内藤です
「ワードプレス(WordPress)はどうやって始めたらいいの?」
アメブロなどの無料ブログをやっていたけれど、WordPressもやってみたいという方が結構います。
無料のブログサービスは、アメブロのように商用利用が禁止されているものがあったり、メンテナンスでアクセスできない場合もあります。
今回はWordPress(ワードプレス)の使い方、インストールから書き方まで分かりやすく解説していきます。
ワードプレスの始め方:メリット
ワードプレスには、次のようなメリットがあります
- 無料ブログ等にあるサービス終了やアカウント削除の不安がない
- 無料ブログ等で定期的にあるメンテナンスで、アクセスできないという心配がない
- 自分(会社やお店)オリジナルのURL(アドレス)にできる⇒信頼度アップ
- 無料ブログにあるような広告の表示がない
- 問合せやお申込み、メルマガ登録などお客様に行動を取ってもらえる場所になる
ね、いいことが沢山ありますよね。
もちろん、デメリットもありますが、メリット・デメリットは何にでもあります。
今回はワードプレスの簡単な設定方法と特徴をまとめてみました
WordPressの始め方:準備編
改めて、、WordPressは
・レンタルサーバー
・独自ドメイン
この2つを契約しなければいけません。

レンタルサーバー
サーバーとは、インターネット上にある部屋だと考えてみるとわかりやすいです
レンタルサーバーは、ネット上の部屋を借りるようなもの。
その部屋には、ファイルや画像などを置くことができます。
アパートやマンションなどいろんな部屋があるように、サーバーにもいろいろあります。
それによって、値段も変わってきます
ドメイン
ドメインは、部屋にかける表札だと考えてみるといいです。
サーバーをレンタルした時点で、サーバー会社の名前が含まれたドメインがあります。
例えば、naitoisao.xsrv.jp (エックスサーバーの場合 zsrv.jp が付きます)
独自ドメイン
自分だけのドメインを、独自ドメインといいます。
サーバー代とは別で年間約 1000 円〜3000 円程度費用がかかりますが、ビジネスで使うならば独自ドメインの方が良いです。
インターネットで、ブログやホームページを見にいくのは、その部屋に遊びにいくようなものです。
その時、部屋に表札をかけておくと迷わずにたどり着けるようになります。
基本的に、レンタルサーバーと独自ドメインはセットで考えておきましょう。
ただし、別契約になります。
それぞれの費用は、サービス会社やプランによっても違います。
今回紹介するエックスサーバーの例でいうと一番安いプランの「X10」で、
・初期費用 3,240円
・月額1080円(12ヶ月契約の場合)
12ヶ月契約で16,200円(税込) (初期費用+月額)です。
また、キャンペーン中なら通常年間1500円のドメインも無料でもらえます。
※サーバー会社によっては、月額500円以下で利用できるものもあります。
エックスサーバーを借りる
「ロリポップ」が安くて有名ですが、セキュリティ面を考えると「エックスサーバー」がオススメです。
エックスサーバーのサイトから、申込み手続きを行います
→ 月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
※5月中、独自ドメインがずっと無料になるプレゼントキャンペーンやってます
右側にあるサーバー無料お試しの「お申込み」から手続きに移ります。

初めてのご利用・新規お申込みの方から進みます。

サーバーID、プラン、お客様情報を入力して申し込みます。

サーバーIDは、エックスサーバーのアカウントになります。 サーバー管理画面にログインするときなどに使います。
プランはX10で、後から変更も可能です。
申し込みが終わると、設定完了のメールが届きます。
独自ドメインの取得
エックスサーバーのキャンペーン期間中ですと、独自ドメインが無料で使うことができます
※5月中、独自ドメインがずっと無料になるプレゼントキャンペーンやってます
設定完了のメールにあるサーバーパネルから管理画面に入室します。
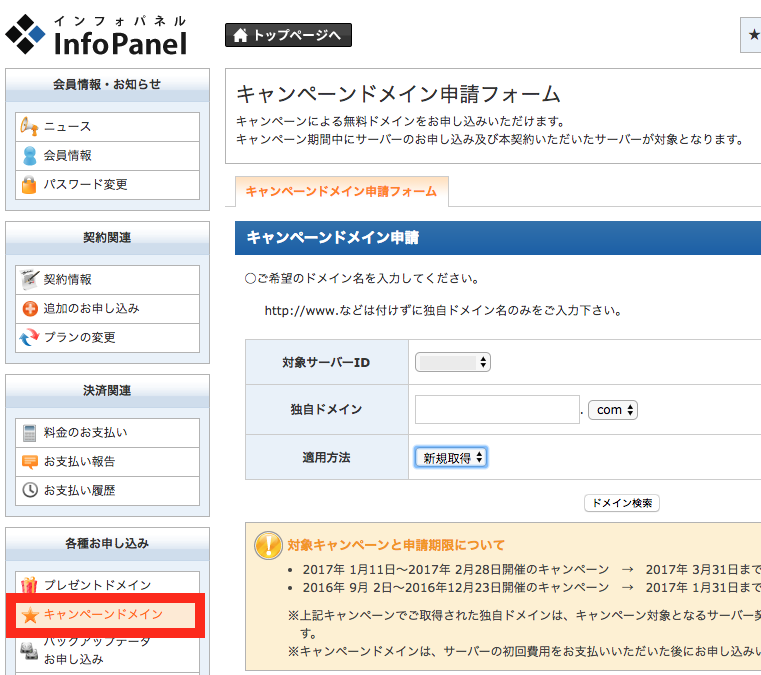
各種お申込みの「キャンペーンドメイン」から、希望の独自ドメインを取得します。

