内藤です
WordPressで記事を書くときに、画像を挿入することがありますよね。
文字だけの記事よりも画像も入れた方が読者は理解しやすくなりますので、むしろ使った方がいいです。
その画像ですが、サイズが大きいと読み込みに時間がかかり、なかなか表示されないこともあります。
iPhoneで撮った写真やRetinaディスプレイのMacの画面をキャプチャした画像など、web上にアップするには大きすぎます。
そのままアップロードしようとすると時間がかかるし、記事に挿入しても表示にも時間がかかります。
かといって毎回アップロードする前に画像編集ソフトでサイズを変更するのは面倒ですよね。
その手間を解決してくれるプラグインがあります。
アップロードするだけで画像のサイズを変更してくれるWordPressプラグイン『Imsanity』
Imsanityは、画像をアップロードするときに、画像のサイズを設定しておいたサイズに自動的に縮小してくれるプラグインです。
いちいち事前にサイズを調整しなくてもいいのです。
楽ですよね。
手間もかからないし、読者にとっても親切です。
Imsanityの設定
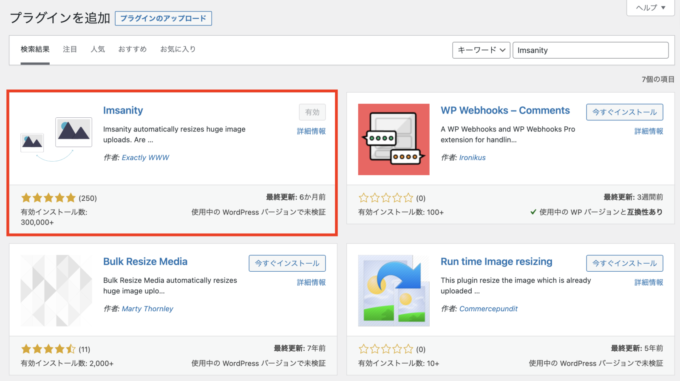
▼まずは、プラグインの新規追加からImsanityを検索します

見つかったら、インストール&有効化します
※有効化は忘れずに!
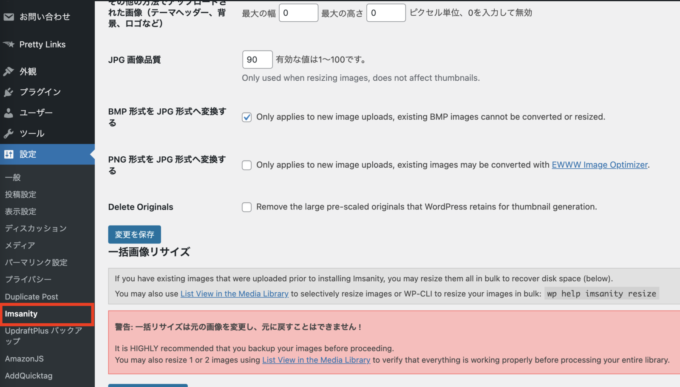
▼有効化すると『設定』の項目に『Imsanity』が追加されますのでクリックします

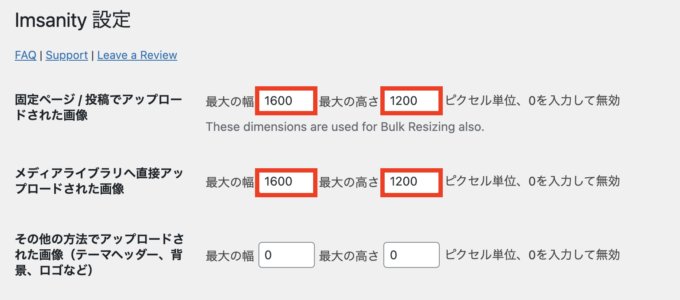
『固定ページ / 投稿でアップロードされた画像』
『メディアライブラリへ直接アップロードされた画像』
の最大の幅、最大の高さを設定します

(僕は幅1600px、高さ1200pxで設定しています。)
これで次回以降アップロードする画像がこのサイズよりも大きい場合、自動的に縮小されるようになります。
▼その下にある『その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)』も設定しておきます。

この画像はヘッダー画像や背景で使う画像になります。主に外観→カスタマイズでアップロードする画像です。
記事に挿入する画像よりも大きいサイズが必要になることが多いので、0にしておきます。
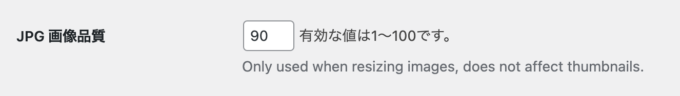
▼JPG 画像品質の数値を設定します。

数値が小さいと画像が粗くなります。
高画質のままにしたい場合は数値を大きくしましょう
設定が終わったら、最後に『変更を保存』をクリックしましょう。
これで次回以降、画像をアップロードしたさいに、自動的に画像サイズが変更されます。
すでにアップロード済みの画像サイズを変更する場合
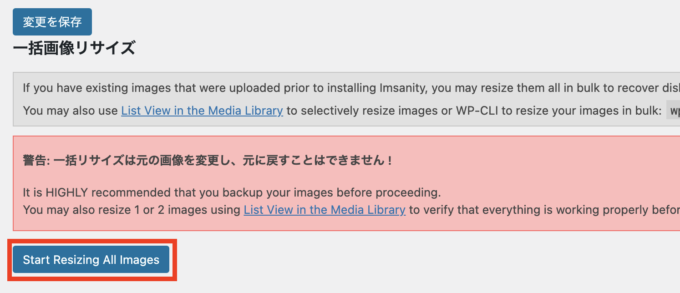
すでにアップロードしている画像のサイズを変更したい場合は、一括画像リサイズの『Start Resizing All Images』をクリックします

▼確認のウィンドウがでますのでOK

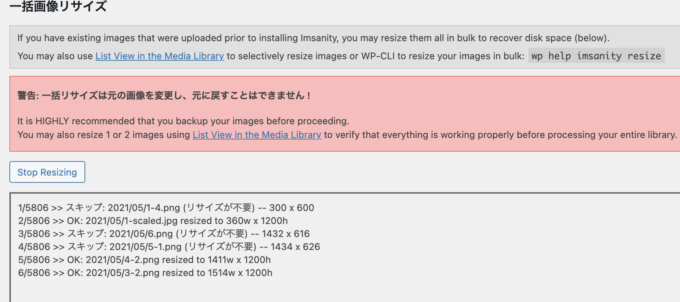
これまでの画像のサイズが変更されます

これまでアップロードした画像が多いとサイズ変更には時間がかかります。
しらばらく待ちましょう。
最後に
Webサイトの高速化は必須です
表示が遅いとユーザーにストレスを与えてしまい、ページからの離脱の原因にもなります。
Googleからの評価も落ちSEOに影響がでてしまいます。
毎回画像サイズの変更が手間だと感じている方は導入してみてくださいね


