内藤です
WordPressには2種類の記事があります。
1つは、「投稿」
もう1つが、「固定ページ」
テーマ(テンプレート)によっては、さらに「お知らせ」とか、「LP」とか、投稿、固定ページ以外の記事の種類もあったりします。
通常は「投稿」「固定ページ」の2つ。
これは最初からWordPressあるものです。
WordPressの「投稿」と「固定ページ」の使い方
「投稿」だけしか使っていないブログも見ますし、逆に固定ページばかり使ってるブログもみます。
どちらかだけではなく、両方使った方がWordPressはさらに使いやすくなりますよ。
「投稿」の特徴
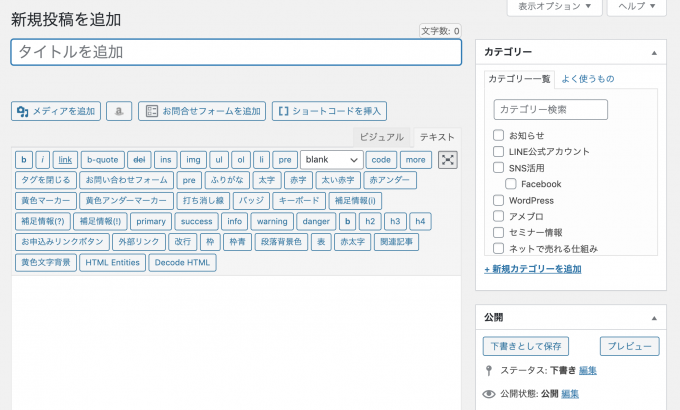
▼投稿の編集画面

※僕は、ブロックエディタが使いにくいので旧エディタで「テキスト」を使っています。
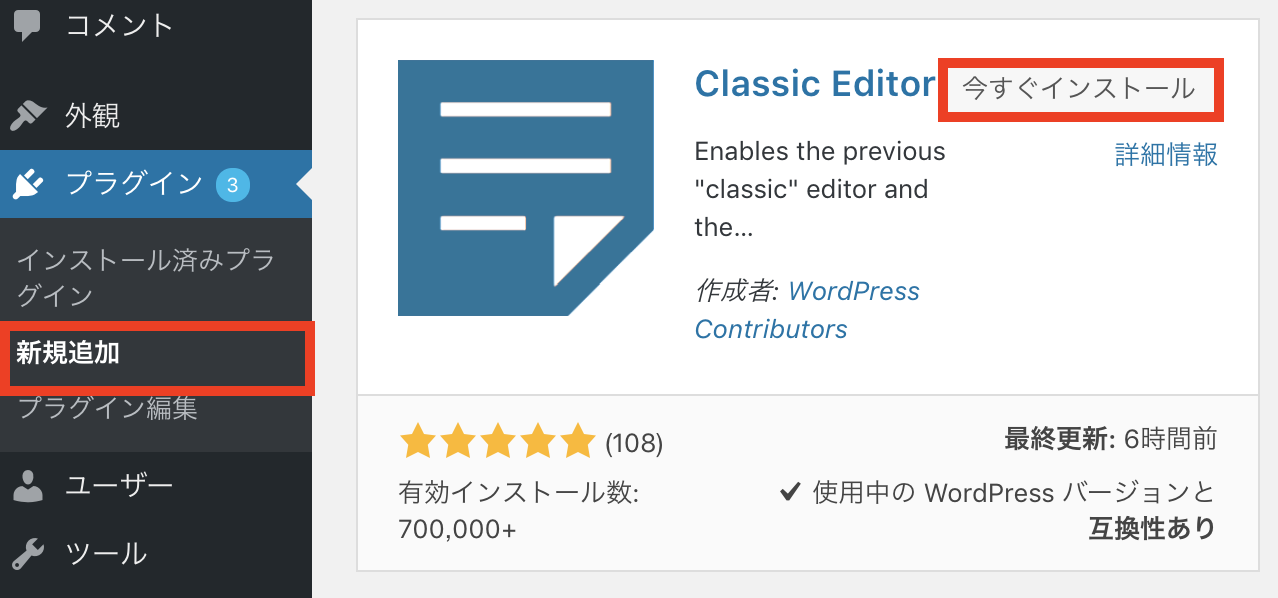
旧エディタを使う場合はこちら

