WordPressのテーマ(テンプレート)の「Lightning」
今このブログでも試しています。
「Lightning」は、WordPressの有名なテーマ「Bizvektor」を提供している株式会社ベクトルさんが作られています。
Bizvektorに続き非常にありたがい^^
今回は「Lightning」の特徴と、1カラムヘッダーなしのランディングページの作り方を紹介します
WordPresテーマ「Lightning」の特徴
Lightningの特徴を少しご紹介します
WordPress公式テーマ
「Lightning」は、WordPress公式のテーマです。
WordPressのテーマはネット上に多数存在しますが、その多くが非公式のテーマ。
公式になるには、セキュリティや使いやすさなど厳しいチェックをクリアしなければいけません。
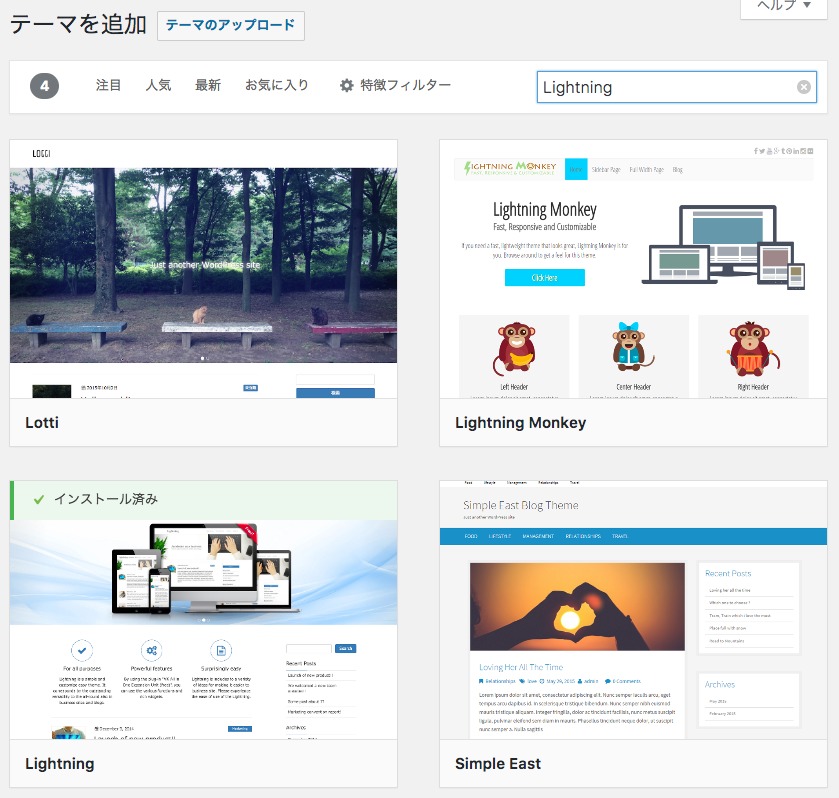
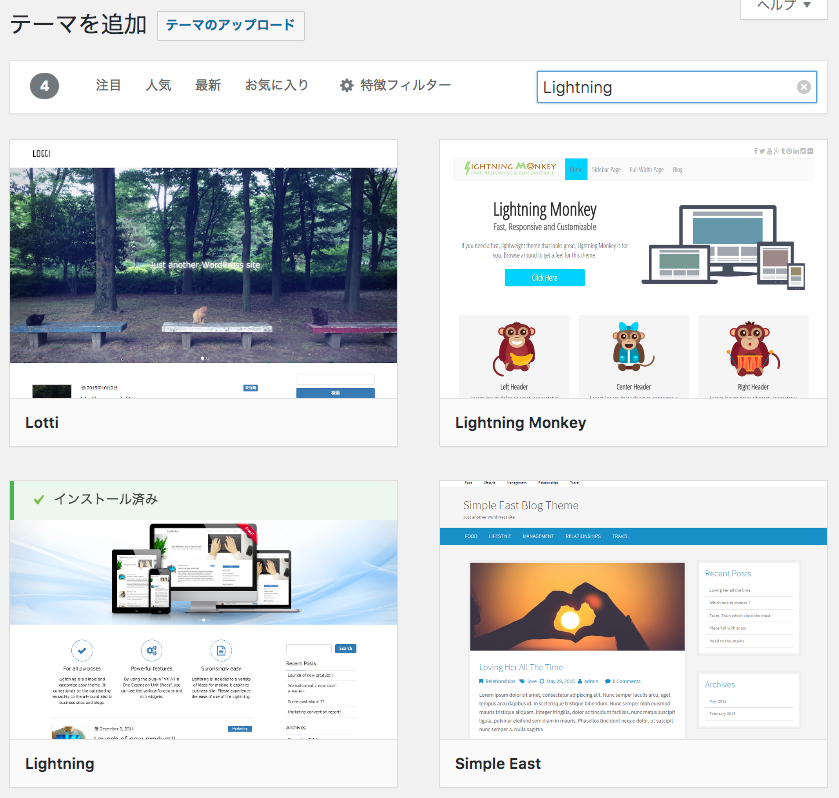
公式テーマですから、WordPressの管理画面上から検索できてインストールできます。