あまり長すぎず、覚えやすい、入力しやすい方がオススメです。
ネームサーバー設定
今度は、サーバーと独自ドメインと関連づけます。
表札を部屋にかける作業です。
これをしないと、取得したドメイン(URL)にアクセスしても何も表示されません。
エックスサーバーのインフォパネルへログインし、「ご契約一覧」にある「ドメイン」から「ドメインパネル」をクリックします。
エックスサーバーのネームサーバーを入力し、「ネームサーバーの変更(確認)」→「ネームサーバーの変更(確定)」をクリックします。
ネームサーバー1が「ns1.xserver.jp」
ネームサーバー2が「ns2.xserver.jp」
になっていればOK
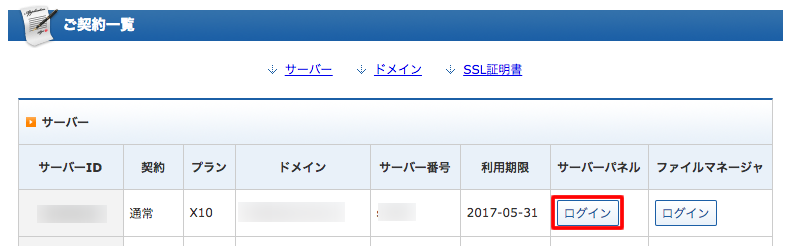
infoパネルの「ご契約一覧」から、サーバーパネルのログインをクリック

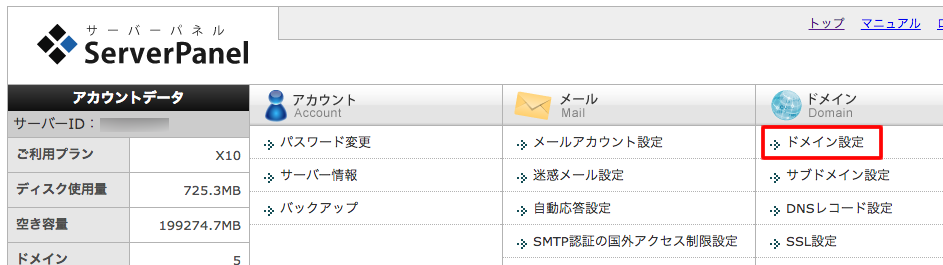
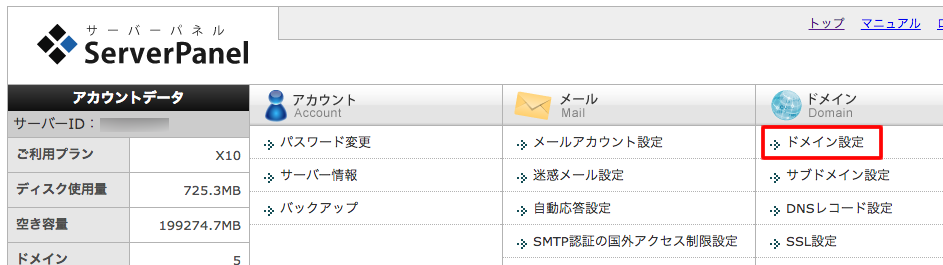
サーバーパネルの、「ドメイン設定」で、取得した独自ドメインがあるか確認します

ない場合は、「ドメインの追加設定」で、取得した独自ドメインを追加します

※「無料独自SSLを利用する」にチェックが入っているのを確認してください
ネームサーバーの変更がインターネット上に安定して反映されるまでには数時間~24時間かかります。
ムームードメインなど他社でドメインを取る場合
エックスサーバーで無料ドメインのキャンペーンがやっていない場合など、他社でドメインを取得することもできます。
今回は「ムームードメイン」を使う場合で説明します。

ドメインは世界に 1 つだけのもので、使えるのは早い者勝ちとなっています。
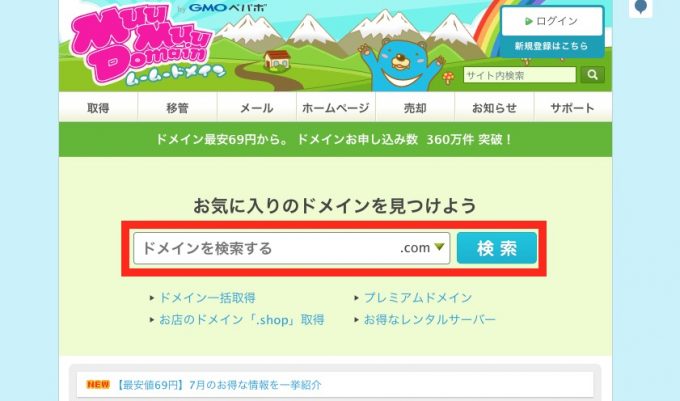
まずは、使いたいドメインを探して見ましょう。
.com や.jp など種類によっても料金が変わります。

