の調整方法について。
僕自身、Facebookの投稿を埋め込もうとして幅がうまく調整できずに苦労しましたので備忘録がてら記事にしておきます。
Facebookの投稿を2カラムにして埋め込む場合の注意点
WordPress4.7以降、Facebookの投稿はURLを入れるだけで、埋め込まれるようになりました。
例えば、ちょうど今回「ブログ・SNSを使ったネット発信の教科書」のご感想をFacebookで頂いたので、ブログに投稿を埋め込もうとしました。
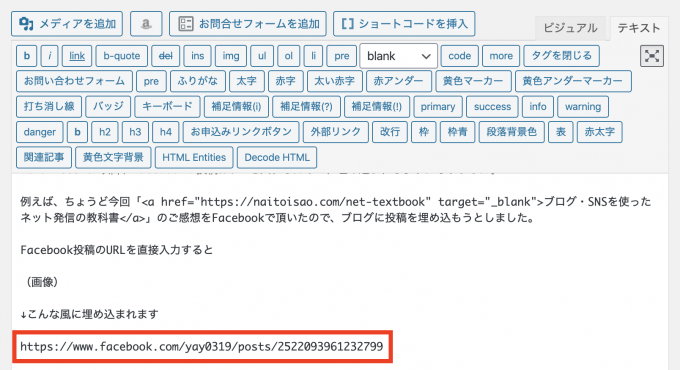
Facebook投稿のURLを直接入力すると

↓こんな風に埋め込まれます
↑これURLを入れてるだけ。
きれいに表示されています。
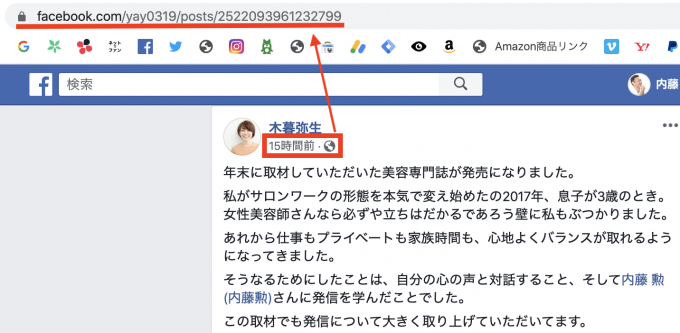
ちなみにFacebook投稿のURL取得の仕方は
▼埋め込みたい投稿の「日時」をクリックすると投稿のURLが表示されます。

で、僕がやりたかったのは、お客様の声が増えてきたので、記事内で2カラムにして埋め込むこと。
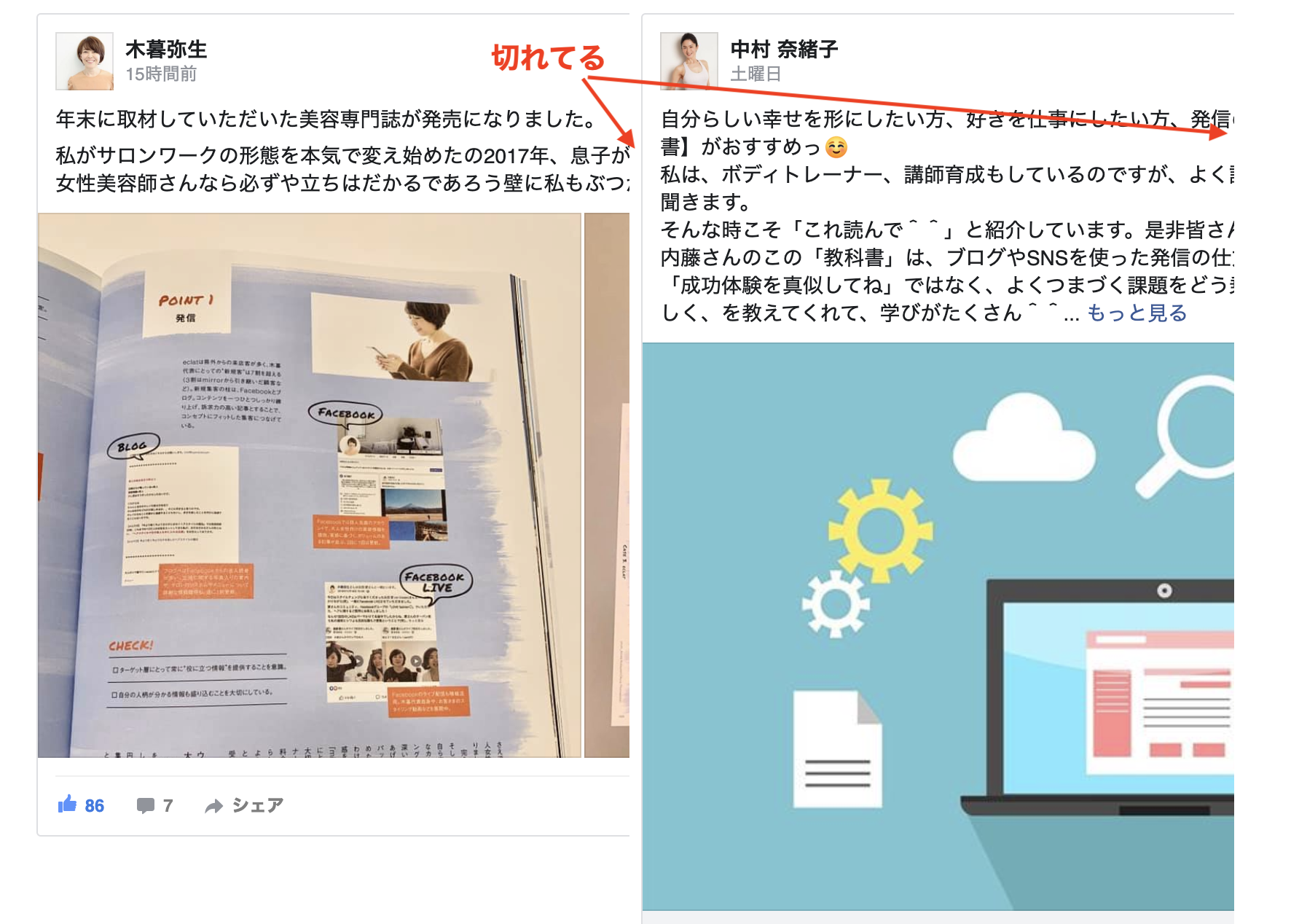
ところが2カラムにすると、埋め込んだFacebookの投稿が切れてしまいます。
こんな風に。

