内藤です
CTAって聞いたことありますか?
Call To Actionの略なんですが、「行動を促す」ことです。
CTAの言葉は別に覚えなくてもいいのですが、ブログで読者に行動を促すって重要です。
ただ記事を読んでもらうだけではなく、次の行動を促すのです。
例えば、メルマガ登録を促すとか、商品ページのリンクを貼っておくとか、関連記事のリンクを貼るとか。
記事本文をただ読んでもらうのではなく、次の一歩を用意してあげます。
記事の下に毎回定型文を挿入してるブログがありますが、あの定型文もCTAになります。
ブログの記事下には必ず行動を促す定型文をいれよう
特に記事を読んだ後というのは、最も行動を起こしやすいタイミングです。
記事を読んで
「なるほど〜」
「この話興味あるな」
「自分もやってみたい!」
このように感情が動いた時にサービスの案内やお店の情報、関連記事のリンクなんかがあったらクリックしてもらいやすくなります。
ですから記事の最後には必ず行動を促すリンクや情報を入れるようにしましょう。

このブログも記事の下には無料メールセミナーやPDFプレゼントのリンクを置いています。
アメブロで記事下に定型文を作って入れているブログを多く見かけます。
アメブロの場合、定型文を毎回コピペして入れる必要があります。
これが結構面倒。入れ忘れたり、過去に入れた定型文が古いままだったり。
WordPressなら定型文の一括挿入が可能
一方ワードプレスでは、テーマ(テンプレート)にもよりますが、一括で記事下の定型文を挿入できます。
例えば、僕が今使っている「Cocoon」というテーマ。
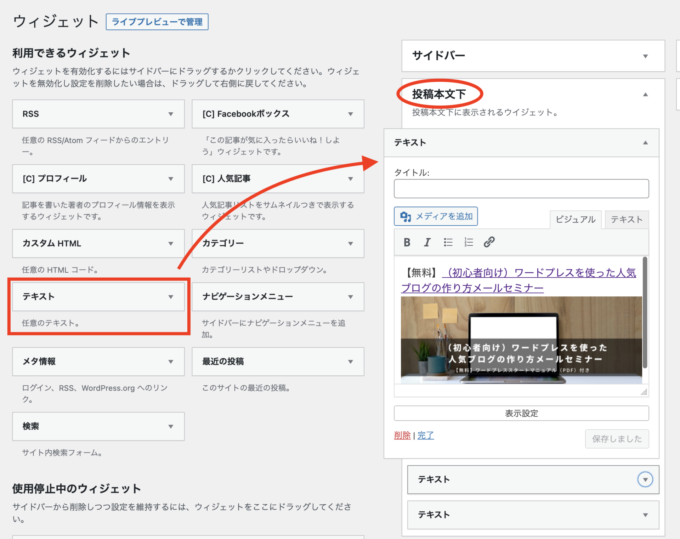
▼外観 → ウィジェットで記事下に自動挿入できます

「投稿本文下」のウィジェットエリアに、行動を促す内容を書いた「テキスト」の項目を設置します。
これで記事本文下に一括挿入ができます。
不要になったら外せば表示されなくなります。
最新の記事だろうが、古い記事だろうが一括でできてしまいます。
条件を付けた定型文の表示設定
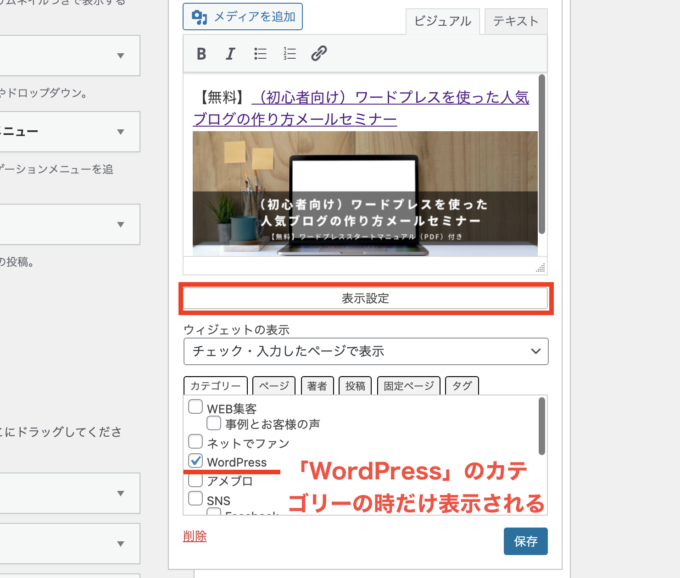
さらに、このCocoonは定型文の表示に条件を付けることができます。
例えば、「WordPress」というカテゴリの記事の場合だけ表示させるとか
「アメブロ」というカテゴリの記事の場合だけ表示させるとか

