内藤です
WordPressを使っていて、1カラムの販売ページ(ランディングページ)が作れないか? という質問をたびたびいただきます。
商品やサービスの個別記事は、サイドバーやメニューバーなどなくして、その記事に集中してもらいたいです。その方が反応も高まります。
1カラムの販売ページが作れるテーマ(テンプレート)も最近はありますが、ないテーマも多々あります。
今回はBizVektorテーマを使用している場合に、1カラムの販売ページを作る方法を解説します。
固定ページのテンプレートで「サイドバーなし」を選ぶ
固定ページ ⇒ 新規追加 から、販売ページ用の固定ページを作ります。

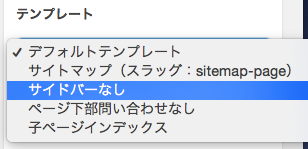
次に、右側にあるページ属性のテンプレートから「サイドバーなし」を選びます


これでサイドバーなしの1カラムレイアウトになりました。
販売ページのカスタマイズ
ただし、このままでは通常のページと同じ幅に、記事幅が広がってしまいます。広すぎてかえって見づらくなりますので、カスタマイズします。
外観 ⇒ CSSカスタマイズ を開きます。

BizVektor CSSカスタマイズエリアに以下を追加します
/*1カラム幅*/
.page-template-page-onecolumn #main #container {
width:800px;
}
}
これで幅が800pxになります。(ウィンドウ幅が970px以上の場合800pxになり、ウィンドウ幅がそれ以下なら自動的に縮小されていきます)
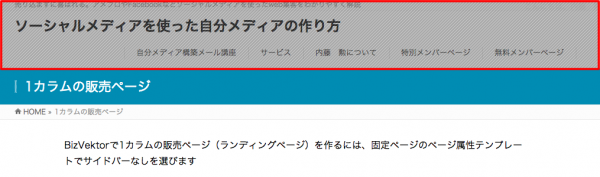
(カスタマイズ前)

↓↓↓
(カスタマイズ後 1カラム幅が800px)

さらに、ヘッダー部分やメニューバーなども不要な場合

BizVektor CSSカスタマイズエリアに以下を追加します
.page-template-page-onecolumn #headerTop,
.page-template-page-onecolumn #header{
display:none;
}
これでヘッダーなしの1カラムページになりました

さらに、ページタイトル、ぱんくずリストが不要な場合

BizVektor CSSカスタマイズエリアに以下を追加します
.page-template-page-onecolumn #pageTitBnr{
display:none;
}
/*1カラム パンくずリストなし*/
.page-template-page-onecolumn #panList{
display:none;
}
これでページタイトル、ぱんくずリストなしになります

最後に
1カラムにすることでサイドバーやメニューバーも表示されなくなります。販売ページは例えサイト内だとしても出口になるリンクは減らしたいものです。
BizVektorで1カラムの販売ページを作る場合は参考にしてみてください