内藤です
WordPressのブログにコメントをくれた方を、『さん』付けにして表示させる方法を紹介します。
WordPressで作ったブログ記事にコメントが入ると、通常『○○より』のように呼び捨てで表示されてしまいます。

せっかくいただいたコメントなので『さん』付けにできないかなと思い、CSSでカスタマイズしてみました。
WordPressのブログにコメントをくれた方を、CSSで『さん』付けにして表示させる方法
テーマ(子テーマ)のstyle.css
あるいは
外観 → カスタマイズ → 追加CSS に以下を貼り付けます。
.comment-author .says:before{
content: "さん";
}これで、コメントをくれた方が、『さん』付けになります。
ただし、これだけだと自分が返信した場合、自分にも『さん』がついてしまします。
そこで、以下もCSSに付け加えます。
.comment-author-username > .comment-body .comment-author .says:before{
content: "";
}
※ .comment-author-username の usernameの部分をWordPressの自分のユーザー名にします。
僕なら 『.comment-author-naito』のようにします。
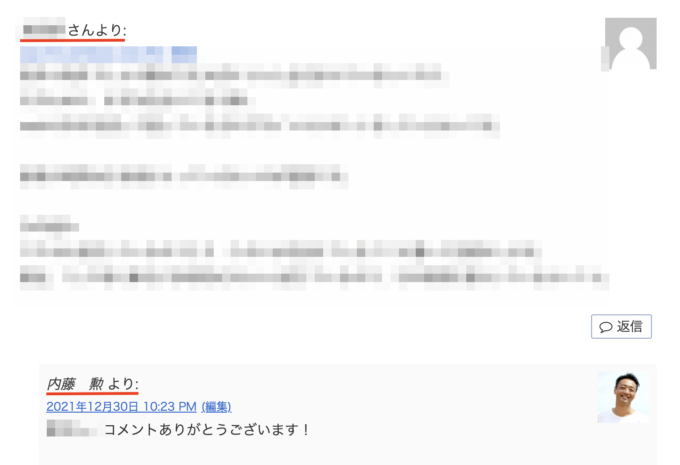
すると↓のように、自分の名前には『さん』がつかないようになります。

さらに自分の返信欄の背景に色をつけると見やすくなります
自分の返信の背景に色をつける場合は、以下をCSSに追加します
.comment-author-usernam > .comment-body.article{
background: #fafafa;
padding:8px;
}※こちらもusernameの部分をWordPressの自分のユーザー名にしてください
ちょっとしたことですが、コメントした方も嫌な気分にならないので試してみてくださいね



コメント