こんなことができます。
実際見るとわかりやすいですが、
こちらの記事はカテゴリーが「WordPress」の記事です
→ WordPressをやるなら絶対にやるべき5つの更新
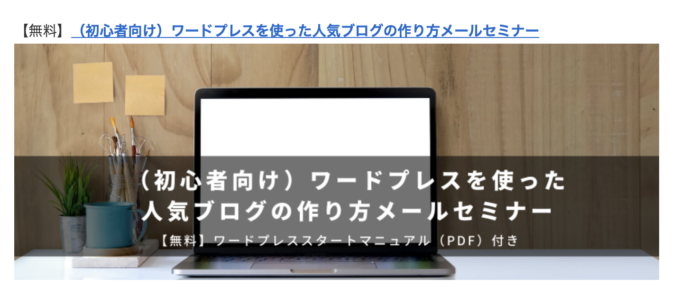
この記事の下には「(初心者向け)ワードプレスを使った人気ブログの作り方メールセミナー」のリンクがあります。

「WordPress」のカテゴリの記事下に表示されるCTA
ワードプレスに関する記事を読んで関心のある人はクリックしたくなります。
一方こちらの記事はカテゴリーが「アメブロ」の記事です
→【アメブロカスタマイズ】オリジナルヘッダー画像の入れ方
こちらの記事の下には今度は「(無料)フォロワーが増えるアメブロカスタマイズメールセミナー」のリンクがあります。

「アメブロ」のカテゴリの記事下に表示されるCTA
しかも「WordPress」のカテゴリーの記事に表示されていたCTAは表示されていません。
こんな風に読んだ記事に合わせて関心があるであろう定型文を挿入できるんです。
しかも毎回コピペしてるわけではなく、ウィジェットの設定で簡単に定型文を自動挿入しています。
ワードプレスの場合は、記事下のウィジェットがあるか確認してみてくださいね
※テーマによっては、「CTA」という項目がメニューにある場合もあります。
記事下以外のCTA
行動を促せるのは、記事下だけではありません。
他の場所にも配置しておくといいです。
どこに配置すればいいか? そのヒントがアメブロにあります。
アメブロは広告が表示されます。
(有料で広告を外すこともできますが、無料で使っている人、芸能人ブログなどは表示されています)
この広告はGoogleの広告で、クリックされるとアメブロを運営するサイバーエージェントに報酬が入ります。
ですから、アメブロ側も見られやすくクリックされやすい場所に広告が表示されるようにしています。
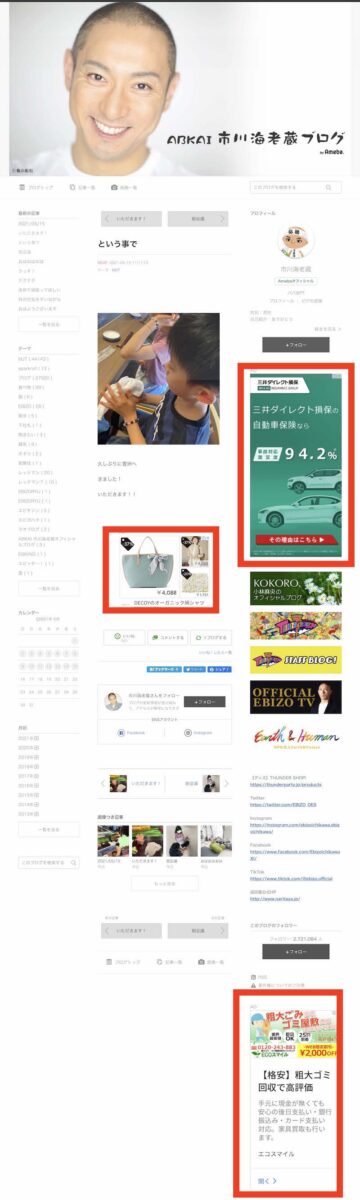
▼海老蔵さんのアメブロ

赤枠で囲ってある部分が広告。ここが反応されやすい場所
記事下とサイドバーの上部と最下部にあります。
つまり、この場所に重要な記事へのリンクやバナーなどを置いて行動を促すといいということです。
参考にして行動を促すものを設定してみてくださいね