内藤です。
WordPressの便利な固定ページの使い方と作り方を説明します。
僕が初めてWordPressを使ったときに感動したのが、記事が2種類あるということです。
アメブロなどの無料ブログだと、ブログ記事の1種類だけです。
『記事を書く』とか、『ブログを書く』とかのボタンしかありません。
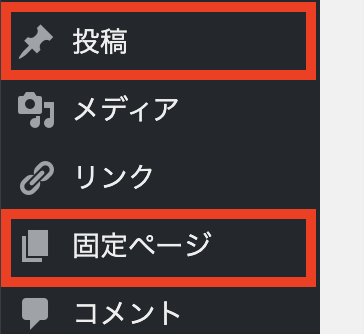
WordPressは【投稿】と【固定ページ】の2種類あります。

【固定ページ】は、更新性のない固定的なページ。
例えば、『アクセス』『プロフィール』『会社概要』や商品記事などに使えます。
ホームページでよくあるページですね。
この2つがあることで、圧倒的に使いやすくなります。
WordPressの固定ページの便利な使い方と作り方
固定ページは様々な使い方ができます。
どんな使い方ができるか紹介しますね。
- 更新性のない固定的なページとして使う
- 隠れたページとして使う
- 販売ページ(LP)として使う
- トップページとして使う
更新性のない固定的なページとして使う
日々書くブログ記事とは違って、一度書いたら更新する必要があまりないページを作るのに使います。
例えば、『アクセス』『プロフィール』『会社概要』など。
ホームページによくあるページです。
販売ページ(LP)として使う
固定ページを販売に関するページにすることもできます。
例えば、こちらのページのように。

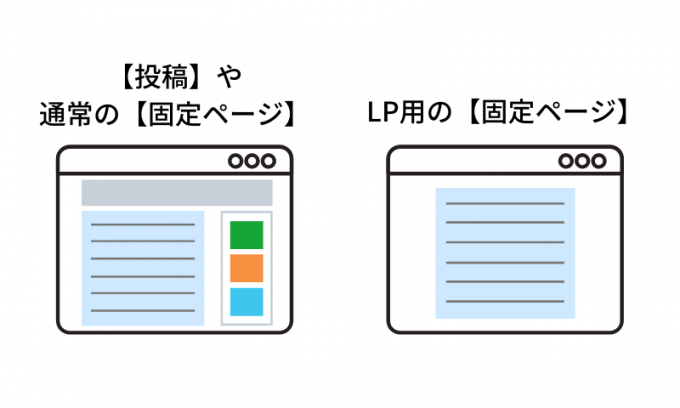
LPのページはヘッダーやサイドバーを設置せずに、記事本文に集中してもらうってことができます。
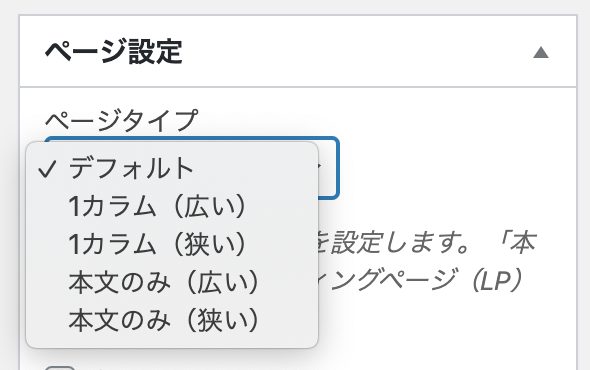
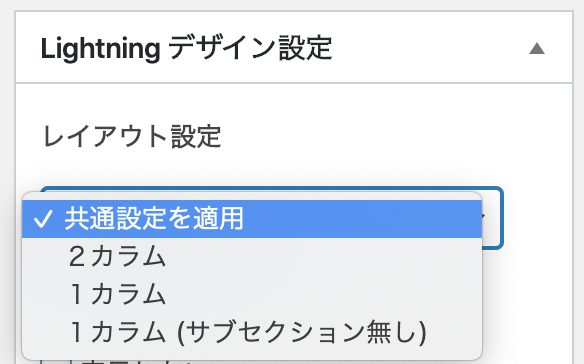
WordPressのテーマ(テンプレート)にもよりますが、固定ページの設定で『1カラム』や『LandingPage』の表示設定をすれば、そのページだけ他の記事と異なったレイアウトにできます。

