内藤です。
WordPressでクラシックエディターを使っていて、文字の色を変える方法がわからない
ということはありませんか?
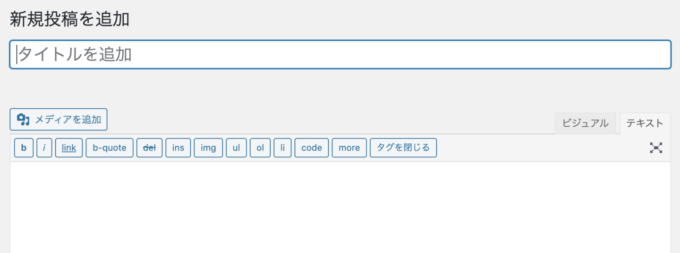
WordPressでクラシックエディターを使っている場合、「テキスト」で編集していると文字の色を変えるボタンがありません。
▼クラシックエディターの「テキスト」編集では、文字色を変えるボタンがありません。

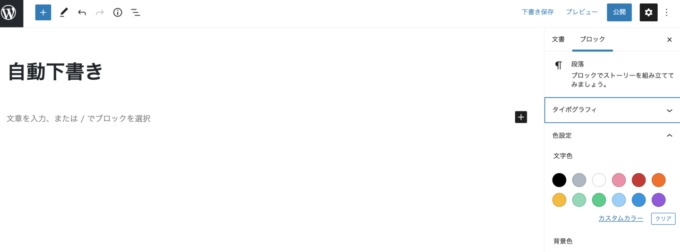
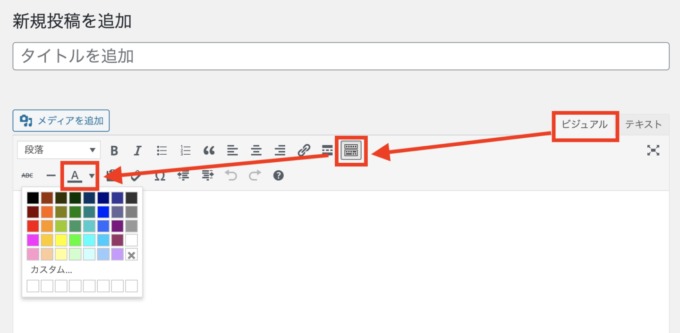
ちなみにブロックエディタは右側の方に文字色を選べるパレットがあります。

ただブロックエディターは使いにくく、クラシックエディターを使っている方も多いと思います。
僕も普段クラシックエディターで書いています。
今回は、クラシックエディターでも文字色を変える方法を紹介します。
WordPressのクラッシックエディターで文字の色を変える方法
1つは、「ビジュアル」編集で書く方法です。
「ビジュアル」を使う
クラシックエディターの「ビジュアル」編集で書くと、文字色ボタンが使えます。
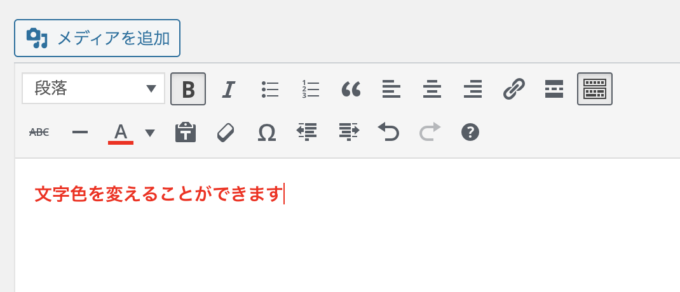
▼「ビジュアル」タブにして、ツールバー切り替えボタンを押すと文字色のボタンが出てきます。

これで簡単に文字色を変えることができます。

でも、なかには「ビジュアル」編集ではなく、「テキスト」編集で文字色を変えたいという方もいると思います。
僕も「テキスト」で書いているので、わざわざ文字色を変える時に「ビジュアル」にするのは面倒です。
そんな時は、プラグインの「addquicktag」を使います
「Addquicktag」を使って、「テキスト」編集でも文字色を簡単に変える
Addquicktagは、HTMLタグをボタン化できるプラグインです。
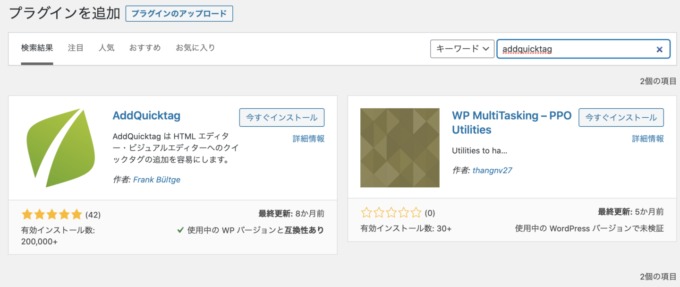
▼プラグイン → 新規追加 → addquicktagで検索