取得可能なドメインを選んで次に進みます。

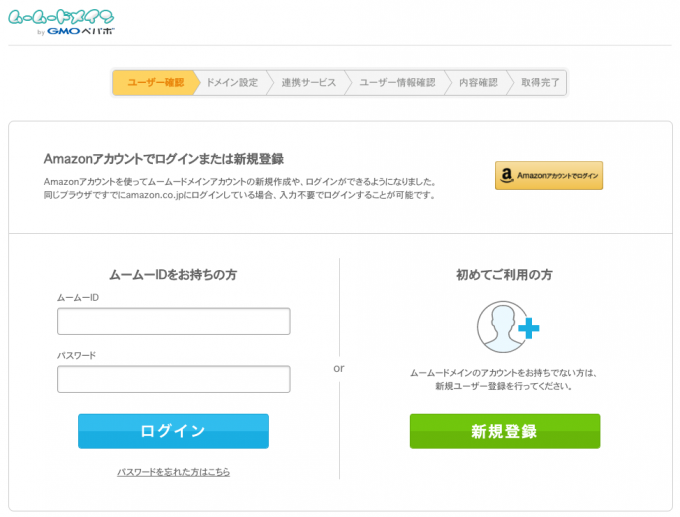
初めて利用する場合は、新規登録から登録してください。

登録が完了するとドメインの設定に移ります。

・WHOIS 公開情報は、ドメインの所有者を公開する必要があります。
個人情報を開示したくない場合は、『弊社の情報を代理公開する』を選択します。
・ネームサーバ(DNS)は、ドメインをどのサーバーと関連付けるかの設定になります。
表札をどの部屋にかけるか、ということです。
エックスサーバーは他社サーバーになりますので『今はまだ使用しない』を選択します。
※メールオプション(ムームーメール)というメールサービスがありますが、通常メールはサーバーの方で管理しますので、特に必要ありません。
・お支払い方法を選び、『内容確認へ』に進みます。
内容を確認し、間違いがなければ利用規約にチェックをいれ支払い手続きに移ってください。
支払いが済めばドメインの取得は完了です。
ドメインの取得したら、今度はムームードメインのコントロールパネル(管理画面)から、取得したドメインの『ネームサーバ設定変更』を行います。

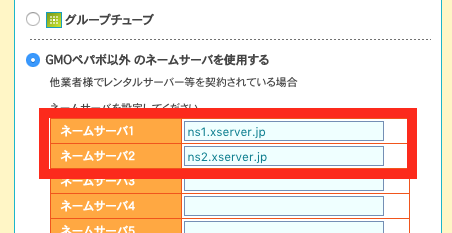
取得したドメインの『ネームサーバ設定変更』から『GMO ペパポ以外のネームサーバを使用する』からネームサーバを変更します
サーバーがエックスサーバーの場合は、ns1.xserver.jp, ns2.xserver.jp になります。

これでムームードメイン側の設定は終わりになります。
あとはエックスサーバーのサーバーパネルでドメインの設定で、ムームードメインで取得した独自ドメインを設定すればOK

取得したドメインを入力します

※「無料独自SSLを利用する」にチェックが入っているのを確認してください
SSL対応
SSLとは、ネット上でのやり取りを暗号化したり、セキュリティを高める機能です。
URLの始まりが「http://」から、「https://」になります
アドレスバーにも、「保護された通信」と表示されます
![]()
利用する側も安心ですし、GoogleもSSL対応を呼びかけています
エックスサーバーでは、無料で使えるSSLも用意されています
既にWordPressをインストールしている場合
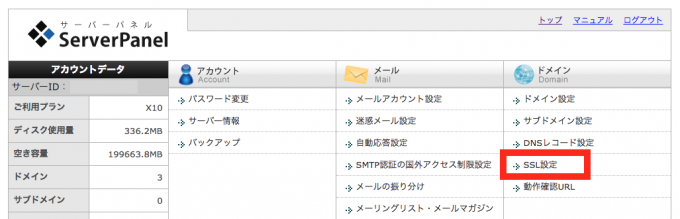
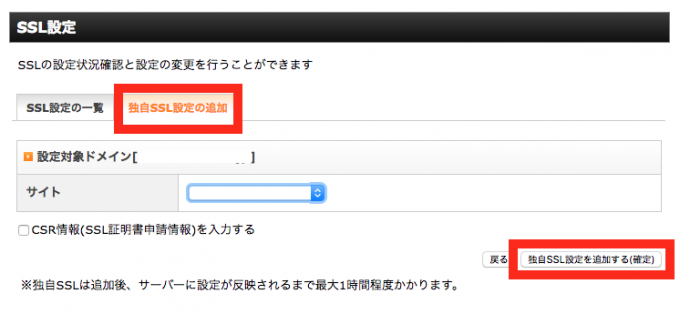
エックスサーバーのサーバーパネルで「ドメイン」のところにある「SSL設定」を選びます