拡張プラグイン「VK All in One Expansion Unit」も使える
Lightningとは別に、専用の多機能統合型プラグイン「VK All in One Expansion Unit」が使えます。
テーマと機能面のプラグインを分けていることで、テーマのLightning自体はシンプルになっていて、カスタマイズもしやすいんですね。
VK All in One Expansion Unitの便利な機能はこちらで紹介されています
このプラグインがとても素晴らしい。
企業のコーポレートサイトを作る場合にも便利な機能が備わっています
・「投稿」、「固定ページ」以外にも、「カスタム投稿」が簡単に作れる
・SNSのシェアボタン
・OGPタグ出力
・Twitterカードタグ出力
・記事下に行動を促すCTA(コール・トゥ・アクション)も設定可能
・記事下やフッターにプロフィール欄
・Facebookページプラグイン
・Googleアナリティクス解析コード設定
・広告欄自動挿入
など予め揃っています。
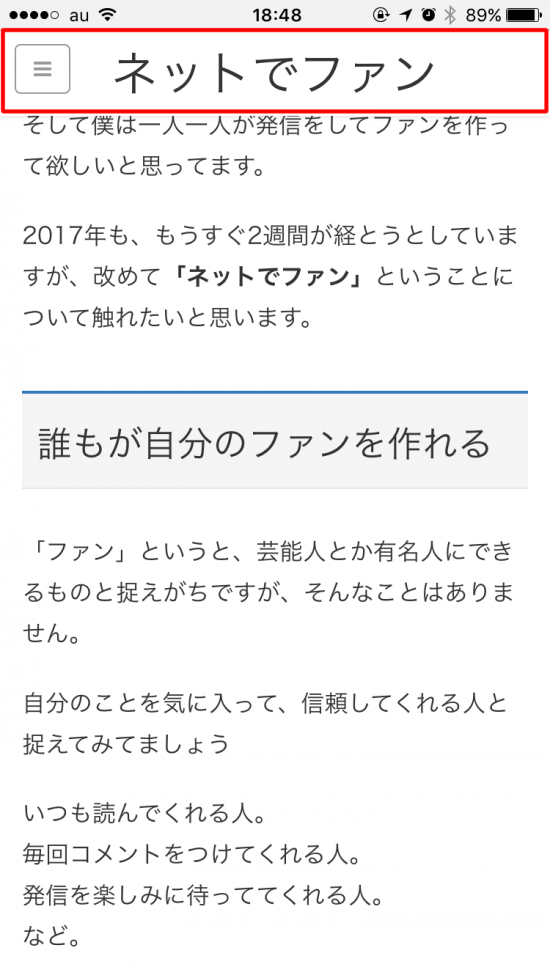
スマホで見た場合も使いやすい
レスポンシブデザインですから、スマホ対応しているのは当然ですが、僕が気に入ったのはこれ

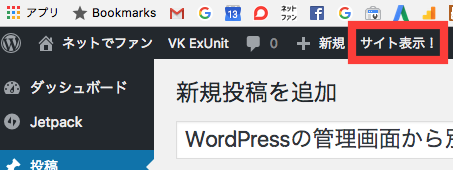
左上にあるメニューのボタンと、サイトタイトルが、画面をスクロールした際にも上に固定されて表示されます。
わざわざ上に戻らなくても、メニューを開くことができますね
Lightningで1カラムヘッダーなしのランディングページの作り方
それではLightningでのランディングページの作り方の紹介です。
固定ページを使ったランディングページの作り方
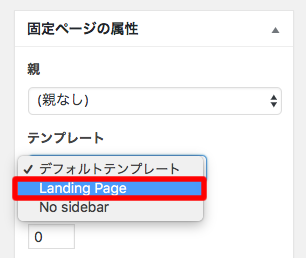
Lightningには、固定ページのテンプレートに1カラムになる「Landing Page」があります