僕が今使っているテーマの『Cocoon』はページタイプで設定。

以前使っていたテーマ『Lightning』では、Lightningデザイン設定から。

テーマごとにやり方は異なります。
隠れたページとして使う
『固定ページ』は、『投稿』と違って書いたらサイト表示されるわけではありません。
テーマ(テンプレート)によっては、自動的にメニューバーに表示されるものもあります。
後で紹介しますが、表示の設定をしないと、表示されません。(ページ自体はありますが、見た目上アクセスができない状態)
逆にそれを利用して、URLを知ってる人だけが見れるページとして使う事ができます。
WordPressは記事ごとにパスワード保護をかけることができますので、特定の人だけが見れるページにもできます。
例えば、こちらのページのように。
『ブログ・SNSを使った発信の教科書(後編)』を購入した人だけがみれるページです。

ページを商品にできるってことですね。
トップページ(ホームページ)として使う
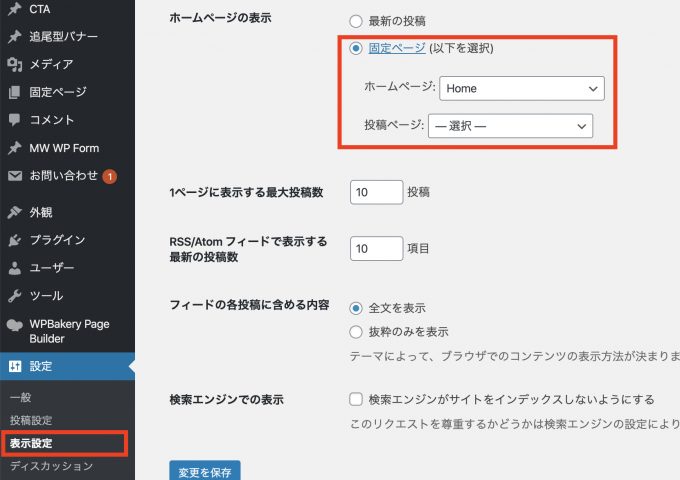
デフォルトでは、投稿の一覧がトップページに表示されますが、固定ページをトップページとして使うこともできます。
設定 → 表示設定 から、ホームページにする固定ページを選択します。

ちなみに、『投稿ページ』は、投稿の一覧を表示させるページのこと。
投稿一覧ページ用の固定ページを作って(中身は空でOK)、指定すれば自動的に投稿の一覧が表示されます。
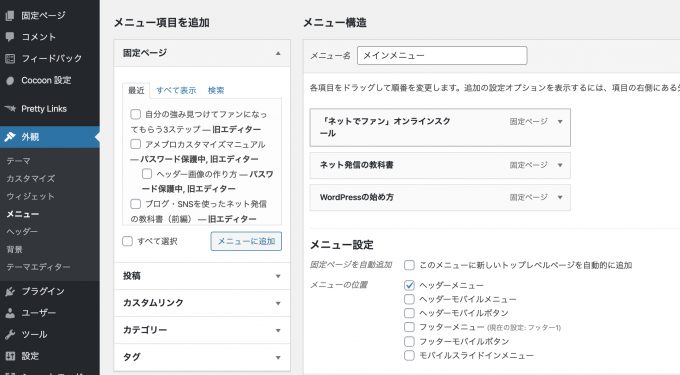
固定ページは作っただけでは表示されない
テーマにもよりますが、固定ページは作っただけでは見た目上サイトに表示されません。
外観 → メニューから、表示設定を行い、サイト上に表示させます。

最後に
WordPressの便利な固定ページの使い方と作り方を説明しました。
投稿だけしか使っていない方が多いですが、固定ページも使うと、サイトとしてできる幅が広がります。
固定ページを有効活用してみてくださいね。