「独自SSL設定の追加」タブを開いて、ドメインを確認したら、独自SSL設定を追加する(確定)をクリック

1時間ほどでSSL化が完了します。
WordPressを始めてからSSL化するのは手間もかかります(リンク切れになったり、SNSのいいねの数字がリセットされたりします)ので、対応させる場合は、予め行っておくといいです。
必須ではありませんが、できる限り導入したほうがよいでしょう。
常時SSL化させる
SSLの設定をすると「https://」が使えるようになりますが、「http://」にアクセスすることもできます。
例えば、SSL化する前にリンクをもらっていた場合、アクセスされるのは「http://」のURLになってしまいます
そこで、「http://」にアクセスした場合でも、「https://」に自動転送するように設定を行います。
エックスサーバーの管理画面(サーバーパネル)から、「.htaccess編集」

「.htaccess編集」タブを開きます。

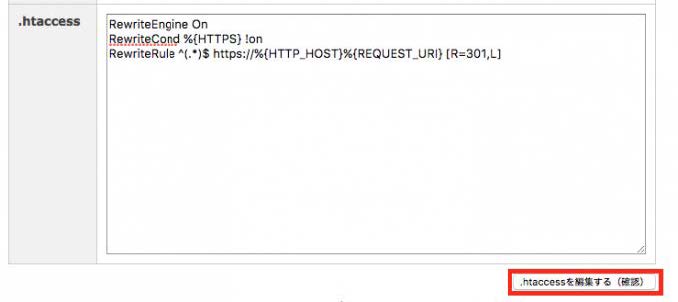
こちらのWebサイトの常時SSL化 | レンタルサーバー【エックスサーバー】にある以下のコードを貼り付けます
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

保存をすると、「http://」が自動的に「https://」に転送されます
WordPressの始め方:インストール編
サーバー、ドメインの準備ができたら、いよいよWordPressのインストールです
いよいよと言っても、ここまでくればビックリするほど簡単。
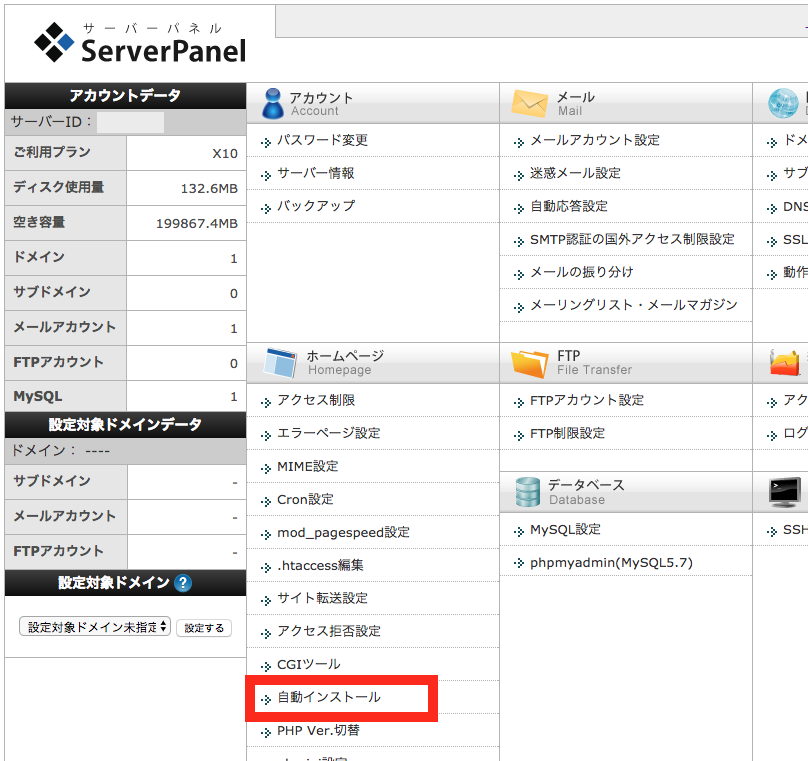
エックスサーバーのサーバーパネルで、「自動インストール」から行います