「投稿」は、カテゴリーを決めて、そのカテゴリー毎に振り分けて書ける記事です。
カテゴリーだけではなく、タグも付けられるので、細かく分類して更新することもできます。
他のブログサービスのブログ記事と同じですね。
「投稿」は、更新性のあるカテゴリーの記事を書く場合に使います。
「固定ページ」の特徴
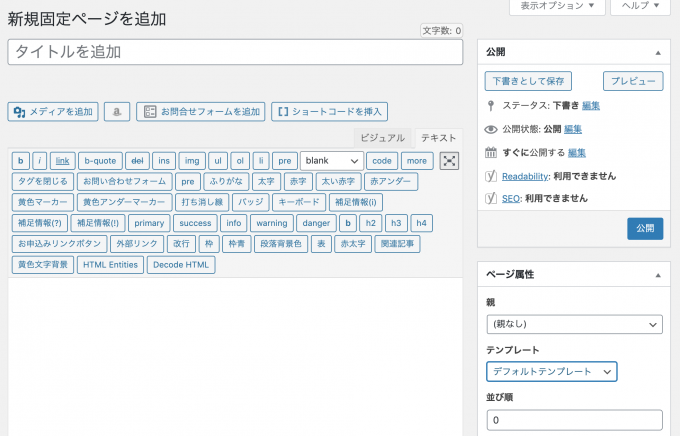
▼固定ページの編集画面

編集画面は投稿と似ていますが、異なる部分がいくつかあります。
まず、「投稿」と違い「固定ページ」はカテゴリーがありません。
カテゴリー分けして記事を更新するのではなく、その1記事で完結するような、更新性のない記事を書く場合に使います。
例えば、「会社概要」とか、「アクセス」とか「プロフィール」とか。
ホームページのページにあるようなものとイメージしたらわかりやすいかもしれません。
「投稿」と「固定ページ」の正しい使い分けは自由なのですが、こんな風に分けると使いやすくなります。
僕の場合は、プロフィールや、ブログのコンセプト、商品やセミナーの募集ページなどのLP(ランディングページ)は「固定ページ」で作っています。
そして、日々更新する記事はカテゴリー分けして「投稿」を使っています
1カラムのランディングページも固定ページで作れる
僕は商品やセミナーの募集ページを固定ページで作ってると書きましたが、1カラム(サイドバーがないページ)のページを作ることができます。
ただし、これは使っているテーマ(テンプレート)によります。
僕が以前使っていた「Lightnig」なら記事編集画面にある「ページ属性」からLanding Pageを選ぶと、その固定ページがサイドバーやヘッダー画像なしの1カラムになります。

Lightningの詳細はこちら

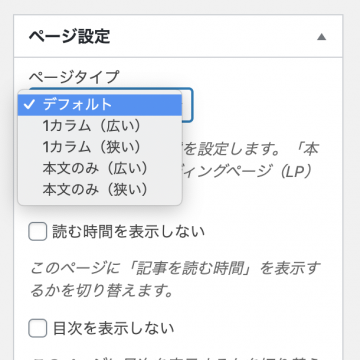
そして今使っているCocoonの場合は、記事編集画面にある「ページ設定」のページタイプで選ぶことができます。