ただし、この場合ヘッダーやグローバルメニューは残ったままになってしまいます。
CSSでカスタマイズして、ヘッダーとグローバルメニューを非表示にします。
先程紹介したプラグイン「VK All in One Expansion Unit」を入れると、「CSSカスタマイズ」という項目が出来て親テーマを書き換えることなく、CSSを追加できます

追加するCSSはこちら
.page-template header.siteHeader { display:none; } .page-template .siteContent { margin-top:0; }SNSのシェアボタンや、フッターも非表示にしたい場合は以下も追加します/*シェアボタン*/ .page-template .veu_contentAddSection{ display:none; } /*フッター*/ .page-template footer{ display:none; }
カスタム投稿タイプを使ったランディングページの作り方
固定ページが増えてくると、販売用のランディングページと通常の固定ページが混ざり管理しにくくなります。
そこで僕はカスタム投稿タイプを使ってランディングページを作っています
このページも、カスタム投稿タイプを使って作っています
では、やり方を解説します
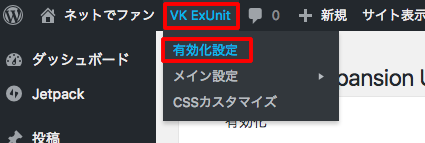
拡張プラグイン「VK All in One Expansion Unit」の「有効化設定」から

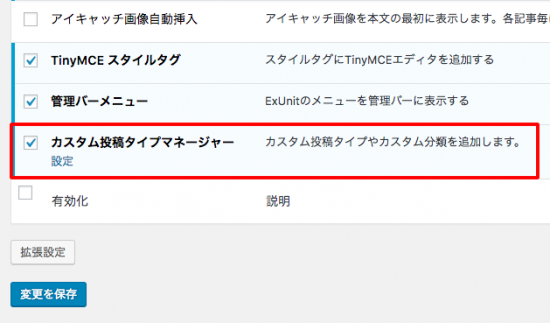
「カスタム投稿タイプマネージャー」にチェックを入れます

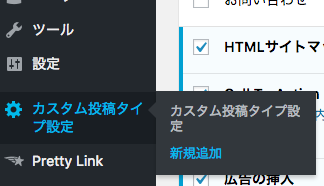
左側のメニューに、「カスタム投稿タイプ設定」の項目が出てくるので、新規追加

「投稿タイプID」を入力します

すると左側のメニューに「LP」が出てきます
ここから、「投稿」や「固定ページ」と同様に記事を書いていきます。
これだけでは、lpというカスタム投稿タイプの記事が書けるようになるだけですので、CSSで1カラムになるように調整します
「VK All in One Expansion Unit」の「CSSカスタマイズ」に以下を追加します
※PCで見た場合、幅800pxになるようにしています
.lp-template-default .subSection{
display:none;
}
.lp-template-default .siteHeader .container{
display:none;
}
.lp-template-default .page-header{
display:none;
}
.lp-template-default .siteHeader{
display:none;
}
.lp-template-default .entry-meta{
display:none;
}
.lp-template-default .breadSection{
display:none;
}
.lp-template-default .col-md-8{
width:100%;
}
.lp-template-default .container{
max-width:800px;
}
.lp-template-default .veu_contentAddSection{
display:none;
}
.lp-template-default nav{
display:none;
}
.lp-template-default footer{
display:none
}
.lp-template-default .menuBtn.btn-default{
display: none;
}これでヘッダー、グローバルメニュー、フッターが非表示になった1カラムのレイアウトになります。
カスタム投稿タイプを使うことで、販売ページやメルマガ登録ページが増えても、他の固定ページと別になりますから管理しやすくなります

※テーマ(テンプレート)を変えると、カスタム投稿タイプもなくなりますのでご注意ください
参考になりますと幸いです^^