※インストールするドメインを選択しておいてくださいね
「プログラムのインストール」で、WordPress日本語版の「インストール設定」をクリック

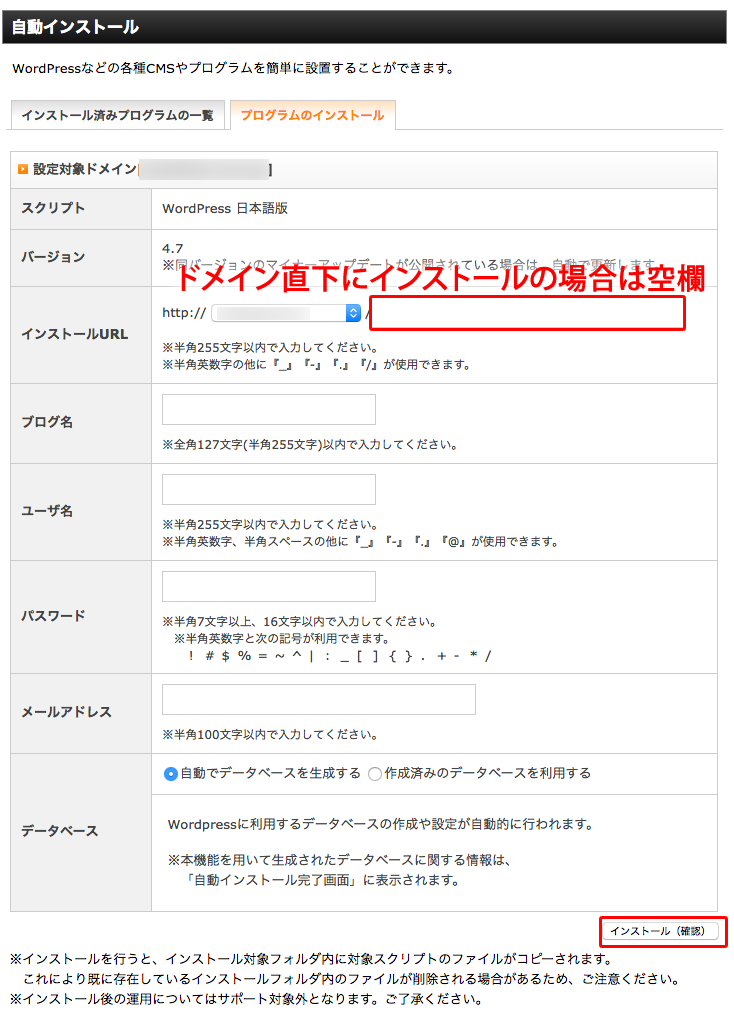
インストール時に、各欄を入力していきます
・ブログ名は、後から変更可能です
・インストールURLは、ドメイン直下にWordPressを入れたい場合は、空欄にします。
・ユーザー名は、ログイン時に必要なIDになります。 「admin」はセキュリティ的にNGです。

最後に、インストールボタンを押せばWordPressのインストールが完了です。
WordPress自体のインストールは簡単ですが、その前の準備等が少し手間ですね^^;
何度もやるものではありませんが、参考にしてみてください
WordPressのテーマ(テンプレート)設定
WordPressでは、デザインとなるテンプレートを簡単に変更することができます。
現在のWordPress4.8だと、デフォルトのテーマ(テンプレート)が「Twenty SEVENTEEN」
毎年新しいデフォルトテーマが出ていますね

より見やすくするためにテーマを変更しましょう
テーマの変更の仕方
テーマは
1、WordPressに登録されているテーマから選ぶ
2、それ以外で配布されている無料テーマや有料テーマから選ぶ
という手段があります
WordPressに登録されているテーマから選ぶ
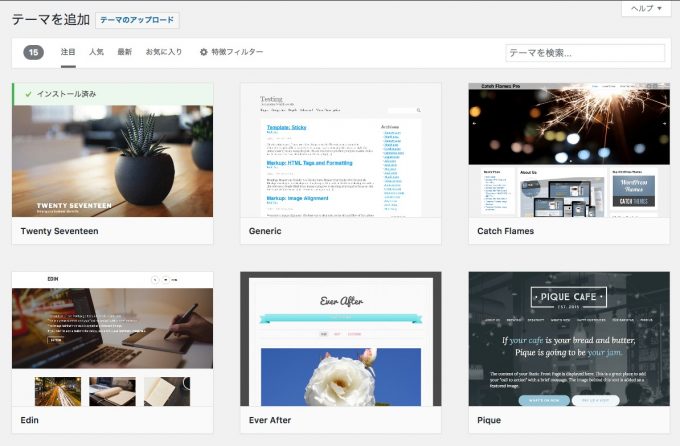
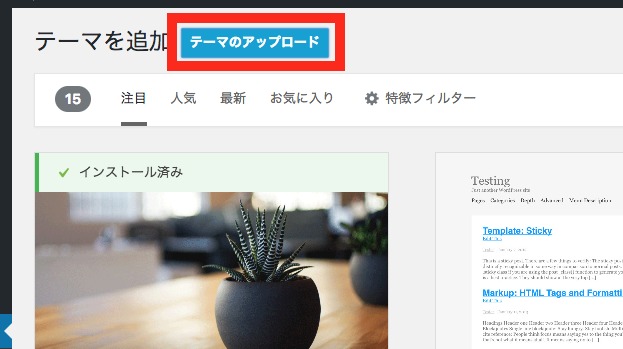
1の場合、外観 → テーマ から

「新規追加」から、WordPressに登録されているテーマを選ぶことができます

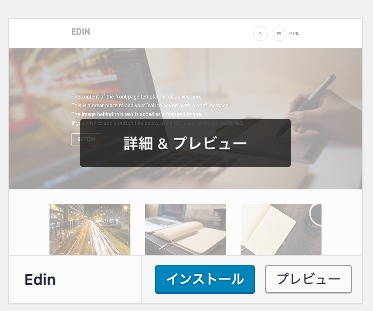
「プレビュー」から、テーマの詳細を見て、気に入ったものをインストールし、有効化すればテーマが切り替わります。