出てきたら、インストールし有効化します。
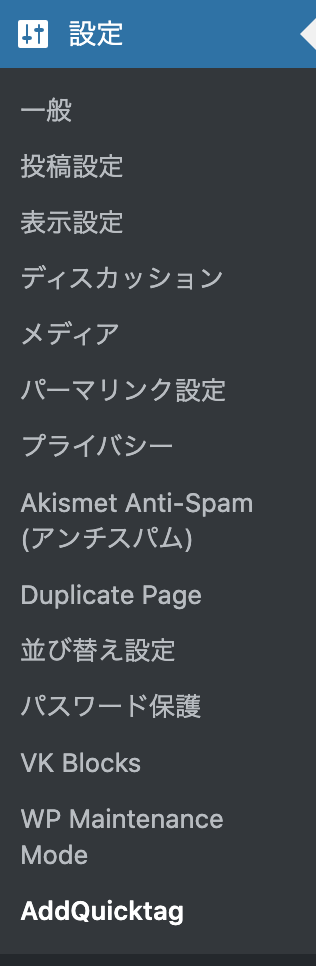
すると「設定」の中に、Addquicktagが追加されます。

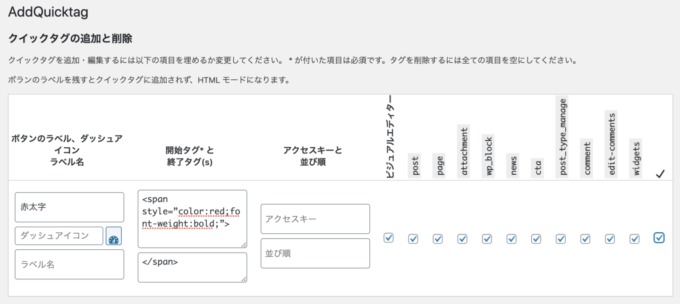
Addquicktag編集画面で、ボタンを作っていきます。
例えば、赤文字で太字になるボタンを作るとします。

ボタン名:赤太字(ボタンに表示される文字)
開始タグ:<span style=”color:red;font-weight:bold;”>
終了タグ:</span>
こんな風にして、右横のチェックを入れます。
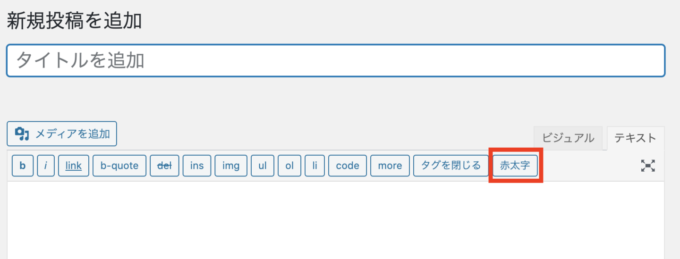
これで保存すれば、記事の編集画面に「赤太字」ボタンが表示されます。

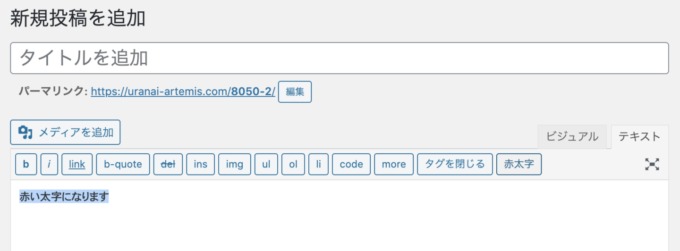
赤太字にしたい文字を選択して、「赤太字」ボタンを押すと

このように設定したタグがつきます。

これで、「テキスト」編集でも文字色を変えることが可能になります。
こちらの記事も参考にしてみてください