<div class=”column-wrap column-2″>
<div class=”column-left”>
https://www.facebook.com/yay0319/posts/2522093961232799
</div>
<div class=”column-right”>
https://www.facebook.com/naoko.nakamura.33449/posts/2908506935882241
</div>
</div>
2カラムの幅に、Facebook投稿の幅が調整されずに、大きいまま埋め込まれています。
スマホで見た場合は2カラムではなく、1つずつ表示されるので問題ありません。
パソコンで見た場合に上のような問題が発生してしまいます。
埋め込みコードでもダメ
Facebook投稿のURLを直接入れるのではなく、埋め込みタグを使う方法も考えました。
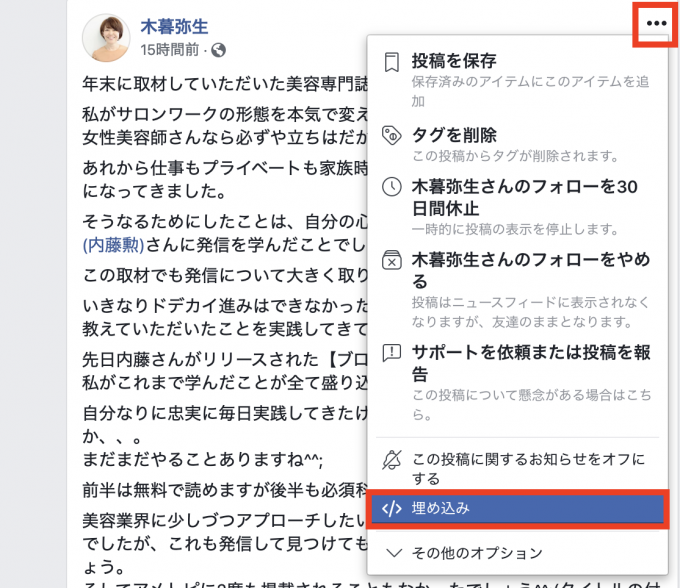
▼右上の「…」から「埋め込み」

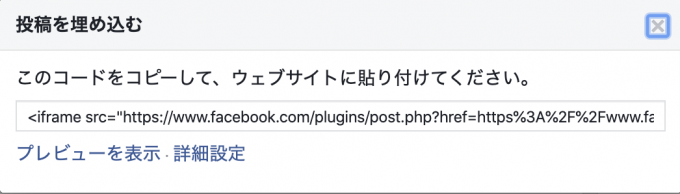
▼ここで表示されるコードをコピーして埋め込み

しかし、この方法でも解決できません。
解決策
いろいろ調べてたどり着いたのがこちら
embedショートコードでURLを囲む方法です。

▼embedショートコードを使い、widthをautoにします。
[ embed width=”auto”]https://www.facebook.com/yay0319/posts/2522093961232799[/embed]※コードがそのまま表示されるように'[‘ と ‘embed’ の間にスペースを入れています。
HTMLを以下のようにすることで
<div class=”column-left”>
[ embed width=”auto”]https://www.facebook.com/yay0319/posts/2522093961232799[/embed] </div>
<div class=”column-right”>
[ embed width=”auto”]https://www.facebook.com/naoko.nakamura.33449/posts/2908506935882241[/embed] </div>
</div>
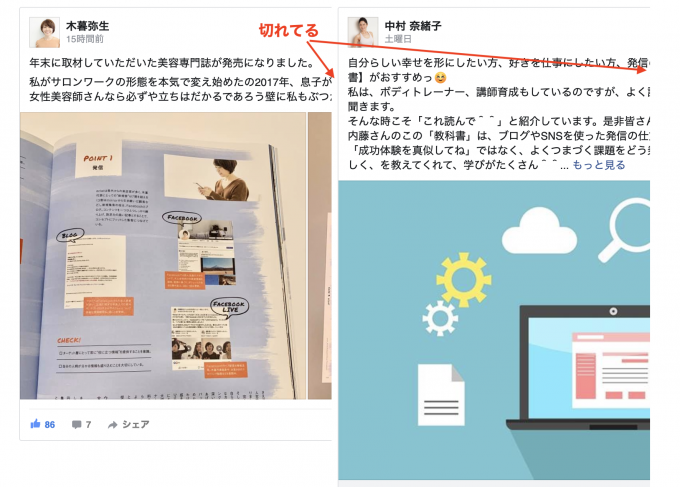
▼2カラムの幅に合わせて、Facebook投稿の幅も調整されました。

Facebookの投稿を2カラムにして埋め込む場合参考にしてみてくださいね。