WordPressに登録されているテーマは、基本的に英語ベースなので少々扱いにくいところがあります。
WordPressに登録されている中でのオススメは
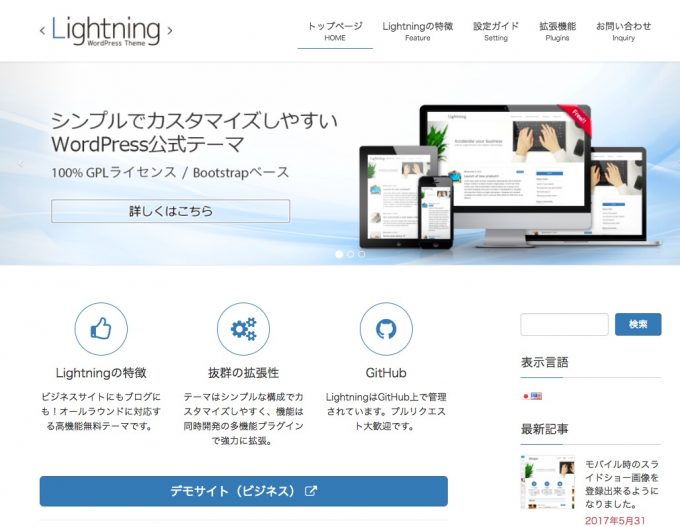
・Lightning
今現在このブログでもlightningを使っています
関連記事:WordPress無料テーマ「Lightning」の設定の仕方
関連記事:WordPress無料テーマ(テンプレート)「Lightning」を使う理由
Lightning(ライトニング)
日本の会社が作っているテーマになります。

ビジネスサイト用として向いています

それ以外で配布されている無料テーマや有料テーマから選ぶ
2のそれ以外で配布されているテーマを使う場合は、好きなテーマを配布サイトからダウンロードして、管理画面からアップロードして使います

個人的にオススメのテーマは
・Cocoon
WordPress無料テーマ「Cocoon(コクーン)」
超シンプルなデザインです

SEO対策がされていて、カスタマイズもしやすいのが特徴です
記事下への定型文の挿入などが簡単にできて気に入っています。
こちらからダウンロードして使ってください
カスタマイズする場合は、子テーマも忘れずに

WordPressの始め方:使い方編
一般設定
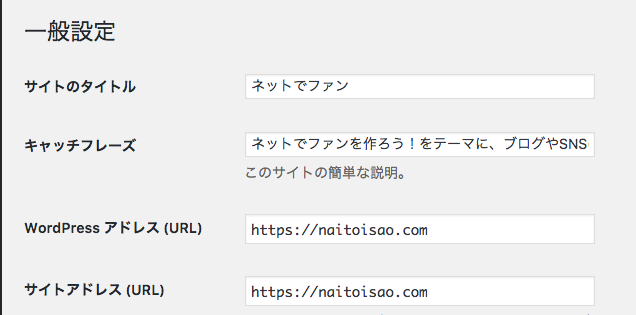
管理画面左側にあるメニューの中の「設定」から「一般」で、ブログのタイトルやキャッチフレーズなどの設定を行います。

サイトタイトル(ブログのタイトル)、キャッチフレーズ(ブログの説明文)を入力します。

※検索に大きく関わる2つですので、何のブログかが分かり、検索されやすいキーワードを入れて書きます。
パーマリンク設定

パーマリンクとは、各記事やページのURL(アドレス)になる部分のことです
初期の状態では、記事のURLが

のように「?」がついたアドレスになってしまいます。
これはSEO的にあまりよろしくないと言われています。
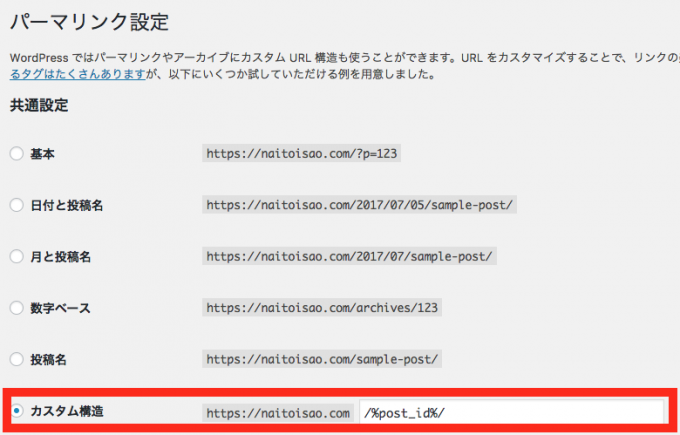
これを『カスタム構造』にして分かりやすいアドレスになるようにします。

カスタム構造の入力欄に
/%postname%/
を入れると、毎回URLを自分で決めることができます。
アルファベットで記事内容に関連したURLにできます。
また
/%post_id%/
にすると、自動的にナンバリングされます。
変更を忘れてしまう人はこちらにするといいでしょう。僕はこうしています
リンクされていた場合など、リンクエラーを起こしますので十分注意してください
不要な記事を削除
最初にインストールすると、初期状態でサンプルで記事が入っています
投稿には、「Hello World」
固定ページには、「サンプルページ」
これらは不要なので削除しておきましょう
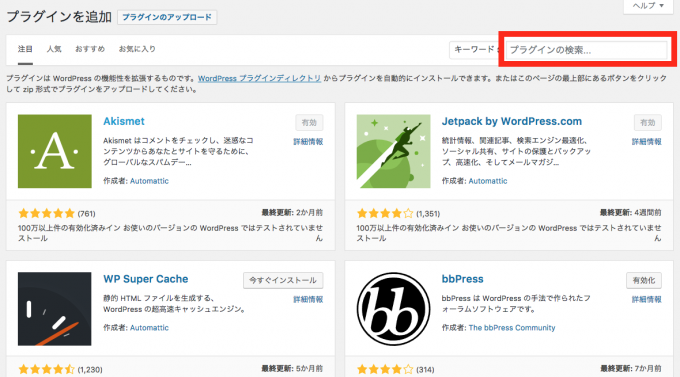
WordPressのプラグインの追加
プラグインは、ワードプレスをさらに便利にするためのプログラムです。
様々なプラグインがあり、簡単に導入することができます。