1カラム(広い、狭い)はヘッダーやメニューバーあり。
1カラム(本文のみ」はヘッダーやメニューバーなし。
Cocoonの詳細はこちら

販売に関する記事は、そのページに集中をしてもらいたいです。
サイドバーや他のリンクがあると、違うページに移ってしまう可能性も高まります。
なので、大事なページは1カラムにしましょう。
「投稿」と「固定ページ」のトップページへの表示のされ方
「投稿」と「固定ページ」を更新すると、トップページへの表示のされ方が違います。
「投稿」は、トップページで更新の新しい順にブログ記事が一覧に追加されていきます。
「固定ページ」は、「投稿」と表示される場所がことなります。
通常、ヘッダー部分にあるグローバルメニューに追加されていきます。
メニューの設定
ワードプレスでは、ヘッダーの下にメニューバー(グローバルナビゲーション)を付ける事ができます。
※wordpressのテーマ(デザインテンプレート)によって異なります。
何も設定していない、初期の状態では「固定ページ」が自動的にメニューバーに表示されることが多いです。
でも、メニューバーに表示させたくない固定ページもあれば、投稿のカテゴリーや外部サイトを入れたいこともあります。
メニューバーは自由に項目を設定することができます
まず、「外観」⇒「メニュー」を開きます

メニューは複数作ることができます。まずは、メニューのグループを作ります。
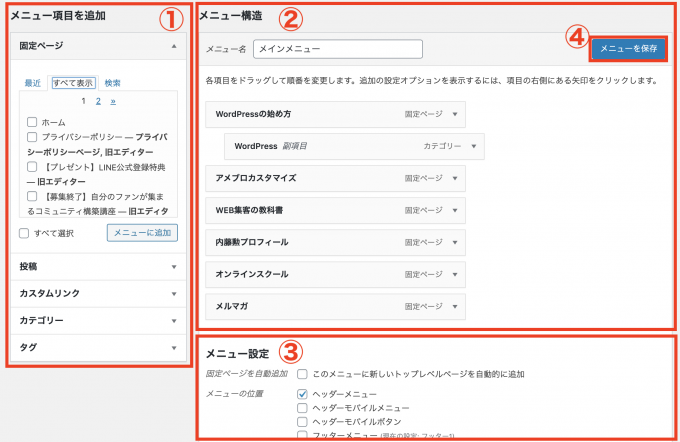
『新規メニューを作成』から、メニューの名前をつけて作成ボタンをおします。
①左の固定ページ、リンク、カテゴリーからメニューに入れたいものを選んで追加します。 リンクは、外部サイトなどを加えたい場合に使います。

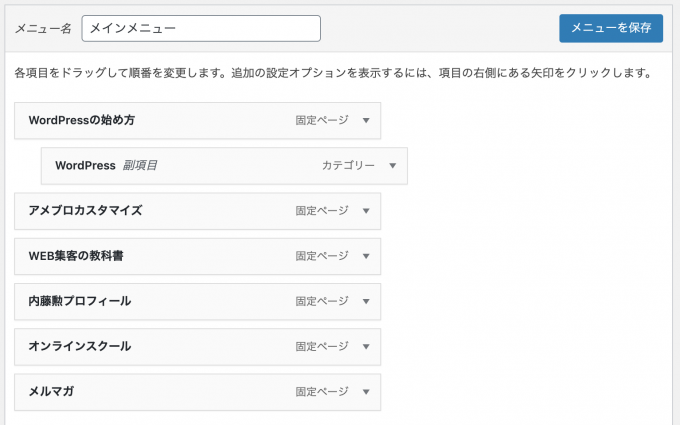
②メニュー構造の中の順番を入れ替えたり、階層を作ったりできます。
③メニューはヘッダー下、フッター部分に入れることができますが、どちらに入れるか設定します。
この設定を行わないと、メニューのグループを作っても、初期状態(固定ページが全て表示)のままです。
また、テーマ(デザインテンプレート)によっては、ヘッダー下以外にもフッターなどメニューが設置できる場所も異なります
④最後に『メニューを保存』をクリックします。
また、並び順や親子関係(サブメニュー)を作ることも可能です

投稿と固定ページの使い分けのまとめ
投稿と固定ページをうまく使い分けることで、 「ブログのあるホームページ」とか、「自分で更新できるホームページ」と捉えることもできます。
今はホームページを作っても、作りっぱなしでは誰にも見られません。
更新することで検索にも強くなっていきますし、SNSにもリンクを貼ることができます。
そして、何より、新しい情報を出すことで、読者やお客様に喜んでもらえます。
ブログは、使うと愛着が湧くし、資産になってくれますよ


