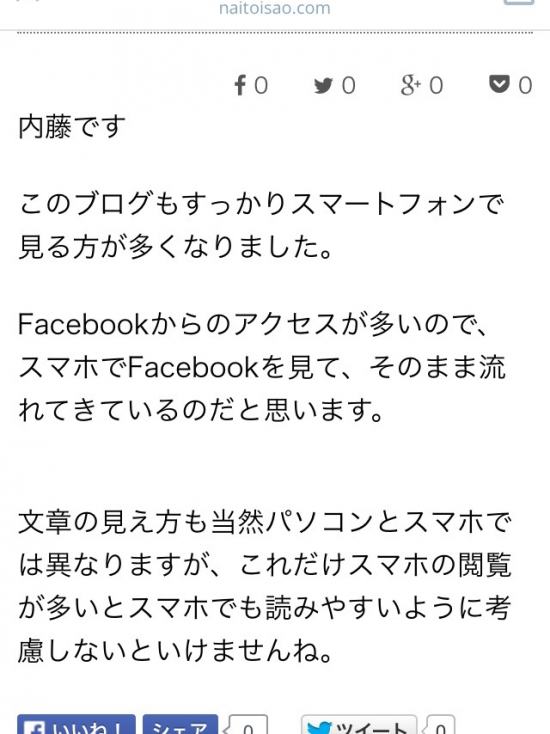
内藤です
このブログも、すっかりスマートフォンで見る方が多くなりました。
Facebookからのアクセスが多いので、スマホでFacebookを見て、そのまま流れてきているのだと思います。

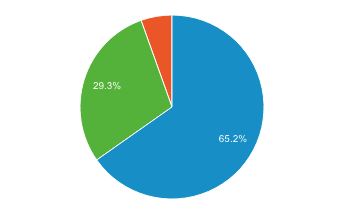
モバイル 65%
デスクトップ(パソコン) 29%
タブレット 5%
文章の見え方も当然パソコンとスマホでは異なりますが、これだけスマホの閲覧が多いとスマホでも読みやすいように考慮しないといけませんね。
僕がスマホのために意識している事は次の3点です。
・文章の途中で改行しない
・空白を空けすぎない
・画像を入れすぎない、大きな画像を使わない
・空白を空けすぎない
・画像を入れすぎない、大きな画像を使わない
文章の途中で改行しない・空白をあけすぎない
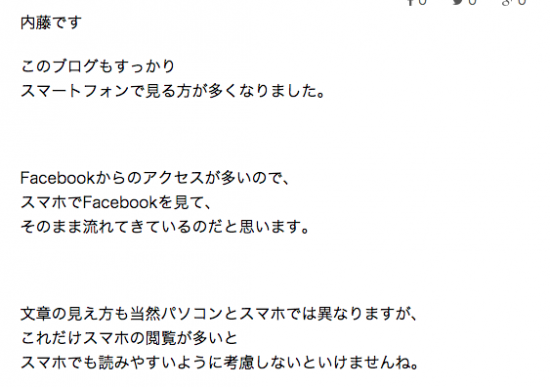
例えば、文章の途中で改行して書く方もいます。こんな風に。

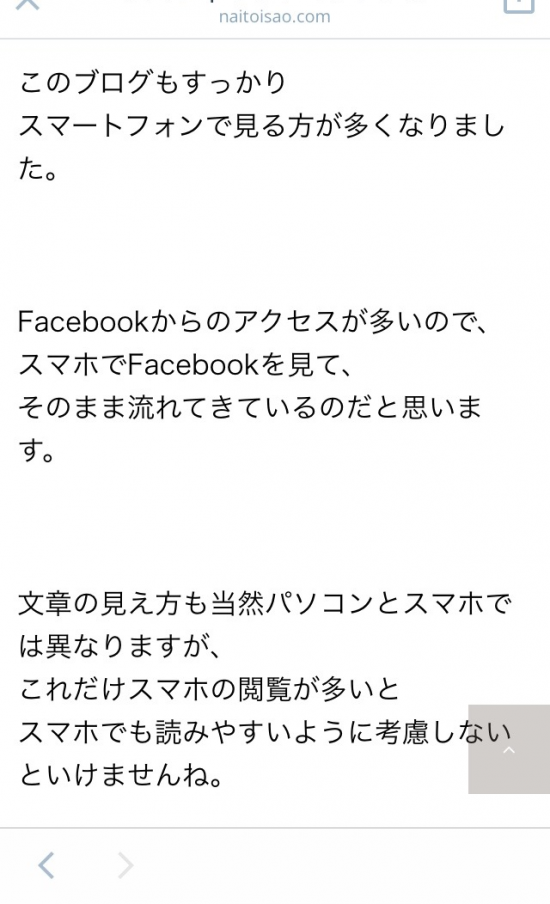
メルマガやアメブロでこんな風にされる方が多いです。空白行も多く入れて、見た目の圧迫感を無くして読みやすそうに見えるのですが、スマホではこんな風に表示されます。

1行あたりの文字数が異なりますので、改行していない箇所でも折り返されて表示されてしまいます。もっと途中で改行を入れているブログや、空白を長く入れる方もいますね。
空白行が多いと、スクロールも増えて読者的にはストレスになります。
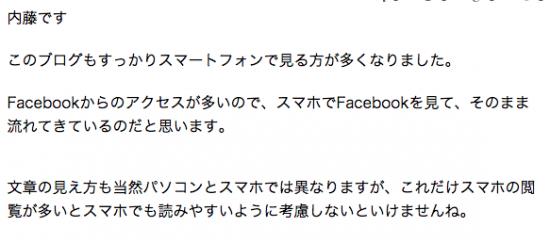
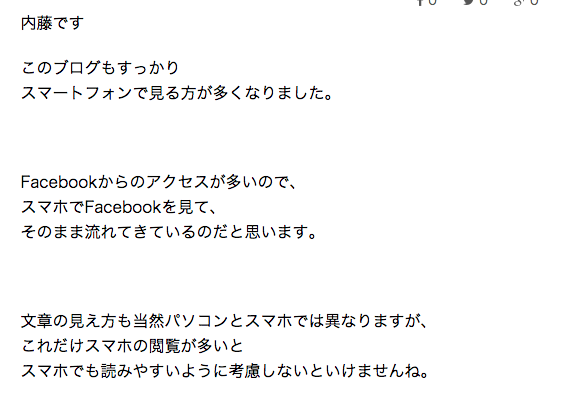
これを途中で改行せずに、空白行もあまり多く入れずに書いた場合。

スマホでは、こんな感じです。

どうでしょうか。
スマホでは後者の方が見やすいと思います。
画像を入れすぎない、大きな画像を使わない
記事中に大きな画像が何枚も入っていると、スマホでは読み込みが遅くなります。
僕はブログで写真をアップする場合は、スマホで録ったものをそのまま使うのではなく、サイズ(解像度)を調整して使うようにしています。
特にiPhoneだと非常に大きいサイズになりますので、画像編集ソフトで横幅640pxなどにサイズ調整してアップしています。
自分のブログ記事がスマホではどんな風に見えているか、一度確かめてみてみましょう



コメント