例えば、バックアップのプラグイン、お問合せフォームを設置できるプラグイン、などなど無数にあります。
また、ワードプレスがバージョンアップした際に、対応しなくなるプラグインもありますので、ワードプレスのバージョンにあったプラグインを選ぶことも必要です。
プラグイン → 新規追加 から、プラグインを探してインストール、有効化して使います。

こちらも参考にしてみてください
関連記事:内藤が入れているWordPressのおすすめプラグイン(2017年)
WordPressのウィジェットの設定
ウィジェットの設定を行います。
ウィジェットと呼ばれるブログパーツを配置し、サイドバーや記事下の項目を設置できます。
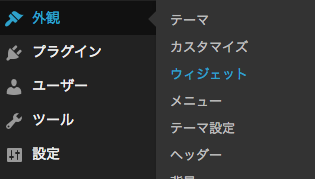
外観 → ウィジェット から

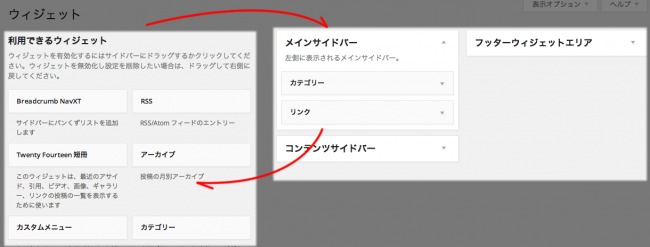
「利用できるウィジェット」から、右側の「サイドバー」等表示させたい部分にドラッグします。

サイドバーに表示させる項目と、表示させない項目を移動させます。
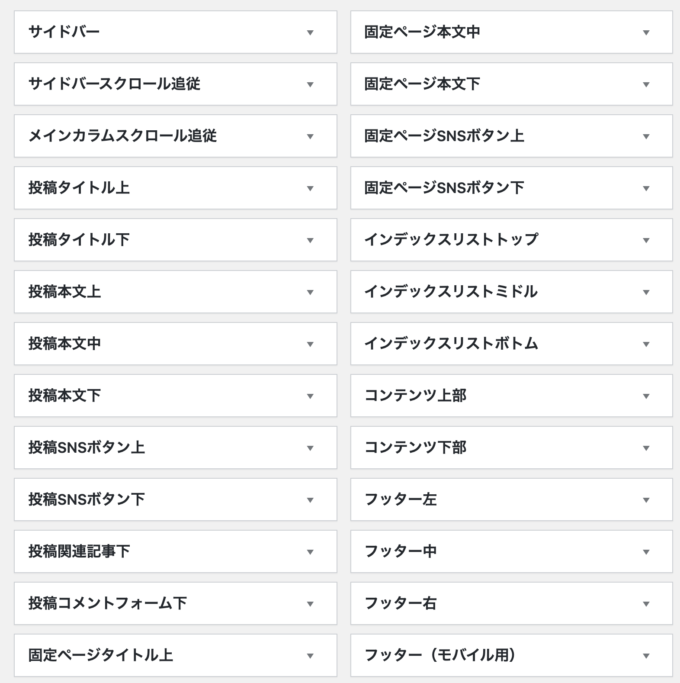
右側に表示されるウィジェットエリアは、テーマ(デザインテンプレート)によって異なります。
例えば、「Cocoon」だと、こんなに細かくエリア分けされています。

ですから記事下に定型文など入れられるのが必須です。
WordPressのメニューの設定
ワードプレスでは、ヘッダーの下にメニューバー(グローバルナビゲーション)を付ける事ができます。
※wordpressのバージョンやテーマ(デザインテンプレート)によって異なります。
何も設定していない、初期の状態では「固定ページ」が自動的にメニューバーに表示されます。
でも、メニューバーに表示させたくない固定ページもあれば、投稿のカテゴリーや外部サイトを入れたいこともあります。
メニューバーは自由に項目を設定することができます
まず、「外観」⇒「メニュー」を開きます

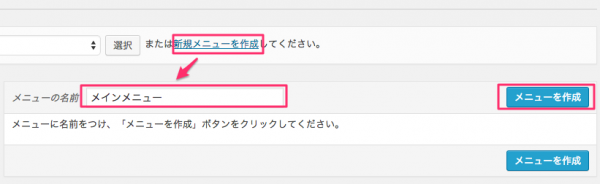
メニューは複数作ることができます。まずは、メニューのグループを作ります。
『新規メニューを作成』から、メニューの名前をつけて作成ボタンをおします。

①左の固定ページ、リンク、カテゴリーからメニューに入れたいものを選んで追加します。 リンクは、外部サイトなどを加えたい場合に使います。

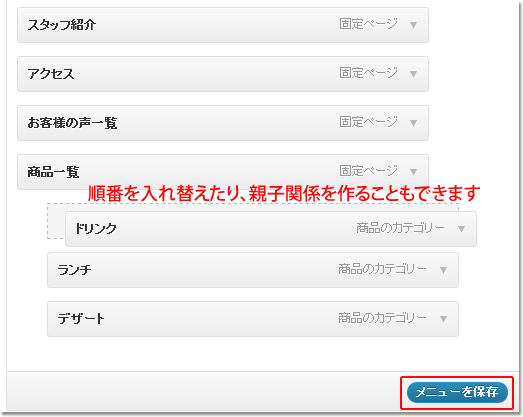
②メニュー構造の中の順番を入れ替えたり、階層を作ったりできます。
③メニューはヘッダー下、フッター部分に入れることができますが、どちらに入れるか設定します。
この設定を行わないと、メニューのグループを作っても、初期状態(固定ページが全て表示)のままです。
また、テーマ(デザインテンプレート)によっては、ヘッダー下以外にもフッターなどメニューが設置できる場所も異なります
最後に『メニューを保存』をクリックします。
※ここで作ったメニューは、ウィジェットの『カスタムメニュー』としてサイドバーなどに設置することもできます。
並び順や親子関係(サブメニュー)を作ることも可能です

WordPressの投稿と固定ページ
WordPressには、記事が2種類あります。
『投稿』と『固定ページ』
投稿
投稿は、更新性のある記事を書く際に使います。
いわゆるブログの記事投稿と同じです。

例えば、通常のブログのような使い方もできますし、『お知らせ』など定期的に更新のあるものに使う事ができます。

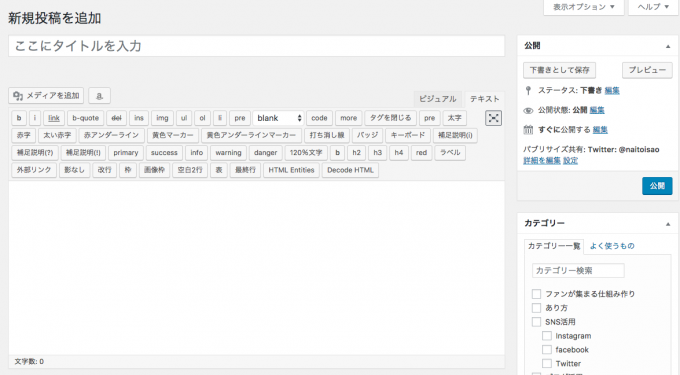
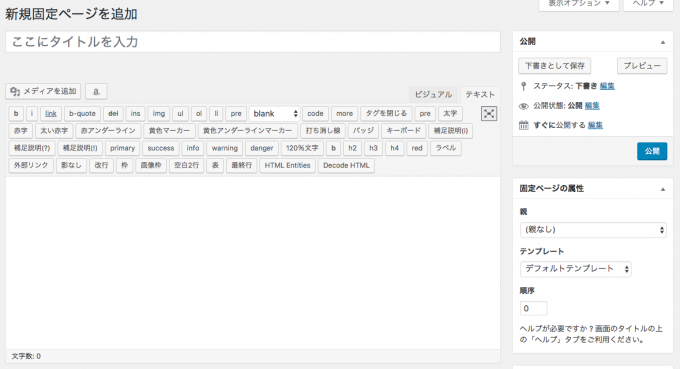
「投稿」の新規投稿画面
投稿は、カテゴリー別けができたり、タグを設定することもできます。
カテゴリは記事のグループ別けをする時に使い、カテゴリ同士を階層化して親子関係を作ることもできます。
タグは、記事のキーワードになるものを設定することができます。タグはカテゴリと異なり、階層化ができません。
必ず設定しなければならないものではありませんが、設定しておくと読者さんにも便利になるでしょう
固定ページ
固定ページは、更新性のないページを作る時に使います。

例えば、『アクセス』のページや、『会社概要』などのページに使う事ができます。

固定ページは、カテゴリー別けやタグが設定できませんが、親ページを設けて階層化することができます。
投稿と固定ページの使い分け
無料ブログサービスがホームページのような使い方がされなかったのは、記事がどんどん更新され、『会社概要』など個別に置いておきたいページを用意することができなかったからです。
逆にホームページは、更新性のある記事が配信しにくかったため、古いまま放置状態になることが多かったです。
ワードプレスならば、『投稿』と、『固定ページ』をうまく使って、更新性のあるホームページを作ることもできます。
最後に
WordPressは、自分で運営するブログですから、アカウント停止などもありません。
よくアメブロからWordPressに移行しようとして、難しくて更新を止めてしまう方が多いです。
難しいというよりも、慣れていないだけです。
操作を覚えるには、とにかく色々と触ってみることです。
WordPressは、アクセスが増えるまでに時間がかかります。
検索にヒットするようになるのにも時間がかかります。
どうせ最初はあまり見られないのですから、焦らずにとにかく毎日触って慣れていきましょう。
ずっと使えるブログになりますから、育てて行きましょう。
ありがとうございました。